Parsing error: Cannot find module 'next/babel' [Solved]
Last updated: Apr 7, 2024
Reading time·2 min

# Parsing error: Cannot find module 'next/babel' [Solved]
To solve the "Parsing error: Cannot find module 'next/babel'" error:
- Create a
.babelrcfile in the root directory of your Next.js project (where yourpackage.jsonfile is) and add the following code to it.
{ "presets": ["next/babel"], "plugins": [] }
You can read more about customizing your Babel config in this section of the docs.
- Update the
extendsproperty in your.eslintrcfile.
{ "extends": ["next", "next/core-web-vitals", "prettier"] }
To install the eslint-config-prettier module, open your terminal in your
project's root directory and run the following command.
# 👇️ with NPM npm install --save-dev eslint-config-prettier # 👇️ with YARN yarn add --dev eslint-config-prettier

You can read more about customizing your ESLint config in this section of the docs.
The error also commonly occurs in Visual Studio Code projects that are split between multiple directories.
frontend |---- package.json backend |---- package.json
frontend directory or the backend directory, instead of opening it in the folder that contains both frontend and backend.Alternatively, you can create a .vscode folder in the root directory of your
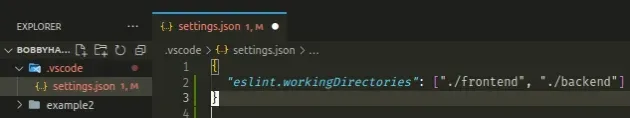
project and add a settings.json file to it.
frontend |---- package.json backend |---- package.json .vscode |---- settings.json
In your .vscode/settings.json file, add the path to your working directories.
{ "eslint.workingDirectories": [ "./frontend", "./backend" ] }
Make sure to update the path if your working directories are not called
frontend and backend.

Restart your IDE and development server after adding the .vscode/settings.json
file.
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
# 👇️ (Windows) Delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json del -f yarn.lock # 👇️ (macOS/Linux) Delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json rm -f yarn.lock # 👇️ Clean your npm cache npm cache clean --force npm install
Make sure to restart your IDE and dev server if the error persists. VSCode often glitches and needs a reboot.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Module not found: Can't resolve @babel/runtime [Solved]
- Uncaught ReferenceError: regeneratorRuntime is not defined
- JsonWebTokenError: jwt malformed error in Node.js [Solved]
- Failed to load next.config.js Error: Not supported [Solved]
- Header name must be a valid HTTP token ["{"] [Solved]
- How to ping a URL or a remote IP address using Node.js
- How to get the last modified Date of a File in Node.js
- How to get the Number of CPU Cores using Node.js
- Count the number of Files in a Directory using Node.js
- Convert an Image or an Image URL to base64 in Node.js
- How to get the current Operating System using Node.js
- Error: read ECONNRESET issue solved in Node & Postman

