map() method returns undefined in JavaScript [Solved]
Last updated: Mar 4, 2024
Reading time·4 min

# Table of Contents
- map() method returns undefined in JavaScript [Solved]
- Return a value from the callback function
- Explicitly returning
undefinedvalues from a function - Implicitly returning a value from the
map()method - Using the
filter()method instead ofmap() - Using the
reduce()method instead ofmap()
# map() method returns undefined in JavaScript [Solved]
The map() method returns undefined values when we forget to explicitly
return a value in the callback function we passed to the method.
Make sure to return a value from the callback function to not get any
undefined values in the array.
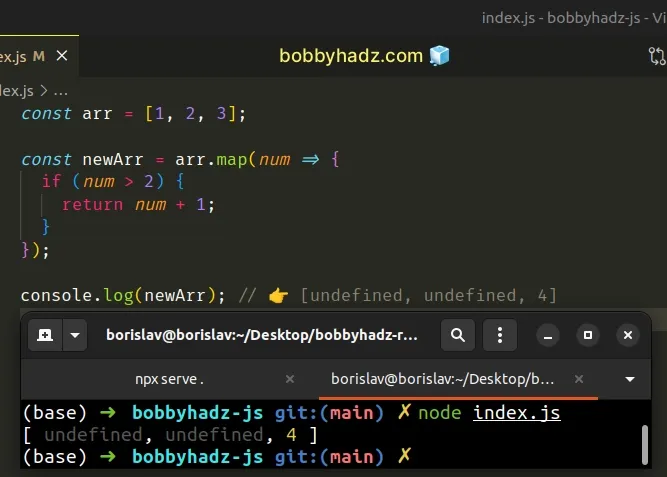
const arr = [1, 2, 3]; const newArr = arr.map(num => { if (num > 2) { return num + 1; } }); console.log(newArr); // 👉️ [undefined, undefined, 4]

The function we passed to the Array.map() method gets called with each element in the array.
map() method returns a new array containing the values returned from the callback function.The function we passed to map() only returns a value if the condition is met
and the if block runs.
const arr = [1, 2, 3]; const newArr = arr.map(num => { if (num > 2) { return num + 1; } }); console.log(newArr); // 👉️ [undefined, undefined, 4]
In all other cases, we implicitly return undefined.
# Return a value from the callback function
To not return undefined values from the map() method, you have to explicitly
return a value from the callback function you passed to map().
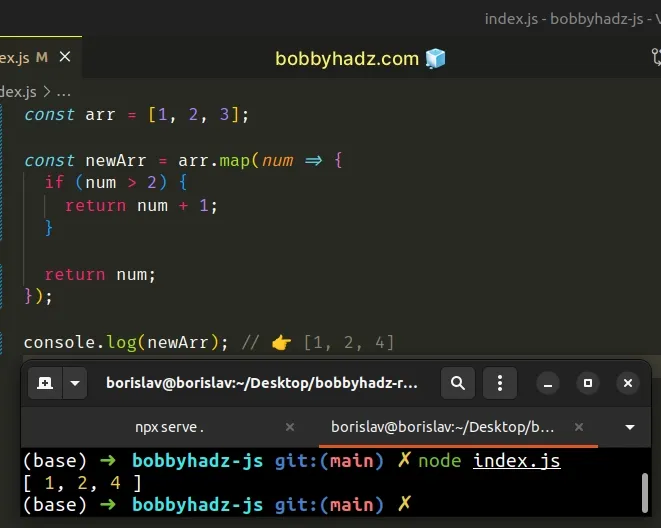
const arr = [1, 2, 3]; const newArr = arr.map(num => { if (num > 2) { return num + 1; } return num; }); console.log(newArr); // 👉️ [1, 2, 4]

