npm ERR! Missing script: "start", "dev", "build", "test"
Last updated: Apr 4, 2024
Reading time·11 min

# Table of Contents
- npm ERR! Missing script: "start"
- npm ERR! Missing script: "dev"
- npm ERR! Missing script: "build"
- npm ERR! Missing script: "test"
- npm ERR! Missing script: "lint"
- npm ERR! Missing script: "watch"
Make sure to click on the relevant to you subheading in the Table of Contents.
# npm ERR! Missing script: "start"
The npm ERR! Missing script: "start" error occurs for multiple reasons:
- Missing a start script in the
scriptssection of yourpackage.jsonfile. - Opening your IDE or shell in a directory that doesn't contain your
package.jsonfile. - Not having initialized a
package.jsonfile for your project. - Using an outdated version of a package, e.g.
create-react-app. - Having multiple
scriptsobjects in yourpackage.jsonfile.

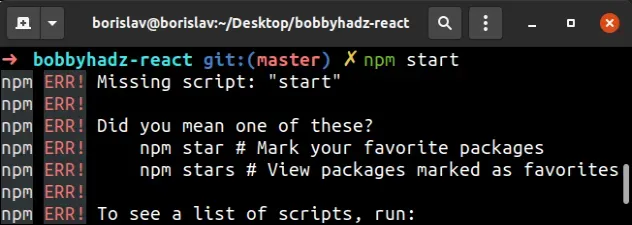
npm ERR! Missing script: "start" npm ERR! npm ERR! Did you mean one of these? npm ERR! npm star # Mark your favorite packages npm ERR! npm stars # View packages marked as favorites npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
To solve the error, make sure to add a start command to the scripts object
in your package.json file and open your shell or IDE in the root directory of
your project before running the npm start command.
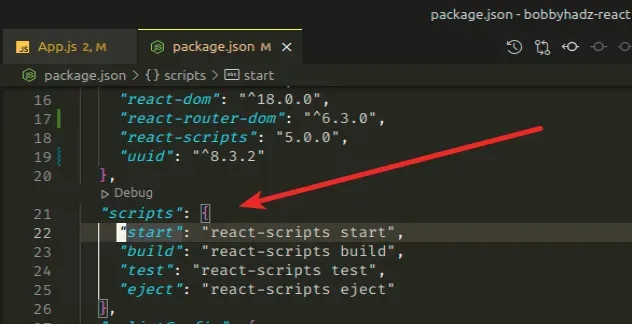
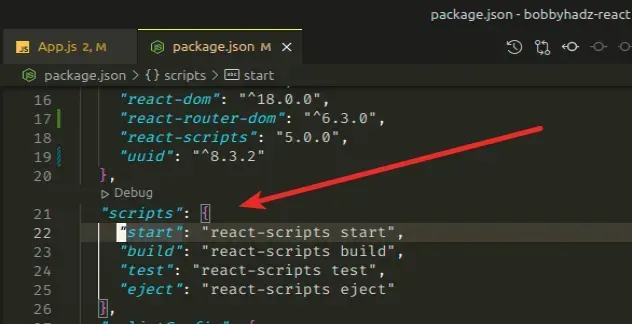
First, make sure your package.json file has a start command in the scripts
object.
{ "scripts": { "start": "node index.js" } }
The start command in your package.json file depends on your setup and the
environment your code is run in.

If you have a start command in the scripts object in your package.json
file, make sure you are opening your IDE and shell in the root directory of your
project.
package.json file is to be able to run the npm start command.If you try to run the command from a different directory, it won't find your
package.json file and the Missing script: "start" npm error is caused.
If you don't have a package.json file, create one by opening your terminal in
your project's root directory and running the command npm init -y.
npm init -y
Now you can add a start command in the scripts object of your package.json
file.
{ "scripts": { "start": "node index.js", } }
scripts objects in your package.json file.This causes the error because the second scripts object overrides the first,
and your start command might only be present in your first scripts object.
If you don't want to add a start command to the scripts in your package.json
file, you can run the command directly from your shell (assuming you have the
specific package installed globally).
node index.js
If you use create-react-app, the error might be caused by an outdated version.
Open your shell and run the following commands.
# 👇️ Uninstall the old version npm uninstall -g create-react-app # 👇️ clear your cache npx clear-npx-cache # 👇️ to create a normal React.js project npx create-react-app my-app # 👇️ to create TypeScript React.js project npx create-react-app my-app --template typescript
If the suggestions above didn't work, try running the command with the
--use-npm flag.
# 👇️ for normal React.js project npx create-react-app@latest my-app --use-npm # 👇️ for TypeScript React.js project npx create-react-app@latest my-app --template typescript --use-npm
# npm ERR! Missing script: "dev"
The npm ERR! Missing script: "dev" error occurs for multiple reasons:
- Missing a
devscript in thescriptssection of yourpackage.jsonfile. - Opening your IDE or shell in a directory that doesn't contain your
package.jsonfile. - Not having initialized a
package.jsonfile for your project. - Having multiple
scriptsobjects in yourpackage.jsonfile.

