TypeError: map is not a function in JavaScript [Solved]
Last updated: Mar 2, 2024
Reading time·5 min

# Table of Contents
# TypeError: map is not a function in JavaScript
The "TypeError: map is not a function" occurs when we call the map() method
on a value that is not an array.
To solve the error, console.log the value you're calling the map() method
on and make sure to only call the map() method on valid arrays.

Here is an example of how the error occurs.
const obj = {}; // ⛔️ Uncaught TypeError: map is not a function const result = obj.map(element => { return element + 1; });
We called the Array.map() method on an object which caused the error.
# Only call the map() method on valid arrays
To solve the error, console.log the value you're calling the map() method on
and make sure it's a valid array.
const arr = [1, 2, 3]; const result = arr.map(element => { return element + 1; }); console.log(result); // 👉️ [2, 3, 4]

If you have an object that has a property with an array value, access the
property before calling Array.map().
const obj = { numbers: [1, 2, 3], }; const arr = obj.numbers.map(num => { return num + 10; }); console.log(arr); // 👉️ [11, 12, 13]

The object has a numbers property of type array which we accessed before
calling the Array.map method.
# Check if the value is an array before calling map()
You can conditionally check if the value is an array by using the Array.isArray method.
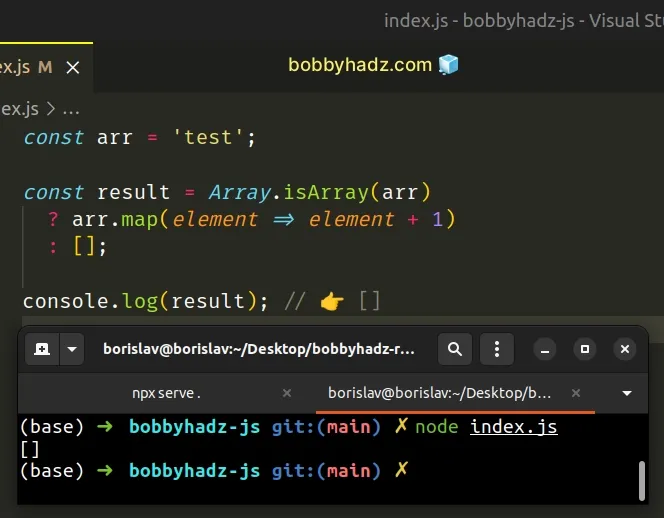
const arr = 'test'; const result = Array.isArray(arr) ? arr.map(element => element + 1) : []; console.log(result); // 👉️ []

We used the
ternary operator which
is very similar to an if/else statement.
If the value is an array, we return the result of calling the map method on
the array, otherwise we return an empty array.
This way we won't get an error even if the value is not an array.
You can also use a simple if statement to check if the value is an array.
const arr = 'test'; let result = []; if (Array.isArray(arr)) { result = arr.map(element => element + 1); } console.log(result); // 👉️ []
If the value is an array, the if block runs where we call the Array.map()
method.
You should also make sure that you have parsed the value to a native JavaScript
array before calling the map() method.
If you get the error when using React.js, click on the following article:
# Convert the value to an array before calling map()
If you have an array-like object, use the Array.from() method to convert it to
an array before calling map().
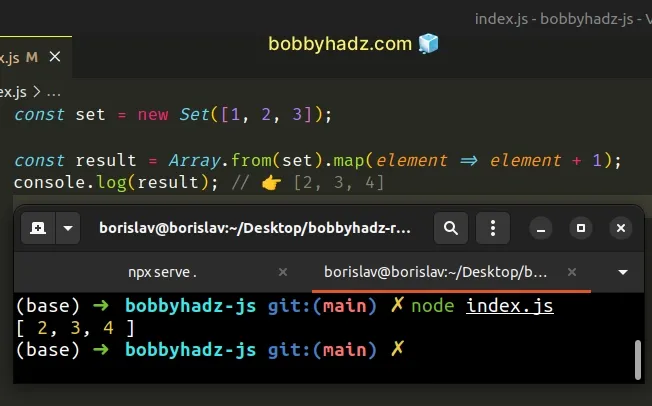
const set = new Set([1, 2, 3]); const result = Array.from(set).map(element => element + 1); console.log(result); // 👉️ [2, 3, 4]

We used the Array.from() method to convert a Set to an array before calling
the Array.map() method.
This would also work for array-like objects like the NodeList returned from
calling the getElementsByClassName method.
React.js, you can check if the value is an array before mapping over it.{Array.isArray(value) ? (value).map(e => /* your code */) : null}
We used a ternary operator to check if the value is an array.
If it is an array, we return the result of calling the map() method
on the array, otherwise we return a null value.
# TypeError: object.map is not a function in JavaScript
The "object.map is not a function" error occurs because the map() method is
not implemented on objects.
To iterate over an object, use the Object.keys() method to get an array of
the object's keys and call the map() method on the array of keys.

