How to convert a String to a Date object in TypeScript
Last updated: Feb 28, 2024
Reading time·5 min

# Table of Contents
- Convert a String to a Date object in TypeScript
- Make sure your Date string is valid
- Getting date components from a date string
- Getting date and time components from a date-time string
- Getting an ISO-formatted date
- Convert a String to a Date in TypeScript using date-fns
- Convert a String to a Date in TypeScript using moment.js
# Convert a String to a Date object in TypeScript
Use the Date() constructor to convert a string to a Date object in
TypeScript.
The Date() constructor takes a valid date string as a parameter and returns
a Date object.
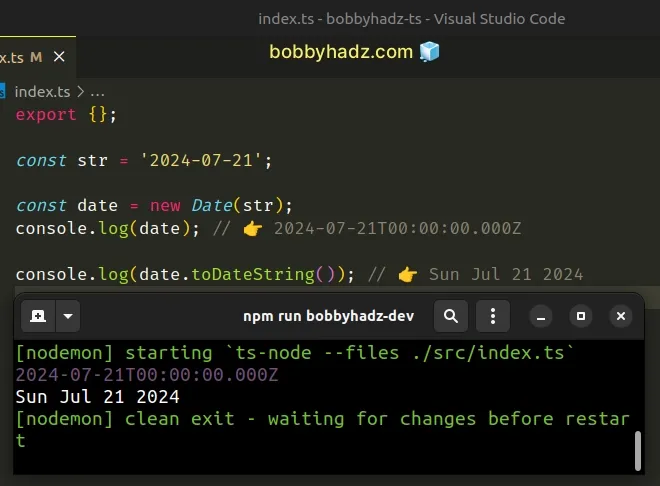
const str = '2024-07-21'; const date = new Date(str); console.log(date); // 👉️ 2024-07-21T00:00:00.000Z console.log(date.toDateString()); // 👉️ Sun Jul 21 2024

We used the Date() constructor to convert a string
to a Date object.
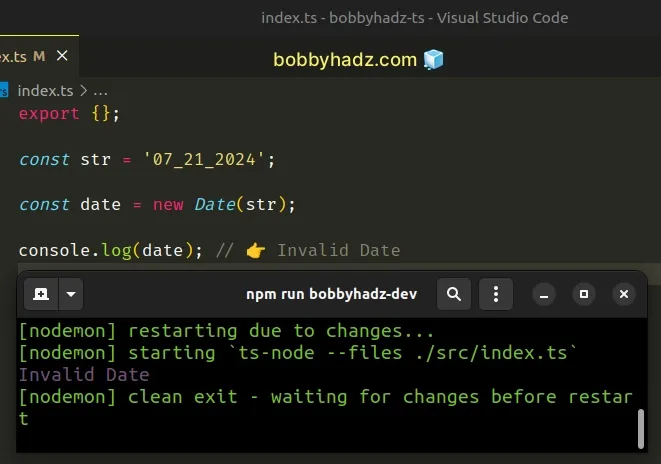
# Make sure your Date string is valid
If you get an invalid Date when creating the Date object, you need to
format the string correctly before passing it to
the Date() constructor.
const str = '07_21_2024'; const date = new Date(str); console.log(date); // 👉️ Invalid Date

If you have difficulties creating a valid Date object, you can pass 2 types
of arguments to the Date() constructor:
- a valid ISO 8601 string, formatted as
YYYY-MM-DDTHH:mm:ss.sssZ, or justYYYY-MM-DD, if you only have a date without time. - multiple, comma-separated parameters that represent the
year,month(0 = January to 11 = December),day of the month,hours,minutesandseconds.
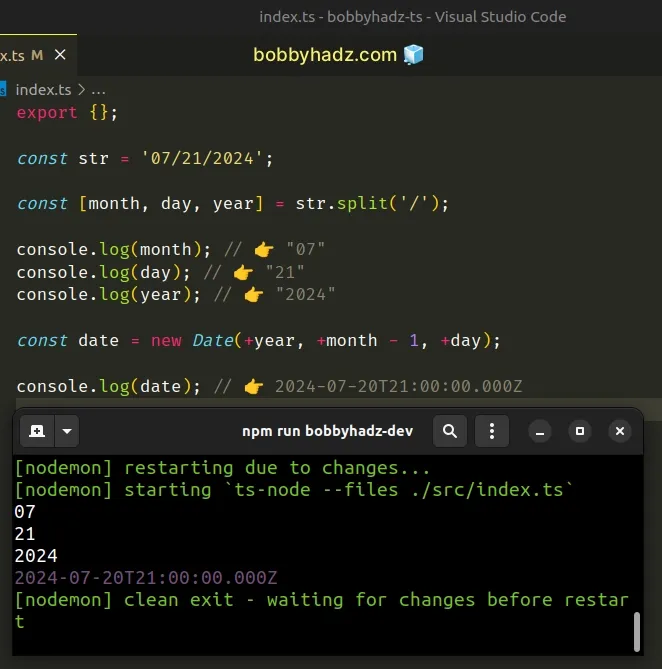
# Getting date components from a date string
Here is an example that splits a string formatted as MM/DD/YYYY (could be any
other format) and passes the values as parameters to the Date() constructor to
create a Date object.
const str = '07/21/2024'; const [month, day, year] = str.split('/'); console.log(month); // 👉️ "07" console.log(day); // 👉️ "21" console.log(year); // 👉️ "2024" const date = new Date(+year, +month - 1, +day); console.log(date); // 👉️ 2024-07-20T21:00:00.000Z

