Class implementing Interfaces in TypeScript
Last updated: Feb 29, 2024
Reading time·4 min

# Class implementing Interfaces in TypeScript
Use the implements clause to implement an interface in a class.
The implements clause checks if the class satisfies the interface by
defining all of its properties and methods.
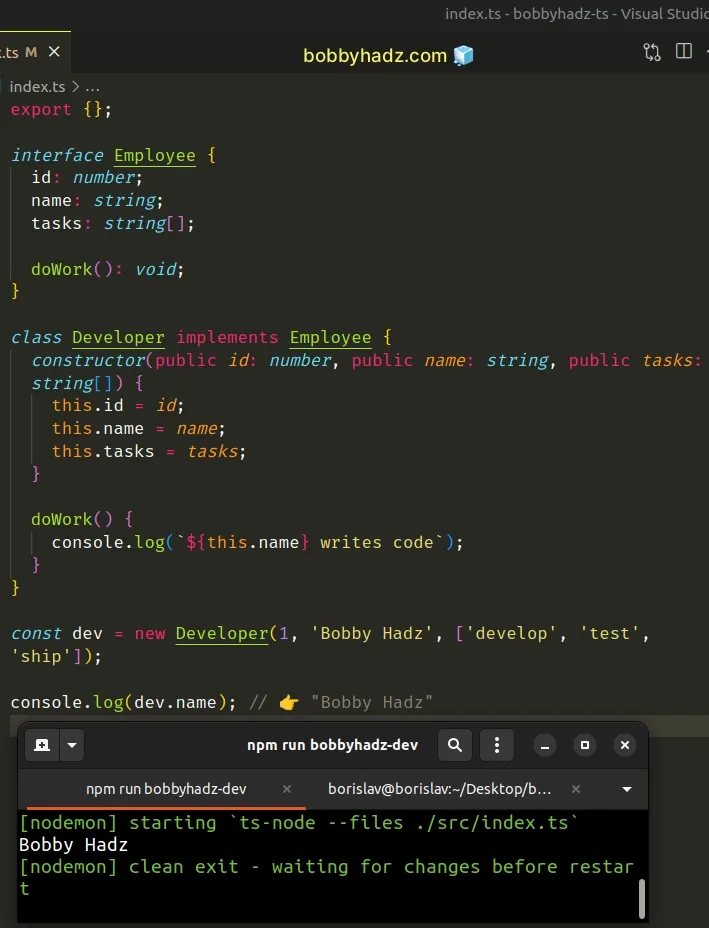
interface Employee { id: number; name: string; tasks: string[]; doWork(): void; } class Developer implements Employee { constructor( public id: number, public name: string, public tasks: string[], ) { this.id = id; this.name = name; this.tasks = tasks; } doWork() { console.log(`${this.name} writes code`); } } const dev = new Developer(1, 'Bobby Hadz', ['develop', 'test', 'ship']); console.log(dev.name); // 👉️ "Bobby Hadz"