Here is an example of how the error occurs.
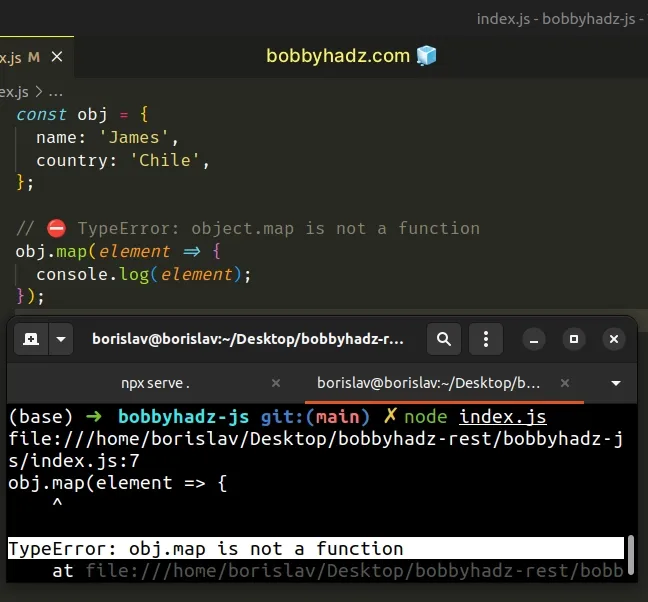
const obj = { name: 'James', country: 'Chile', }; // ⛔️ TypeError: object.map is not a function obj.map(element => { console.log(element); });

To solve the error, use the Object.keys() method to get an array of the object's keys and call the Array.map() method on the array.
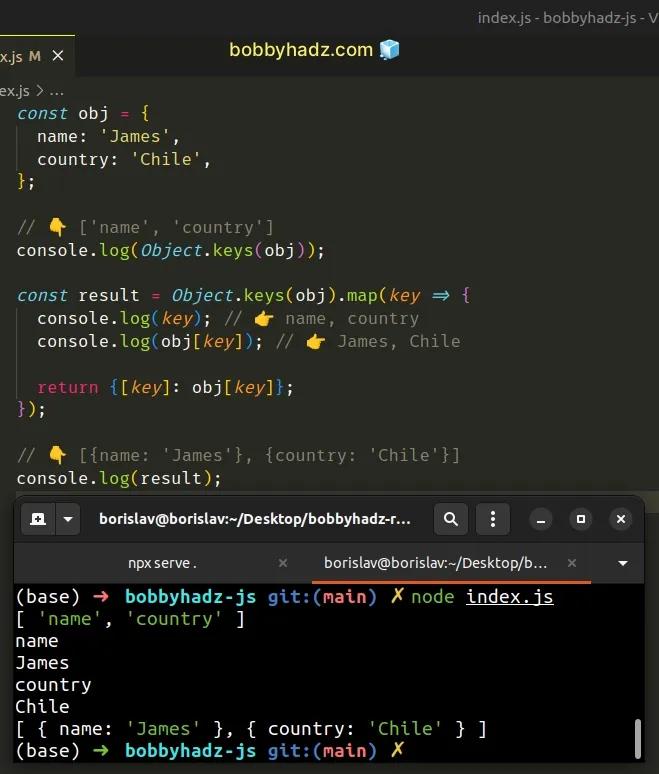
const obj = { name: 'James', country: 'Chile', }; // 👇️ ['name', 'country'] console.log(Object.keys(obj)); const result = Object.keys(obj).map(key => { console.log(key); // 👉️ name, country console.log(obj[key]); // 👉️ James, Chile return {[key]: obj[key]}; }); // 👇️ [{name: 'James'}, {country: 'Chile'}] console.log(result);

The Object.keys() method returns an
array of the object's keys, on
which we can call the Array.map() method.
# Iterating over an object's values
Note that you can also use the Object.values() method to get an array of the object's values.
const obj = { num1: 4, num2: 8, }; // 👇️ [4, 8] console.log(Object.values(obj)); const result = Object.values(obj).map(value => { console.log(value); // 👉️ 4, 8 return value * 2; }); // 👇️ [8, 16] console.log(result);
Object.values method. Then you can iterate over the array using the Array.map method.# Iterating over an object's entries
If you need the keys and values of an object in an array, use the Object.entries() method.
const obj = { name: 'James', country: 'Chile', }; // 👇️ [['name', 'James'], ['country', 'Chile']] console.log(Object.entries(obj)); const result = Object.entries(obj).map(([key, value]) => { console.log(key); // 👉️ name, country console.log(value); // 👉️ James, Chile return {[key]: value}; }); // 👇️ [{name: 'James'}, {country: 'Chile'}] console.log(result);
The Object.entries() method returns an array of arrays where the nested arrays
consist of 2 elements - the key and the value.
We used array destructuring to destructure the key and value from each inner
array and used the variables directly in our map() method.
If you need to loop through an object in reverse order, click on the following article.
# If your object has an array property, access the property
If you have an object that has a property with an array value, access the
property before calling Array.map().
const obj = { numbers: [1, 2, 3], }; const arr = obj.numbers.map(num => { return num + 10; }); console.log(arr); // 👉️ [11, 12, 13]
The object has a numbers property of type array which we accessed before
calling the Array.map() method.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Split a Number into an Array in JavaScript
- Convert an Array of Objects to an Array of Values in JS
- Convert a comma-separated String to an Array in JavaScript
- Convert a Map to an Array of Objects in JavaScript
- Convert Map Keys and Values to an Array in JavaScript
- Convert an Object to an Array of Objects in JavaScript
- Using map() in Reverse Order in JavaScript and React.js
- map() method returns undefined in JavaScript [Solved]