We split the string on each forward slash to get the values for the month, day and year.
const str = '07/21/2024'; // 👇️ [ '07', '21', '2024' ] console.log(str.split('/'));
We used the unary plus (+) operator to convert the values to numbers.
console.log(+'21'); // 👉️ 21 console.log(typeof +'21'); // 👉️ number
Notice that we subtracted 1 from the month when passing it to the Date()
constructor.
const date = new Date(+year, +month - 1, +day);
Date constructor expects a zero-based value, where January = 0, February = 1, March = 2, etc.# Getting date and time components from a date-time string
Here is another example that creates a Date that also contains the hours,
minutes and seconds.
const str = '07/21/2024 04:24:37'; const [dateComponents, timeComponents] = str.split(' '); console.log(dateComponents); // 👉️ "07/21/2024" console.log(timeComponents); // 👉️ "04:24:37" const [month, day, year] = dateComponents.split('/'); const [hours, minutes, seconds] = timeComponents.split(':'); const date = new Date(+year, +month - 1, +day, +hours, +minutes, +seconds); // 👇️ Sun Jul 21 2024 04:24:37 console.log(date);
We first split the date and time string on the space, so we can get the date and time components as separate strings.
/ to get the value for the month, day and year. Note that your separator might be different, e.g. a hyphen, but the approach is the same.We also split the time string on each colon : and assigned the hours, minutes
and seconds to variables.
We passed all of the parameters to the Date() constructor to create a Date
object.
If you need to store a date string in your database, it's best to store the ISO 8601 representation of the date.
# Getting an ISO-formatted date
You can get the ISO formatted date by calling the toISOString() method.
const str = '07/21/2024 04:24:37'; const [dateComponents, timeComponents] = str.split(' '); console.log(dateComponents); // 👉️ "07/21/2024" console.log(timeComponents); // 👉️ "04:24:37" const [month, day, year] = dateComponents.split('/'); const [hours, minutes, seconds] = timeComponents.split(':'); const date = new Date(+year, +month - 1, +day, +hours, +minutes, +seconds); // 👇️ Sun Jul 21 2024 04:24:37 console.log(date); // 👇️ "2024-07-21T01:24:37.000Z" console.log(date.toISOString());
The toISOString method returns a string of the date in the ISO 8601 format according to universal time.
The ISO string can easily be passed to the Date() constructor to create a new
Date object.
# Convert a String to a Date in TypeScript using date-fns
You can also use the date-fns module to convert a string to a Date in TypeScript.
First, make sure you have the module installed by running the following command from the root directory of your project.
# 👇️ with NPM npm install date-fns # 👇️ with YARN yarn add date-fns
Now you can import and use the parse() function from the date-fns module.
import { parse } from 'date-fns'; const str = '09-24-2024 09:44:21'; const date = parse(str, 'MM-dd-yyyy hh:mm:ss', new Date()); console.log(date); // 👉️ 2024-09-24T06:44:21.000Z

The code sample assumes that you have a Date string formatted as
MM-DD-YYYY hh:mm:ss.
The parse function takes a date or date and time string and converts the
string to a Date object.
You can view the accepted format string patterns in this table in the docs.
# Convert a String to a Date in TypeScript using moment.js
You can also use the moment package to convert a string to a date in TypeScript.
First, make sure you have the module installed by running the following command from the root directory of your project.
# 👇️ with NPM npm install moment # 👇️ with YARN yarn add moment
Now you can import and use the moment module to convert a string to a date
object.
import moment from 'moment'; const str = '09-24-2024 09:44:21'; const date = moment(str, 'MM-DD-YYYY hh:mm:ss').toDate(); console.log(date); // 👉️ 2024-09-24T06:44:21.000Z

Notice that I used the toDate() method to convert the moment object to a
JavaScript date.
You can remove the call if you'd rather keep it as a moment object.
Note that the moment module should generally only be used when your project
already relies on it.
In general, it's better to use the more modern date-fns package because it is
much faster.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