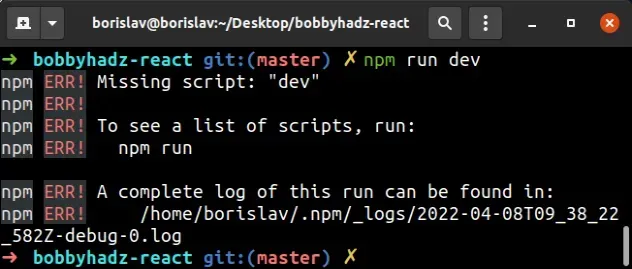
npm ERR! Missing script: "dev" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
To solve the error, make sure to add a dev command to the scripts object in
your package.json file and open your shell or IDE in the root directory of
your project before running the npm run dev command.
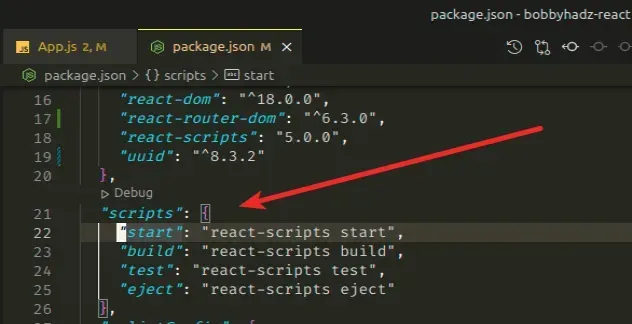
First, make sure your package.json file has a dev command in the scripts
object.
{ "scripts": { "dev": "node index.js" } }
The dev command in your package.json file depends on your setup and the
environment your code is run in.
If the command is named something else in your package.json file, you either
have to rename it to dev, or run the command with its specified name, e.g.
npm run development.

If you have a dev command in the scripts object in your package.json file,
make sure you are opening your IDE and shell in the root directory of your
project.
package.json file is to be able to run the npm run dev command.If you try to run the command from a different directory, it won't find your
package.json file and the Missing script: "dev" npm error is caused.
If you don't have a package.json file, create one by opening your terminal in
your project's root directory and running the command npm init -y.
npm init -y
Now you can add a dev command in the scripts object of your package.json
file.
{ "scripts": { "dev": "node index.js", } }
scripts objects in your package.json file.This causes the error because the second scripts object overrides the first,
and your dev command might only be present in your first scripts object.
If you don't want to add a dev command to the scripts in your package.json
file, you can run the command directly from your shell (assuming you have the
specific package installed globally).
node index.js
# npm ERR! Missing script: "build"
The npm ERR! Missing script: "build" error occurs for multiple reasons:
- Missing a
buildscript in thescriptssection of yourpackage.jsonfile. - Opening your IDE or shell in a directory that doesn't contain your
package.jsonfile. - Not having initialized a
package.jsonfile for your project. - Having multiple
scriptsobjects in yourpackage.jsonfile.

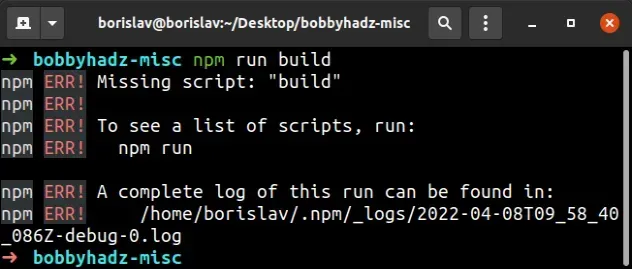
npm ERR! Missing script: "build" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
To solve the error, make sure to add a build command to the scripts object
in your package.json file and open your shell or IDE in the root directory of
your project before running the npm run build command.
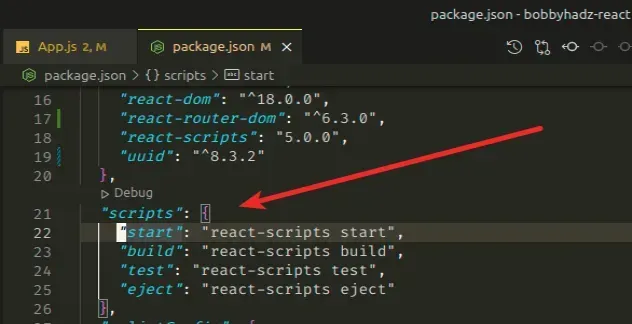
First, make sure your package.json file has a build command in the scripts
object.
{ "scripts": { "build": "webpack --config webpack.config.js" } }
The build command in your package.json file depends on your setup and the
environment your code is run in.

