Property is missing in type 'X' but required in type 'Y'
Last updated: Feb 29, 2024
Reading time·6 min

# Table of Contents
- Property is missing in type 'X' but required in type 'Y'
- React.js: Property is missing in type but required in type
If you get the error when using React.js, click on the second subheading.
# Property is missing in type 'X' but required in type 'Y'
The TypeScript error "Property is missing in type but required in type" occurs when we do not set all of the properties an object of the specified type requires.
To solve the error, make sure to set all of the required properties on the object or mark the properties as optional.

Here are some examples of how the error occurs.
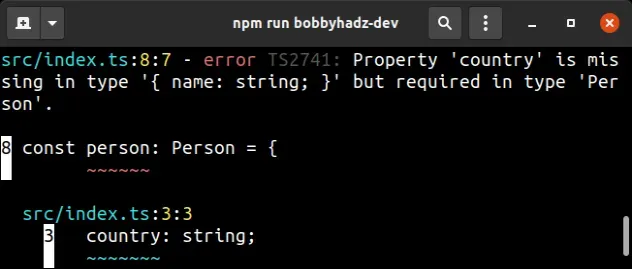
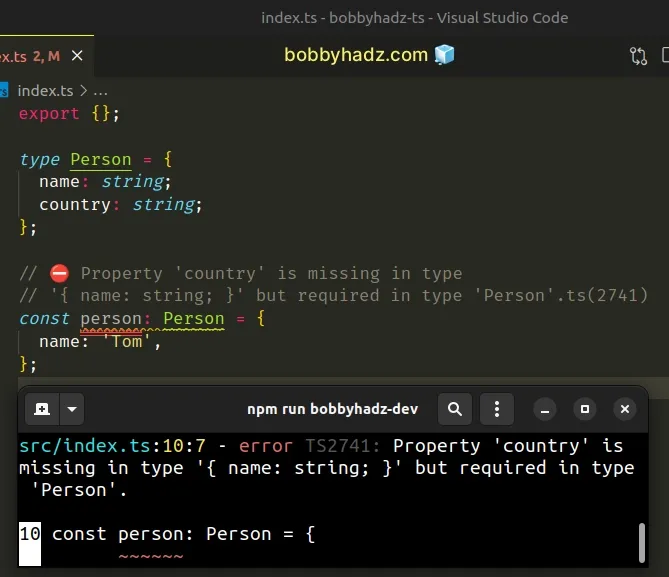
type Person = { name: string; country: string; }; // ⛔️ Property 'country' is missing in type // '{ name: string; }' but required in type 'Person'.ts(2741) const person: Person = { name: 'Tom', }; // ------------------------------------------------------ function getPerson(person: Person) { return person; } // ⛔️ Property 'country' is missing in type // '{ name: string; }' but required in type 'Person'.ts(2345) getPerson({ name: 'Tom' }); // ------------------------------------------------------ const people: Person[] = []; // ⛔ Property 'country' is missing in type // '{ name: string; }' but required in type 'Person'.ts(2345) people.push({ name: 'Alice' }); // ------------------------------------------------------ interface Employee { id: number; name: string; } // ⛔️ Property 'name' is missing in type // 'Developer' but required in type 'Employee'.ts(2420) class Developer implements Employee { id = 1; }

In the first example, we declared the person variable and only set its name
property, but the Person type also requires a country property.
# Provide a value for required properties
One way to solve the error is to provide a value for the country property.
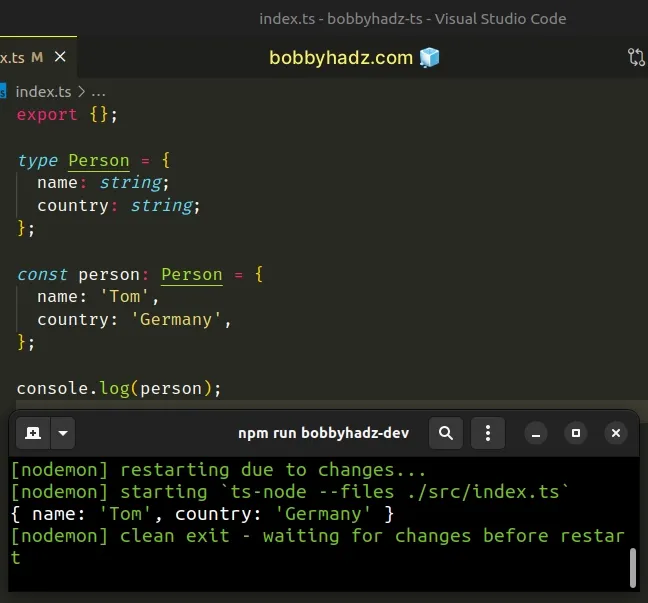
type Person = { name: string; country: string; }; const person: Person = { name: 'Tom', country: 'Germany', };

