Get the Number of Days in a Month or a Year in JavaScript
Last updated: Mar 3, 2024
Reading time·5 min

# Table of Contents
- Get the Number of Days in a Month in JavaScript
- Get the Number of Days in the Current Month
- Get the Day of the Year (1 - 366) using JavaScript
# Get the Number of Days in a Month in JavaScript
To get the number of days in a month:
- Call the
new Date()constructor, passing it0for the days. - The method will return the date corresponding to the last day of the month.
- Call the
getDate()method on the result to get the number of days in the month.
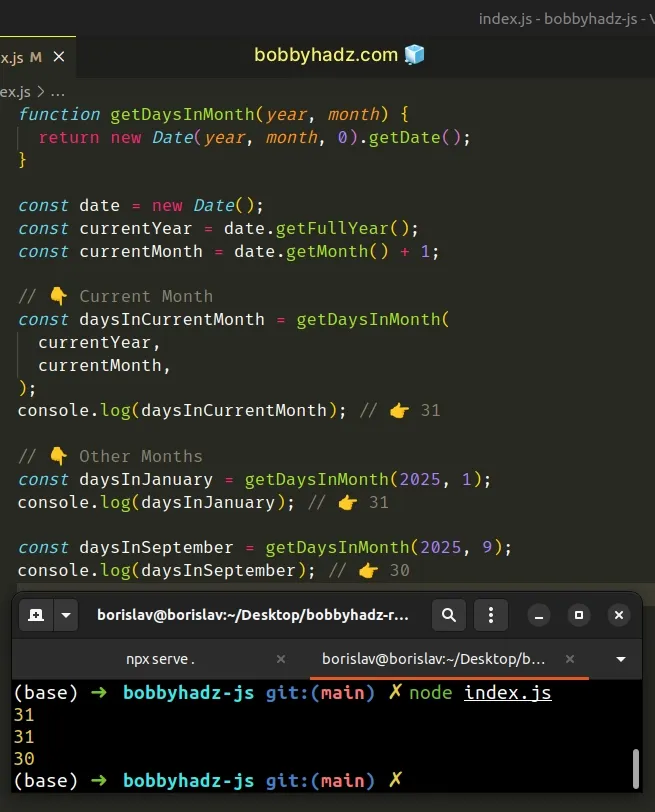
function getDaysInMonth(year, month) { return new Date(year, month, 0).getDate(); } const date = new Date(); const currentYear = date.getFullYear(); const currentMonth = date.getMonth() + 1; // 👈️ months are 0-based // 👇️ Current Month const daysInCurrentMonth = getDaysInMonth( currentYear, currentMonth, ); console.log(daysInCurrentMonth); // 👉️ 31 // 👇️ Other Months const daysInJanuary = getDaysInMonth(2025, 1); console.log(daysInJanuary); // 👉️ 31 const daysInSeptember = getDaysInMonth(2025, 9); console.log(daysInSeptember); // 👉️ 30

We passed the following 3 arguments to the new Date() constructor:
- The year for which we want to create a
Dateobject - The month index for which we want to create a
Dateobject. Month indexes are zero-based where0is January and11is December. - The day for which to create a
Dateobject. When0is used for the days, we get back the last day of the previous month. We use this approach to balance out the zero-based month index.
getMonth() to the function, make sure to add 1 to the month index.const date = new Date(); // 👇️ add 1 to get correct value const currentMonth = date.getMonth() + 1;
Specifying 0 for the days parameter, allows us to use intuitive month
indexes when using the new Date() constructor.
For example, passing a month index of 2, gives us the last day in February,
and not March.
console.log(new Date(2025, 1, 0)); // 👉️ Fri January 31 2025 console.log(new Date(2025, 2, 0)); // 👉️ Fri Feb 28 2025
The last step is to call the Date.getDate() method.
console.log(new Date(2025, 1, 0).getDate()); // 👉️ 31 console.log(new Date(2025, 2, 0).getDate()); // 👉️ 28
The method returns an integer from 1 to 31, which represents the day of the
month for a given date according to local time.
Getting the integer representation of the last day of the month is the equivalent of getting the number of days in the month.
# Get the Number of Days in the Current Month in JavaScript
To get the number of days in the current month:
- Use the
new Date()constructor to get a date object that corresponds to the last day of the current month. - Call the
getDate()method to get an integer representing the last day of the month.
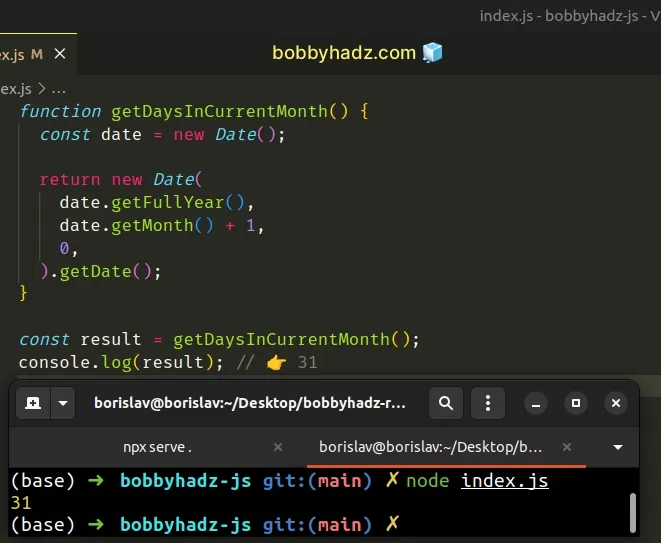
function getDaysInCurrentMonth() { const date = new Date(); return new Date( date.getFullYear(), date.getMonth() + 1, 0, ).getDate(); } const result = getDaysInCurrentMonth(); console.log(result); // 👉️ 31