The implements clause allows us to check if a class satisfies a specific interface.
# Using class properties instead of parameters
If your class doesn't expect to take the specific values as parameters upon initialization, use class properties.
interface Employee { id: number; name: string; tasks: string[]; address: { country: string; city: string; }; doWork(): void; } class Developer implements Employee { tasks: string[] = ['develop', 'test']; address: { country: string; city: string } = { country: 'Austria', city: 'Linz', }; constructor( public id: number, public name: string, ) { this.id = id; this.name = name; } doWork() { console.log(`${this.name} writes code`); } } const dev = new Developer(1, 'Bobby Hadz'); console.log(dev.name); // 👉️ "Bobby Hadz"
The example sets class properties directly and takes parameters in the constructor method.
# Class implementing multiple interfaces in TypeScript
You can use this approach to implement multiple interfaces.
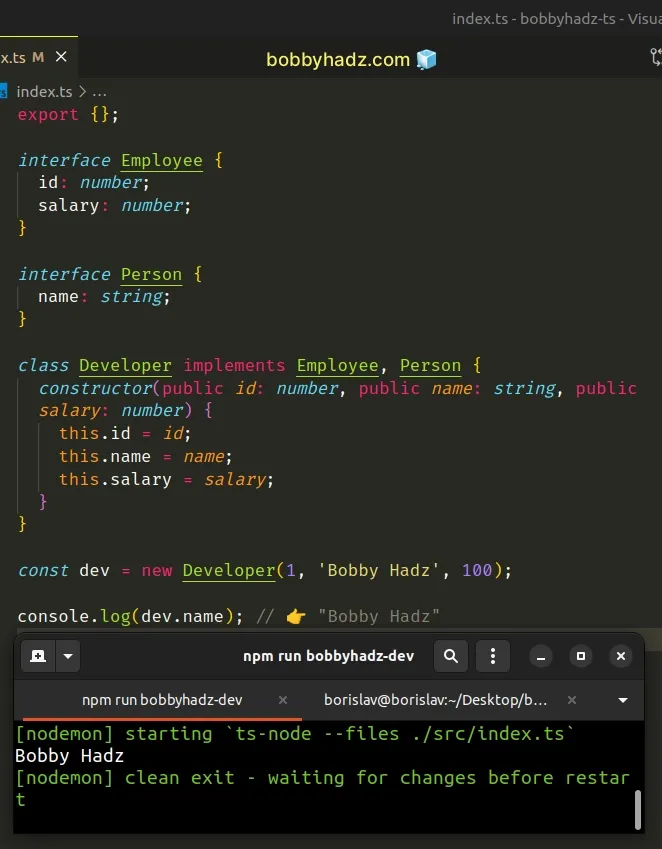
interface Employee { id: number; salary: number; } interface Person { name: string; } class Developer implements Employee, Person { constructor( public id: number, public name: string, public salary: number, ) { this.id = id; this.name = name; this.salary = salary; } } const dev = new Developer(1, 'Bobby Hadz', 100); console.log(dev.name); // 👉️ "Bobby Hadz"

The Developer class implements the Employee and Person interfaces.
# Make sure to set all of the required properties and methods
When implementing an interface, you have to make sure to set all of the necessary properties and methods on the class.
interface Employee { id: number; salary: number; } // ⛔️ Class 'Developer' incorrectly implements interface 'Employee'. // Property 'salary' is missing in type 'Developer' // but required in type 'Employee'.ts(2420) class Developer implements Employee { constructor(public id: number) { this.id = id; } }
The Developer class implements the Employee interface but doesn't define the
required salary property, so an error occurs.
We either have to add the salary property to the Developer class or mark it
as optional in the interface.
interface Employee { id: number; salary?: number; // 👈️ optional property (can be undefined) } class Developer implements Employee { constructor(public id: number) { this.id = id; } }
The salary property is marked as optional, so the class does not have to
define it.
The implements clause checks whether the class satisfies a particular
interface, so we have to make sure to define all of the required properties and
methods.
implements clause is only to check whether the class can be treated as the interface type.# The implements clause doesn't change the type of the class
The implements clause doesn't change the type of the class or its methods.
interface Employee { multiply(a: number, b: number): number; } class Developer implements Employee { // ⛔️ Error: Parameter 'a' implicitly has an 'any' type.ts(7006) multiply(a, b) { return a * b; } }
Even though the class implements the Employee interface which defines typings
for the multiply function, the multiply method in the class doesn't
automatically get typed.
This is because the implements clause doesn't change the class's type.
interface Employee { id: number; name?: string; // 👈️ optional property } class Developer implements Employee { constructor(public id: number) { this.id = id; } } const dev = new Developer(1); // ⛔️ Error: Property 'name' does not exist on type 'Developer'.ts(2339) console.log(dev.name);
If you implement an interface with an optional property, it doesn't get automatically created in the class.
We used a question mark to set the name property to optional in the Employee
interface.
This means that it can either be a string or have a value of undefined.
The Developer class correctly implements the Employee interface because the
name property is not required, however, the property doesn't automatically get
assigned on the class.
I've also written an article on how to check if an object implements an interface.
If you need to create an object based on an interface, click on the following link.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to Override a Class method in TypeScript
- TS: 'new' expression whose target lacks construct signature
- Property is private and only accessible within class in TS
- Types have separate declarations of a private property in TS
- A class member cannot have the 'const' keyword in TS [Fixed]
- Property is missing in type 'X' but required in type 'Y'
- 'this' implicitly has type 'any' error in TypeScript [Fixed]
- Unexpected token. A constructor, method Error in TS [Fixed]