We return a value even if the if condition is not met. This solves the issue
of the callback function returning undefined.
If you don't return a value from a function in JavaScript, you implicitly
return undefined.
function example() { } console.log(example()); // 👉️ undefined
This is the most common reason the map() method returns an array containing
undefined values.
# Explicitly returning undefined values from a function
You might also be explicitly returning an undefined value from the function.
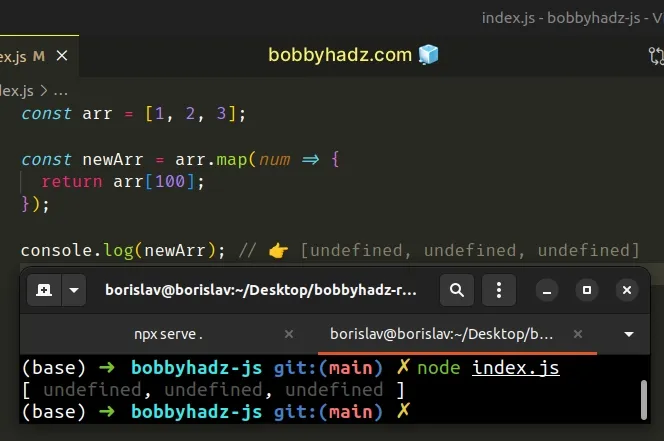
const arr = [1, 2, 3]; const newArr = arr.map(num => { return arr[100]; }); console.log(newArr); // 👉️ [undefined, undefined, undefined]

We returned the array element at index 100 from the callback function.
The index doesn't exist in the array, so we explicitly return undefined.
# Implicitly returning a value from the map() method
Note that you don't have to use the return keyword to return a value from an
arrow function. You can use the shorthand syntax.
const arr = [1, 2, 3]; const newArr = arr.map(num => num + 1); console.log(newArr); // 👉️ [2, 3, 4]

=>.If you use curly braces, you have to explicitly use the return keyword.
To return an object directly, wrap the object in parentheses.
const arr = [1, 2, 3]; const newArr = arr.map(num => ({myNumber: num + 1})); // 👇️ [{myNumber: 2}, {myNumber: 3}, {myNumber: 4}] console.log(newArr);
Wrapping the object in parentheses indicates that we are directly returning an
object, as opposed to using just curly braces, which would cause the function to
implicitly return undefined.
const arr = [1, 2, 3]; const newArr = arr.map(num => { myNumber: num + 1; }); // 👇️ [undefined, undefined, undefined] console.log(newArr);
# Using the filter() method instead of map()
If you only need to get the values in an array that meet a condition, use the
Array.filter() method.
const arr = [-5, -3, 1, 9, 14]; const newArr = arr.filter(element => { return element > 0; }); console.log(newArr); // 👉️ [ 1, 9, 14 ]

The function we passed to the Array.filter() method gets called with each element in the array.
On each iteration, we check if the current value is greater than 0 and return
the result.
filter() method returns a new array that only contains the elements that meet the condition.In other words, the filter() method returns a new array that only contains the
values of the original array that are greater than 0.
# Using the reduce() method instead of map()
You can also use the reduce() method if you need to iterate over the array and
modify some or all of its elements.
const arr = [-5, -3, 1, 9, 14]; const newArray = arr.reduce((accumulator, item) => { if (item > 0) { return [...accumulator, item + 100]; } return [...accumulator, item]; }, []); // 👇️ [ -5, -3, 101, 109, 114 ] console.log(newArray);

The function we passed to the Array.reduce() method gets called for each element in the array.
We initialized the accumulator variable to an empty array because that's what
we passed as the second argument to the reduce() method.
On each iteration, we check if the current item is greater than 0.
If the item is greater than 0, we add the item + 100 to the accumulated
array.
Otherwise, we add the item as is to the accumulated array.
The value we return from the callback function gets passed as the accumulator
on the next iteration.
Make sure to explicitly return a value from the callback function to not get
undefined when using the Array.map() and Array.reduce() methods.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Split a Number into an Array in JavaScript
- Convert an Array of Objects to an Array of Values in JS
- Convert a comma-separated String to an Array in JavaScript
- Convert a Map to an Array of Objects in JavaScript
- Convert Map Keys and Values to an Array in JavaScript
- Convert an Object to an Array of Objects in JavaScript
- Using map() in Reverse Order in JavaScript and React.js
- TypeError: map is not a function in JavaScript [Solved]

