TypeError: map() is not a function in React [Solved]
Last updated: Apr 7, 2024
Reading time·4 min

# TypeError: map() is not a function in React [Solved]
The "TypeError: map is not a function" occurs when we call the map() method
on a value that is not an array.
To solve the error, console.log the value you're calling the map() method
on and make sure to only call map on valid arrays.

Here is an example of how the error occurs.
const App = () => { const obj = {}; // ⛔️ Uncaught TypeError: map is not a function return ( <div> {obj.map(element => { return <h2>{element}</h2>; })} </div> ); }; export default App;
We called the Array.map() method on an object and got the error back.
# Make sure the value is an array before calling map()
To solve the error, console.log the value you're calling the map method on
and make sure it's a valid array.
export default function App() { // 👇️ The variable stores an array const arr = ['bobby', 'hadz', 'com']; return ( <div> {arr.map((element, index) => { return ( <div key={index}> <h2>{element}</h2> </div> ); })} </div> ); }

The arr variable now stores an array, so we can call the Array.map() method
without any issues.
# Check if the value is an array before calling map()
You can conditionally check if the value is an array by using the Array.isArray method.
const App = () => { const obj = {}; return ( <div> {Array.isArray(obj) ? obj.map(element => { return <h2>{element}</h2>; }) : null} </div> ); }; export default App;
We used the ternary operator, which is very similar to an if/else statement.
If the value is an array, we return the result of calling the map method on
it, otherwise, we return null.
This way you won't get an error, even if the value is not an array.
Ensure you have parsed the value to a native JavaScript array before calling the
map method on it.
You can also use a condition inside the map() method.
# Initialize your state to an array
If your array is stored in a state variable, pass an initial value of an empty array to the useEffect hook.
import {useState} from 'react'; const App = () => { const [employees, setEmployees] = useState([]); return ( <div> {employees.map((element, index) => { return ( <div key={index}> <h2>{element}</h2> </div> ); })} <button onClick={() => setEmployees(['Alice', 'Bobby', 'Carl'])} > Update state </button> </div> ); }; export default App;

The useEffect hook takes an optional parameter and initializes the state
variable to the supplied value.
The employees variable is set to an empty array initially and you can use the
setEmployees function to update the state.
# Convert array-like objects to an array
If you have an array-like object, use the Array.from() method to convert it to
an array before calling map().
const App = () => { const set = new Set(['bobby', 'hadz', 'com']); return ( <div> {Array.from(set).map(element => { return ( <div key={element}> <h2>{element}</h2> </div> ); })} </div> ); }; export default App;
We used the Array.from() method to convert the value to an array before
calling map().
This would also work for array-like objects like the NodeList returned from
calling the getElementsByClassName method.
# Use Object.keys() to iterate over an object
If you are trying to iterate over an object,
use the Object.keys() method to get an array of the object's keys on which you
can call the map() method.
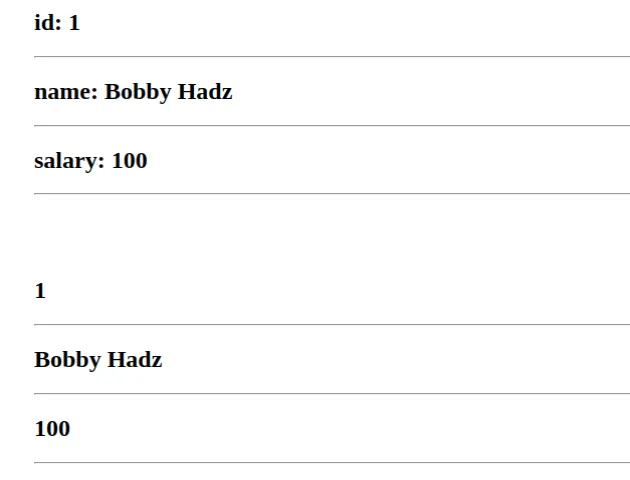
export default function App() { const employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; return ( <div> {/* 👇️ iterate object KEYS */} {Object.keys(employee).map((key) => { return ( <div key={key}> <h2> {key}: {employee[key]} </h2> <hr /> </div> ); })} <br /> <br /> <br /> {/* 👇️ Iterate the object's VALUES */} {Object.values(employee).map((value, index) => { return ( <div key={index}> <h2>{value}</h2> <hr /> </div> ); })} </div> ); }

We used the Object.keys() method to get an array of the object's keys.
const employee = { id: 1, name: 'Alice', salary: 100, }; // 👇️ ['id', 'name', 'salary'] console.log(Object.keys(employee)); // 👇️ [1, 'Alice', 100] console.log(Object.values(employee));
We can only call the map() method on arrays, so we need to either get an array
of the object's keys, or the object's values.
You can read more on how to map through an object in React in this article.
# If you have an object with an array property, access the property
The employee object has a tasks property of type array which we had to
access before calling the Array.map() method.
const App = () => { const employee = { name: 'bobby hadz', tasks: ['develop', 'test', 'ship'], }; return ( <div> {employee.tasks.map(element => { return ( <div key={element}> <h2>{element}</h2> </div> ); })} </div> ); }; export default App;
The map() method should only be called on arrays.
If the error persists, console.log the value you are calling map() on and
make sure it's a valid array.
If the error persists, click on the following article and follow the instructions.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

