How to Override a Class method in TypeScript
Last updated: Feb 28, 2024
Reading time·4 min

# Override a Class method in TypeScript
To override a class method in TypeScript, extend from the parent class and define a method with the same name.
Note that the types of the parameters and the return type of the method have to be compatible with the parent's implementation.
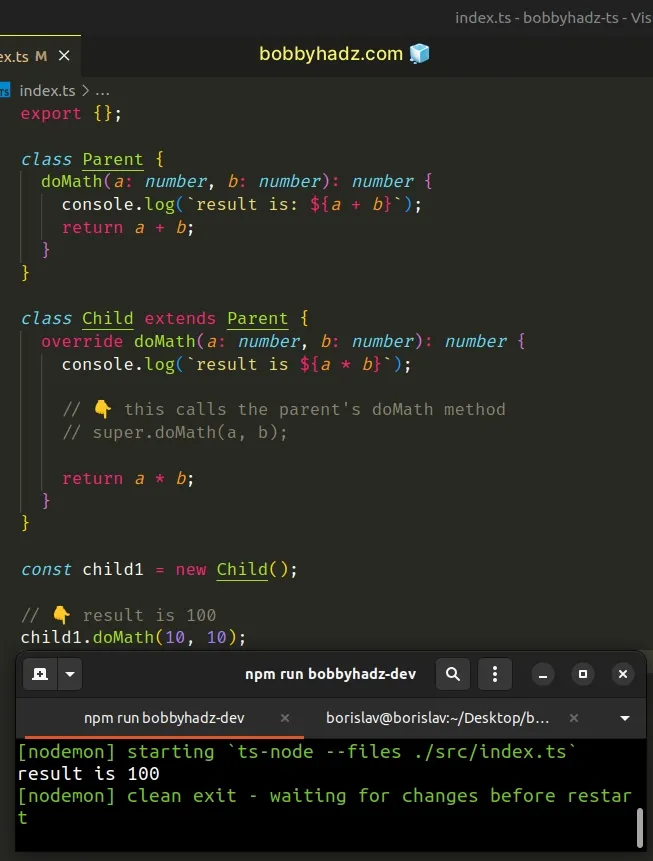
class Parent { doMath(a: number, b: number): number { console.log(`result is: ${a + b}`); return a + b; } } class Child extends Parent { override doMath(a: number, b: number): number { console.log(`result is ${a * b}`); // 👇️ this calls the parent's doMath method // super.doMath(a, b); return a * b; } } const child1 = new Child(); // 👇️ result is 100 child1.doMath(10, 10);

