Failed to load next.config.js Error: Not supported [Solved]
Last updated: Apr 7, 2024
Reading time·4 min

# Table of Contents
- Failed to load next.config.js Error: Not supported
- Delete your node_modules and reinstall your dependencies
- Using the ES6 Modules import/export syntax in next.config.js
- Make sure you don't have any syntactical errors in next.config.js
# Failed to load next.config.js Error: Not supported [Solved]
The Next.js error "Failed to load next.config.js" most commonly occurs when using a Node.js version that is not supported by Next.js.
To solve the error:
- Upgrade Node.js to the long-term supported version.
- Make sure you don't have any syntax errors in
next.config.js. - Make sure that all of the modules you are importing in
next.config.jsare available and the paths are correct.
Here is the complete stack trace.
error - Failed to load next.config.js, see more info here https://nextjs.org/docs/messages/next-config-error Error: Not supported at Object.loadConfig [as default] (C:\Users\BobbyHadz\Desktop\project\node_modules\next\dist\server\config.js) at async NextServer.loadConfig (C:\Users\BobbyHadz\Desktop\project\node_modules\next\dist\server\next.js) at async NextServer.prepare (C:\Users\BobbyHadz\Desktop\project\node_modules\next\dist\server\next.js) at async C:\Users\BobbyHadz\Desktop\project\node_modules\next\dist\cli\next-dev.js:126:9
The first thing you should check is your Node.js version.
Open your terminal and run the node -v command.
node -v

For example, the minimum Node.js version for Next.js 12 is 12.22.0.
The minimum Node.js version for Next.js 13 is 14.6.0.
However, installing the long-term supported Node.js version is recommended
because your next.config.js (or next.config.mjs) file is NOT transpiled by
Next.js.
Therefore, you should only use features that are supported by your current
Node.js version in your next.config.js file.
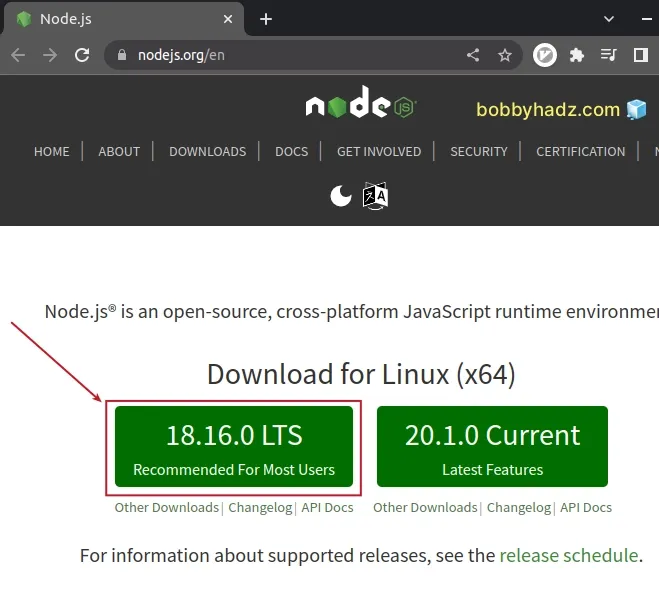
The 2 most common ways to install the long-term supported Node.js version are:
- Downloading it from the official https://nodejs.org/en website.

- Using the
nvmpackage to manage your Node.js version.
If you already have nvm installed, run the following 2 commands to install the
LTS version and switch to it.
nvm install --lts nvm use --lts

If you don't have nvm installed, click on the link that relates to your
operating system:
You can use the node -v command to check your Node.js version after installing
the LTS version.
node -v
After you install the LTS Node.js version, try to start your Next.js development
server with npm run dev.
npm run dev
Note that you should only use features that are supported by your current
Node.js version in your next.config.js file.
Next.js won't transpile your next.config.js file, so using unsupported
features causes the "Failed to load next.config.js" error.
# Delete your node_modules and reinstall your dependencies
If the issue persists, try to delete your node_modules and .next
directories.
The .next directory is created once you run npm run dev and stores cache and
other features that speed up your Next.js project.
If you are on Windows, open CMD (Command Prompt) and run the following commands.
# Windows (Command Prompt) rd /s /q "node_modules" rd /s /q ".next" del package-lock.json del -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
If you are on macOS or Linux, run the following commands instead.
# macOS and Linux rm -rf node_modules rm -rf .next rm -f package-lock.json rm -f yarn.lock # 👇️ clean your npm cache npm cache clean --force npm install
Try to issue the npm run dev command after reinstalling your modules.
npm run dev
This often helps because having a node_modules directory that was built using
a different Node.js version than your current one causes the issue.
# Using the ES6 Modules import/export syntax in next.config.js
If you are trying to use the
ES6 modules import/export
syntax in your next.config.js file, then you have to rename the file to
next.config.mjs.
next.config.mjs
Note the .mjs extension. .mjs stands for module JavaScript file.
Once you set the file's extension to .mjs, you will be able to use the ES6
modules import/export syntax in your next.config.mjs file.
If you've set type to module in your package.json file, try to remove the
property and rerun your npm run dev command.
{ // 👇️ Try to remove this (if you've set it) "type": "module" }
Try running the npm run dev command.
npm run dev
# Make sure you don't have any syntactical errors in next.config.js
Open your next.config.js (or next.config.mjs) file and make sure:
- You don't have any syntactical errors in the file.
- You haven't tried to import modules that are not available (e.g. specifying an incorrect path).
- You haven't tried to use TypeScript typings in your
.jsconfiguration file. - You haven't used any features that are not supported by your current Node.js version in the file.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