The person variable now correctly satisfies the Person type, so the error is
resolved.
# Mark the properties as optional
Another way to get around this is to mark the properties that we don't want to
set on the object as optional in the Person type.
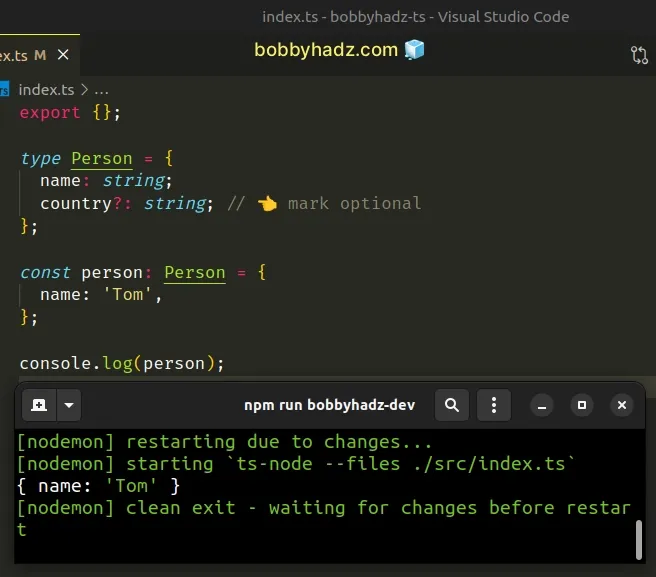
type Person = { name: string; country?: string; // 👈️ mark optional }; const person: Person = { name: 'Tom', };

We used a
question mark
to set the country property in the Person type to optional.
string or have an undefined value.The error message usually states which property is missing, so one way to debug is to look at the type of the variable and see if contains the specified property.
# Pass an object containing all of the required properties to functions
If you are calling a function that has an object parameter, make sure to set all of the properties the object type requires.
type Person = { name: string; country: string; }; function getPerson(person: Person) { return person; } // ⛔️ Property 'country' is missing in type // '{ name: string; }' but required in type 'Person'.ts(2345) getPerson({ name: 'Tom' });
The country property is missing in the call to the getPerson function.
To solve the error, we have to either add the country property to the object
or mark it as optional on the type alias.
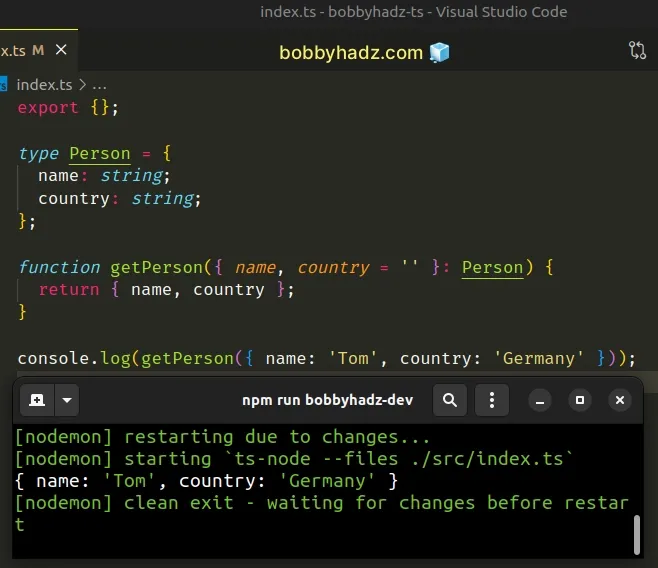
type Person = { name: string; country: string; }; function getPerson({ name, country = '' }: Person) { return { name, country }; } getPerson({ name: 'Tom', country: 'Germany' });

# Define all properties and methods a type or an interface requires
If you have a class that implements an interface, make sure to define all properties and methods the interface requires.
interface Employee { id: number; name: string; } // ⛔️ Property 'name' is missing in type // 'Developer' but required in type 'Employee'.ts(2420) class Developer implements Employee { id = 1; }
The Developer class implements the Employee
interface, so it has to define
the required name property.
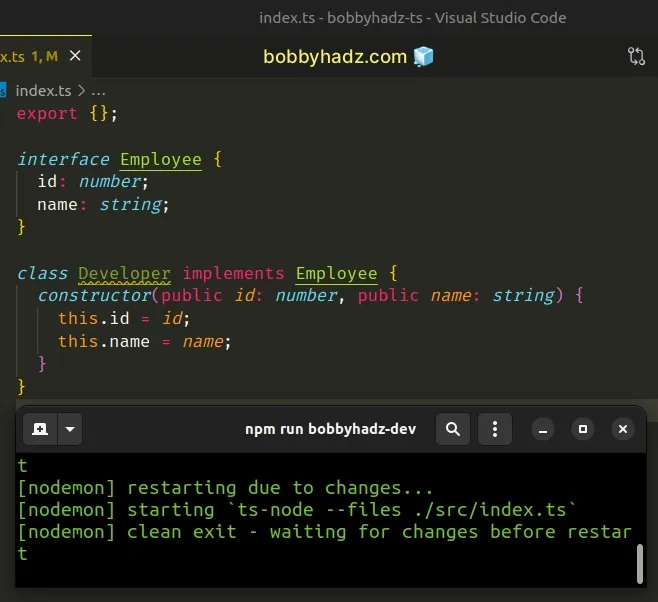
interface Employee { id: number; name: string; } class Developer implements Employee { constructor(public id: number, public name: string) { this.id = id; this.name = name; } }

