Replace all occurrences of a String in TypeScript
Last updated: Feb 27, 2024
Reading time·4 min

# Replace all occurrences of a String in TypeScript
Use the replaceAll() method to replace all occurrences of a string in
TypeScript, e.g. str.replaceAll('old', 'new').
The replaceAll() method returns a new string where all occurrences of the
specified substring are replaced with the provided replacement.
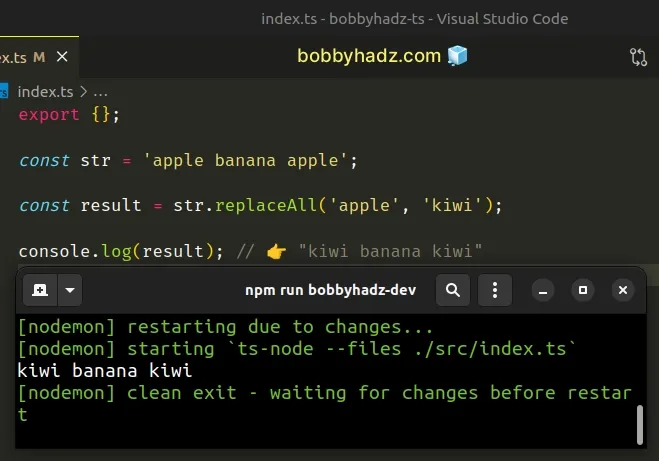
const str = 'apple banana apple'; const result = str.replaceAll('apple', 'kiwi'); console.log(result); // 👉️ "kiwi banana kiwi"

The String.replaceAll() method returns a new string with all matches of a
pattern replaced by the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
# Property 'replaceAll' does not exist on type 'String'
You might get the following error when using the replaceAll() method in TypeScript.
const str = 'apple banana apple'; // ⛔️ Error: Property 'replaceAll' does not exist on type '"X"'. Do you need // to change your target library? Try changing the 'lib' compiler option to 'es2021' or later.ts(2550) const result = str.replaceAll('apple', 'kiwi');
If you do get the "Property 'replaceAll' does not exist on type" error, open
your tsconfig.json file and add
ES2021.String to your lib array.
{ "compilerOptions": { // ... other options "lib": [ // ... other libs "ES2021.String" ] } }
This will resolve the error and you will be able to use the replaceAll()
method.
const str = 'old old world'; const result = str.replaceAll('old', 'new'); console.log(result); // 👉️ "new new world"
If the error persists, restart your IDE and development server.
Visual Studio code sometimes glitches and needs a reboot.
# Update your version of the typescript package
If you are still unable to use the replaceAll method, make sure you're
running a recent version of TypeScript.
npm install -g typescript@latest npm install --save-dev typescript@latest

# Replace all occurrences of a String in a case-insensitive manner
If you have to replace all occurrences of a string in a case-insensitive manner,
pass a regular expression to the replaceAll method.
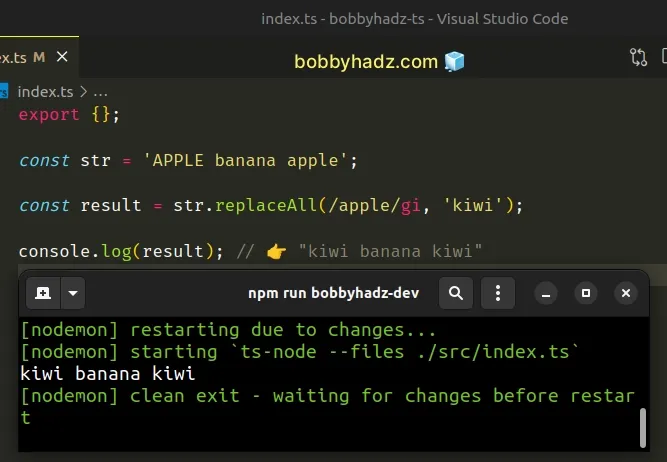
const str = 'APPLE banana apple'; const result = str.replaceAll(/apple/gi, 'kiwi'); console.log(result); // 👉️ "kiwi banana kiwi"