The Parent class in the example defines a doMath method. The method takes 2
parameters of type number and returns a number.
The Child class extends from Parent and overrides its doMath() method.
doMath method in the Child class has to conform to the type of the method in the Parent.If there is a mismatch in the typings of the methods, you will get an error.
class Parent { doMath(a: number, b: number): number { console.log(`result is: ${a + b}`); return a + b; } } class Child extends Parent { // ⛔️ Error: Property 'doMath' in type 'Child' is // not assignable to the same property in base type 'Parent'. override doMath(a: string, b: string): string { return a * b; } }
The doMath method in the Child class takes parameters of a different type
and returns a value of a different type, which is not allowed.
# Use the super keyword to call the parent's method in the child class
If you need to call the parent's implementation of the method, use the super keyword.
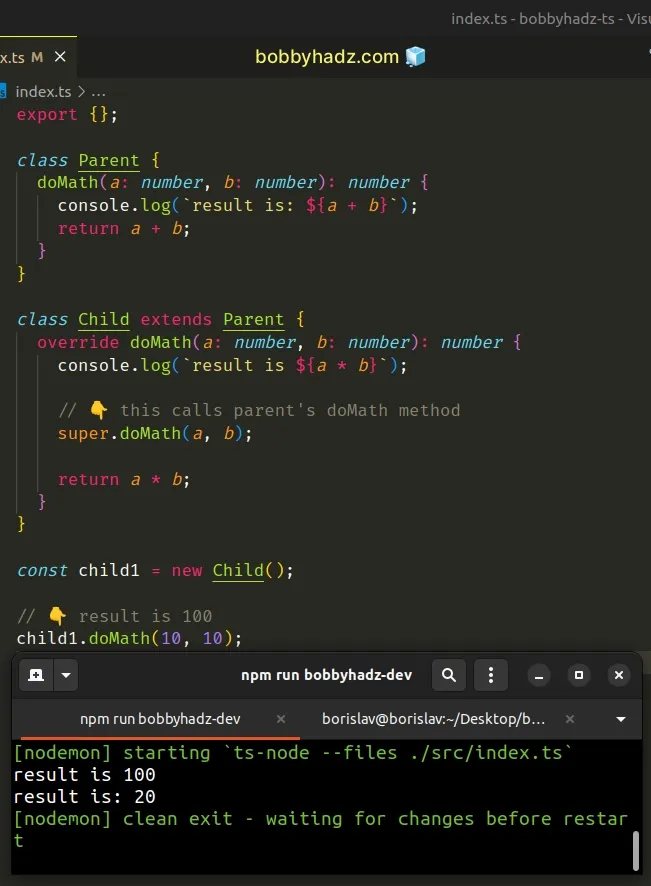
class Parent { doMath(a: number, b: number): number { console.log(`result is: ${a + b}`); return a + b; } } class Child extends Parent { override doMath(a: number, b: number): number { console.log(`result is ${a * b}`); // 👇️ this calls parent's doMath method super.doMath(a, b); return a * b; } } const child1 = new Child(); // 👇️ result is 100 child1.doMath(10, 10); // 👉️ parent's method logs `result is: 20`

The super keyword is used to access and call methods on an object's parent.
# Call the super() method when extending from a class with a constructor
When extending from a class with a constructor method, you have to call
super() in the child's constructor before you are able to use the this
keyword.
class Parent { name = 'Parent'; constructor( public a: number, public b: number, ) { this.a = a; this.b = b; } doMath(): number { console.log(`result is: ${this.a + this.b}`); return this.a + this.b; } } class Child extends Parent { override name = 'Child'; constructor(public override a: number) { // 👇️ Call super here super(a, a); this.a = a; } override doMath(): number { console.log(`result is ${this.a * this.a}`); // 👇️ this calls the parent's doMath method super.doMath(); return this.a * this.a; } } const child1 = new Child(100); // 👇️ result is 10000 child1.doMath(); // 👉️ parent's method logs `result is: 200`
The Child class has a constructor method, so we had to call super() to
execute the parent's constructor before we are able to use the this keyword in
the Child.
# The override keyword in TypeScript
Notice that we used the override keyword when overriding the methods.
override doMath(a: number, b: number): number { console.log(`result is ${a * b}`); return a * b; }
The override keyword solves the issue where:
- A parent class defines a method.
- A child class extends from the parent class and overrides the method.
- The parent class removes or renames the method.
- Now the child class isn't up to date.
When you use the override keyword, you make it clear that you meant to
override an existing method and not add a new method to the class.
When a method is marked with the override keyword, TypeScript makes sure that
a method with the same name exists in the base class.
class Parent { } class Child extends Parent { // ⛔️ This member cannot have an 'override' modifier because it is not declared in the base class 'Parent'.ts(4113) override doMath(a: number, b: number): number { console.log(`result is ${a * b}`); return a * b; } }
The parent class doesn't have a doMath method, so trying to override it causes
the type checker to throw an error.
If you want to always have to write the override keyword when overriding a
method, update your tsconfig.json
file.
{ "compilerOptions": { "noImplicitOverride": true, } }
Setting the noImplicitOverride method to true means that we have to use the
override keyword every time we try to override a method.
If the method exists in the parent class and we try to define a method with the
same name in the child class, we have to prefix the method name with override.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