If the command is named something else in your package.json file, you either
have to rename it to build, or run the command with its specified name, e.g.
npm run dist.
If you have a build command in the scripts object in your package.json
file, make sure you are opening your IDE and shell in the root directory of your
project.
package.json file is to be able to run the npm run build command.If you try to run the command from a different directory, it won't find your
package.json file and the Missing script: "build" npm error is caused.
If you don't have a package.json file, create one by opening your terminal in
your project's root directory and running the command npm init -y.
npm init -y
Now you can add a build command in the scripts object of your package.json
file.
{ "scripts": { "build": "webpack --config webpack.config.js" } }
scripts objects in your package.json file.This causes the error because the second scripts object overrides the first,
and your build command might only be present in your first scripts object.
If you don't want to add a build command to the scripts in your package.json
file, you can run the command directly from your shell (assuming you have the
specific package installed globally).
webpack --config webpack.config.js
# npm ERR! Missing script: "test"
The npm ERR! Missing script: "test" error occurs for multiple reasons:
- Missing a
testscript in thescriptssection of yourpackage.jsonfile. - Opening your IDE or shell in a directory that doesn't contain your
package.jsonfile. - Not having initialized a
package.jsonfile for your project. - Having multiple
scriptsobjects in yourpackage.jsonfile.

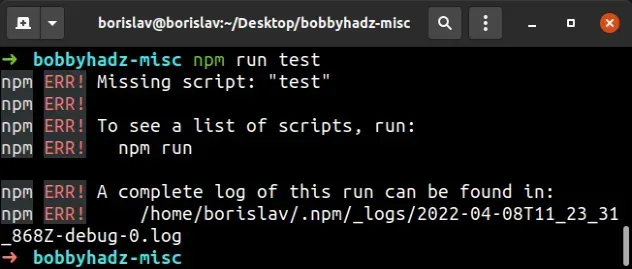
npm ERR! Missing script: "test" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
To solve the error, make sure to add a test command to the scripts object in
your package.json file and open your shell or IDE in the root directory of
your project before running the npm run test command.
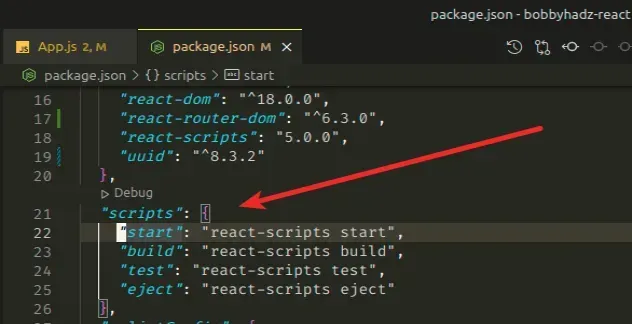
First, make sure your package.json file has a test command in the scripts
object.
{ "scripts": { "test": "jest" } }
The test command in your package.json file depends on your setup.

If you have a test command in the scripts object in your package.json
file, make sure you are opening your IDE and shell in the root directory of your
project.
package.json file is to be able to run the npm run test command.If you try to run the command from a different directory, it won't find your
package.json file and the Missing script: "test" npm error is caused.
If you don't have a package.json file, you have to create one by opening your
terminal in your project's root directory and running the command npm init -y.
npm init -y # 👇️ if you need to install `jest` npm install jest --save-dev # or using yarn yarn add jest --dev
Make sure to install all of the packages you use in your project before running
the test command.
Now you can add a test command in the scripts object of your package.json
file.
{ "scripts": { "test": "jest" } }
scripts objects in your package.json file.This causes the error because the second scripts object overrides the first,
and your test command might only be present in your first scripts object.
If you don't want to add a test command to the scripts in your package.json
file, you can run the command directly from your shell (assuming you have the
specific package installed globally).
npx jest
The examples in this article assume you use the jest package as your test runner.
If you haven't installed or configured jest, refer to the
Getting Started section in
their Github repository.
# npm ERR! Missing script: "lint"
The npm ERR! Missing script: "lint" error occurs for multiple reasons:
- Missing a
lintscript in thescriptssection of yourpackage.jsonfile. - Opening your IDE or shell in a directory that doesn't contain your
package.jsonfile. - Not having initialized a
package.jsonfile for your project. - Having multiple
scriptsobjects in yourpackage.jsonfile.