# Make sure the names of your types and interfaces don't clash with globals
The error sometimes occurs if we define a type or interface using a name that clashes with a globally defined interface, or one from a third-party module.
If you notice a strange error message with property and method names you don't recognize, try renaming your interface or type alias.
# React.js: Property is missing in type but required in type
The React.js error "Property is missing in type but required in type" occurs when we don't pass all of the required props to a component.
To solve the error, make sure to pass all of the props the component requires or mark its props as optional.

Here is an example of how the error occurs.
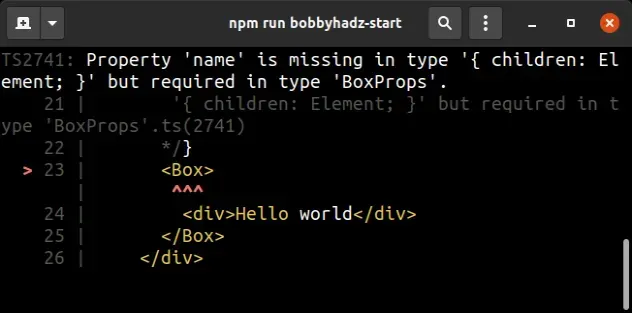
import React from 'react'; type BoxProps = { children: React.ReactNode; name: string; // 👈️ required }; const Box = (props: BoxProps) => { return ( <div> <div>{props.children}</div> <div>{props.name}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ⛔️ Error: Property 'name' is missing in type '{ children: Element; }' but required in type 'BoxProps'.ts(2741) */} <Box> <div>Hello world</div> </Box> </div> ); }; export default App;
The Box component has a name prop of type string that is required,
however, when we used the Box component in App, we didn't pass it the name
prop, so the error occurred.
Notice how the error message above shows the component which caused the error with an underline.
# Pass all of the required props to the component
To solve the error, make sure to pass all of the required props when using the component.
import React from 'react'; type BoxProps = { children: React.ReactNode; name: string; }; const Box = (props: BoxProps) => { return ( <div> <div>{props.children}</div> <div>{props.name}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ All props passed to component */} <Box name="James Doe"> <div>Hello world</div> </Box> </div> ); }; export default App;
If your component doesn't take a children prop, use it as
<MyComponent myProp="value" />.
type BoxProps = { name: string; }; const Box = (props: BoxProps) => { return ( <div> <div>{props.name}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ All props passed to component */} <Box name="James Doe" /> </div> ); }; export default App;
# Mark non-essential props as optional
An alternative solution is to mark any of the props, you don't intend to pass all of the time as optional.
type BoxProps = { name: string; language?: string; // 👈️ mark optional country: string; }; const Box = (props: BoxProps) => { return ( <div> <div>{props.name}</div> <div>{props.language}</div> <div>{props.country}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ Didn't have to pass language prop */} <Box name="James Doe" country="Germany" /> </div> ); }; export default App;
We marked the language property in the BoxProps type as optional.
string or be undefined, so we aren't required to provide it every time we use the component.# Use the any type to disable type checking
If you don't know what the types of all of the props your component takes are
and would like to turn off type checking, use any as the type of the props.
const Box = (props: any) => { return ( <div> <div>{props.name}</div> <div>{props.language}</div> <div>{props.country}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ Type checking is off, can pass any props */} <Box name="James Doe" country="Germany" hello="world" /> </div> ); }; export default App;
By using the any type we turn off type checking, so we can pass any props to
the Box component without getting any errors.
# Use default values for non-essential props
You can also use default values when defining the props object of a component.
type BoxProps = { name?: string; // 👈️ mark optional language: string; country?: string; // 👈️ mark optional }; const Box = ({name = 'James Doe', language, country = 'Germany'}: BoxProps) => { return ( <div> <div>{name}</div> <div>{language}</div> <div>{country}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ Didn't have to pass name and country props */} <Box language="TypeScript" /> </div> ); }; export default App;
Notice that we marked the name and country properties as optional in the
BoxProps type.
We set default values for the two properties in the Box component, so if we
don't explicitly provide values for the name and country props, the default
values will be used.
I've also written a detailed guide on how to use create-react-app with TypeScript.

