Uncaught ReferenceError: regeneratorRuntime is not defined
Last updated: Mar 7, 2024
Reading time·3 min

# Uncaught ReferenceError: regeneratorRuntime is not defined
The error "Uncaught ReferenceError: regeneratorRuntime is not defined" occurs
when compiling async functions or generators to ES5 using babel without
configuring it correctly.
To solve the error, install and import core-js and regenerator-runtime.
Uncaught ReferenceError: regeneratorRuntime is not defined at Object.<anonymous> (main.js:1) at n (main.js:1) at main.js:1
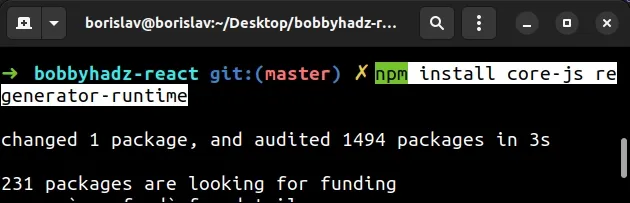
Open your terminal in the root directory of your project (where your
package.json file is) and issue the following commands.
# with NPM npm install core-js npm install regenerator-runtime # with YARN yarn add core-js yarn add regenerator-runtime

Make sure that your core-js version is at least 3.X.X.
If you need to upgrade your version, issue the following commands instead.
# with NPM npm install core-js@latest npm install regenerator-runtime@latest # with YARN yarn add core-js@latest yarn add regenerator-runtime@latest
After you install core-js and
regenerator-runtime,
add the following import statements at the top of your entry point .js file
(e.g. index.js).
import 'core-js/stable' import 'regenerator-runtime/runtime'
Try to restart your code editor and development server after adding the import statements.
As shown in this section of the babel
docs, the @babel/polyfill package has been deprecated as of Babel 7.4.0.
Now, the core-js/stable package is used to polyfill ECMAScript features.
import 'core-js/stable';
If you need to compile async functions or generators to ES5 and you use a
version of @babel/core or @babel/plugin-transform-regenerator older than
7.18.0, you must also load the
regenerator-runtime
module.
The regenerator-runtime module is automatically loaded when the useBuiltIns
property of @babel/preset-env is set to usage or
@babel/plugin-transform-runtime.
# Updating your babel.config.js file
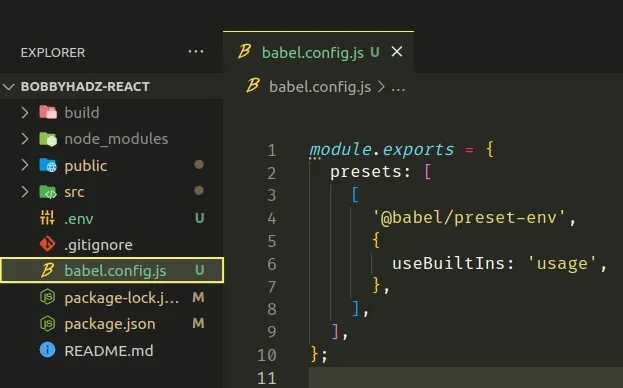
If the error persists, try making the following change to your babel.config.js
file.
module.exports = { presets: [ ['@babel/preset-env', { useBuiltIns: 'usage' }] ] }

You can read more about what the useBuiltIns property does in
this section of the
Babel docs.
It basically adds direct references to core-js modules as bare imports.
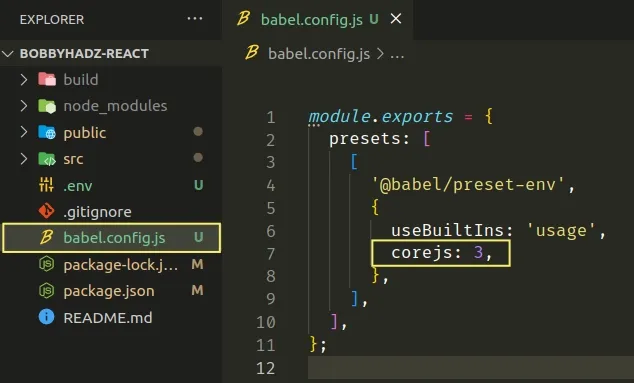
If the error persists, try setting the corejs property to 3 as in the
following code snippet.
module.exports = { presets: [ ['@babel/preset-env', { useBuiltIns: 'usage', corejs: 3 }] ] }

Restart your code editor and development server.
When you set the useBuiltIns property to usage, you most likely won't have
to import core-js and regenerator-runtime in your entry point .js file.
If you set useBuiltIns to entry, you have to import the modules in your
entry point file.
module.exports = { presets: [ ['@babel/preset-env', { useBuiltIns: 'entry', corejs: 3 }] ] }
If useBuiltIns is set to entry, make sure you have the following 2 import
statements at the top of your entry point file (e.g. index.js).
import 'core-js/stable' import 'regenerator-runtime/runtime'
# Updating your webpack.config.js file
If the error persists, try to update the entry property in your
webpack.config.js file.
module.exports = { entry: ["regenerator-runtime/runtime.js", "<YOUR_ENTRY_JS_FILE"] };

The entry property defines the entry point(s) of your application.
When you pass an array of file paths to the entry property, you inject
multiple dependent files together and graph their dependencies into one chunk.
# Setting the plugins property in babel.config.js
If the error persists, open your babel.config.js file and update the plugins
property as follows.
{ "plugins": [ [ "@babel/plugin-transform-runtime", { "regenerator": true, "corejs": 3 } ] ] }
Now, install the following packages.
# with NPM npm install @babel/plugin-transform-runtime --save-dev npm install @babel/runtime # with YARN yarn add @babel/plugin-transform-runtime --dev yarn add @babel/runtime
The commands install the @babel/plugin-transform-runtime and @babel/runtime packages.
As shown in
this table in the docs,
when the corejs property is set, it requires you to change the dependency that
is used to provide the necessary runtime helpers.
| Name | Description |
|---|---|
| corejs option | npm install --save @babel/runtime |
| 2 | npm install --save @babel/runtime-corejs2 |
| 3 | npm install --save @babel/runtime-corejs3 |
In other words, if you set corejs to 3 in your Babel config, issue the
following command.
# with NPM npm install @babel/runtime-corejs3 # with YARN yarn add @babel/runtime-corejs3
And if you've set corejs to 2, issue the following command instead.
# with NPM npm install @babel/runtime-corejs2 # with YARN yarn add @babel/runtime-corejs2
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