npm ERR! Missing script: "lint" npm ERR! npm ERR! Did you mean this? npm ERR! npm link # Symlink a package folder npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
To solve the error, make sure to add a lint command to the scripts object in
your package.json file and open your shell or IDE in the root directory of
your project before running the npm run lint command.
First, make sure your package.json file has a lint command in the scripts
object.
{ "scripts": { "lint": "eslint . --ext js,jsx,ts,tsx --fix" } }
The lint command in your package.json file depends on your setup.
If the command is named something else in your package.json file, you either
have to rename it to lint, or run the command with its specified name, e.g.
npm run linter.

If you have a lint command in the scripts object in your package.json
file, make sure you are opening your IDE and shell in the root directory of your
project.
package.json file is to be able to run the npm run lint command.If you try to run the command from a different directory, it won't find your
package.json file and the Missing script: "lint" npm error is caused.
If you don't have a package.json file, you have to create one by opening your
terminal in your project's root directory and running the command npm init -y.
npm init -y
Now you are able to add a lint command in the scripts object of your
package.json file.
{ "scripts": { "lint": "eslint . --ext js,jsx,ts,tsx --fix" } }
scripts objects in your package.json file.This causes the error because the second scripts object overrides the first,
and your lint command might only be present in your first scripts object.
If you don't want to add a lint command to the scripts in your package.json
file, you can run the command directly from your shell (assuming you have the
specific package installed globally).
eslint . --ext js,jsx,ts,tsx --fix
The examples in this article assume you use the eslint package to lint your files.
If you haven't installed and set up Eslint in your project, refer to the
Installation and Usage
and Configuration sections
of the eslint package.
# npm ERR! Missing script: "watch"
The npm ERR! Missing script: "watch" error occurs for multiple reasons:
- Missing a
watchscript in thescriptssection of yourpackage.jsonfile. - Opening your IDE or shell in a directory that doesn't contain your
package.jsonfile. - Not having initialized a
package.jsonfile for your project. - Having multiple
scriptsobjects in yourpackage.jsonfile.

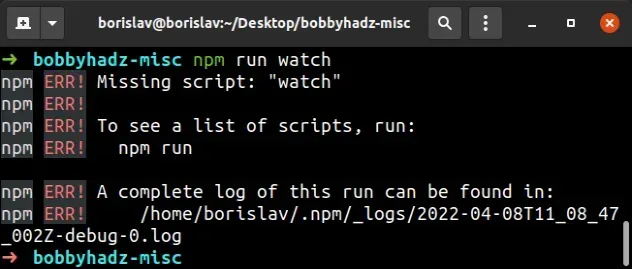
npm ERR! Missing script: "watch" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run
To solve the error, make sure to add a watch command to the scripts object
in your package.json file and open your shell or IDE in the root directory of
your project before running the npm run watch command.
First, make sure your package.json file has a watch command in the scripts
object.
{ "scripts": { "watch": "webpack --watch --progress" } }
The watch command in your package.json file depends on your setup and the
environment your code is run in.
If the command is named something else in your package.json file, you either
have to rename it to watch, or run the command with its specified name, e.g.
npm run start.

If you have a watch command in the scripts object in your package.json
file, make sure you are opening your IDE and shell in the root directory of your
project.
package.json file is to be able to run the npm run watch command.If you try to run the command from a different directory, it won't find your
package.json file and the Missing script: "watch" npm error is caused.
If you don't have a package.json file, create one by opening your terminal in
your project's root directory and running the command npm init -y.
npm init -y
Make sure to install all of the third-party packages your project uses after
creating your package.json file.
Now you can add a watch command in the scripts object of your package.json
file.
{ "scripts": { "watch": "webpack --watch --progress" } }
scripts objects in your package.json file.This causes the error because the second scripts object overrides the first,
and your watch command might only be present in your first scripts object.
If you don't want to add a watch command to the scripts in your package.json
file, you can run the command directly from your shell (assuming you have the
specific package installed globally).
webpack --watch --progress
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Clear your Proxy settings in NPM or npm install behind proxy
- npm ERR! code ENOENT syscall open error [Solved]
- Cannot read properties of null (reading 'pickAlgorithm')
- npm install hangs on 'sill idealTree buildDeps' [Solved]
- React: Could not find a required file. Name: index.html
- The 'npm audit fix' command not working [Solved]