We passed the following 2 parameters to the String.replaceAll() method:
- A regular expression to match. Notice that we use the
g(global) flag to specify that we want to match all occurrences and not just the first occurrence. - A replacement string for each match.
The i flag enables case-insensitive search. For a complete list of regex
flags, check out this table in the
MDN docs.
The String.replaceAll() method returns a new string with the matches of the
pattern replaced. The method doesn't change the original string.
Strings are immutable in JavaScript. Alternatively, you can use the replace
method.
# Replace all occurrences of a String in TypeScript using replace()
You can also use the String.replace() method to replace all occurrences of a
substring in a string.
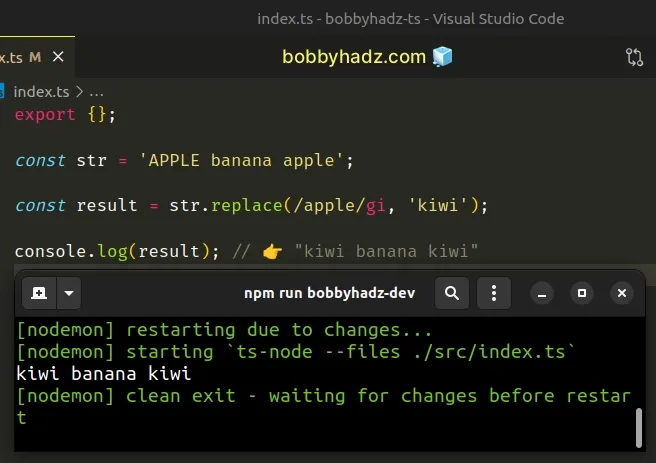
const str = 'APPLE banana apple'; const result = str.replace(/apple/gi, 'kiwi'); console.log(result); // 👉️ "kiwi banana kiwi"

The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
We used the g flag to replace all occurrences of the regex in the string and
not just the first occurrence.
The i flag allows us to perform a case-insensitive search in the string.
You can remove the i flag if you don't need to ignore the case.
# Replace all occurrences of a String using split() and join()
This is a two-step process:
- Use the
split()method to split the string on each occurrence of the substring. - Use the
join()method to join the array with the replacement string as the separator.
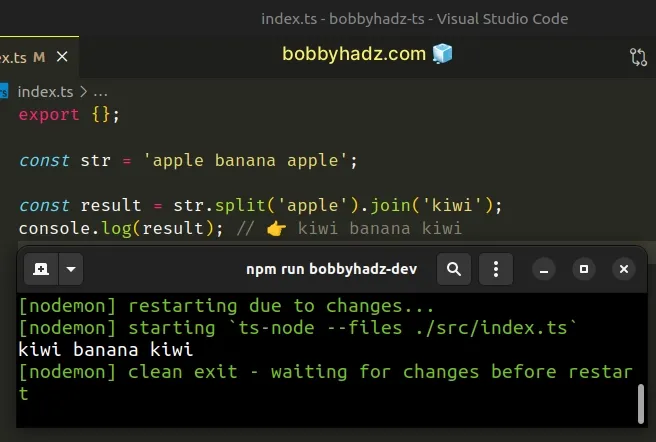
const str = 'apple banana apple'; const result = str.split('apple').join('kiwi'); console.log(result); // 👉️ kiwi banana kiwi

The String.split method takes a separator and splits the string into an array on each occurrence of the provided delimiter.
const str = 'apple banana apple'; // [ '', ' banana ', '' ] console.log(str.split('apple'));
The String.split() method takes the following 2 parameters:
| Name | Description |
|---|---|
separator | The pattern describing where each split should occur. |
limit | An integer used to specify a limit on the number of substrings to be included in the array. |
We split the string on each occurrence of the substring we want to replace.
The last step is to use the Array.join() method to join the array into a
string with the replacement string as the separator.
const str = 'apple banana apple'; const result = str.split('apple').join('kiwi'); console.log(result); // 👉️ kiwi banana kiwi
The Array.join() method concatenates all of the elements in an array using a separator.
The only argument the Array.join() method takes is a separator - the string
used to separate the elements of the array.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to convert a String to Enum in TypeScript
- Convert a String to a Number in TypeScript
- Check if a String is in Union type in TypeScript
- Declare Array of Numbers, Strings or Booleans in TypeScript
- Extend String.prototype and other prototypes in TypeScript
- Using {[key:string]: string} and {[key:string]: any} in TS