We passed the following 3 arguments to the new Date() constructor:
- The current year.
- The current month index. Month indexes are zero-based so
0is January and11is December. This is why we added1to the result. - The day for which to create a date object. When
0is used as the day, we get back the last day of the previous month. We use this approach to balance out the zero-based month index.
It's quite confusing but the getMonth() method returns a zero-based index.
const date = new Date('January 04, 2025 05:24:07'); console.log(date.getMonth()); // 👉️ 0
To balance this out, we passed 0 to the days parameter of the new Date()
constructor to get the last day of the prior month.
For example, passing a month index of 2, gives us the last day of February and
not March.
console.log(new Date(2025, 1, 0)); // 👉️ Fri January 31 2025 console.log(new Date(2025, 2, 0)); // 👉️ Fri Feb 28 2025
new Date() constructor returns an object representing the last day of the current month.The last step is to call the Date.getDate() method.
function getDaysInCurrentMonth() { const date = new Date(); return new Date(date.getFullYear(), date.getMonth() + 1, 0).getDate(); } const result = getDaysInCurrentMonth(); console.log(result); // 👉️ 31
The method returns an integer (from 1 to 31) that represents the day of the
month for a given date.
Getting the integer representation of the last day of the current month is the equivalent of getting the number of days in the month.
# Get the Day of the Year (1 - 366) using JavaScript
To get the day of the year:
- Get a timestamp that represents the date.
- Get a timestamp that represents the last day of the previous year.
- Subtract the second timestamp from the first and convert the result to days.
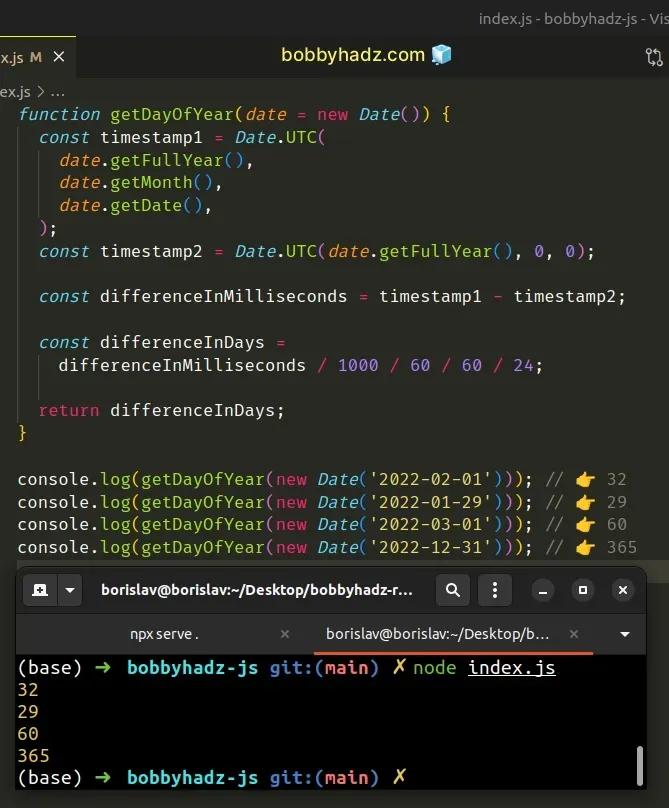
function getDayOfYear(date = new Date()) { const timestamp1 = Date.UTC( date.getFullYear(), date.getMonth(), date.getDate(), ); const timestamp2 = Date.UTC(date.getFullYear(), 0, 0); const differenceInMilliseconds = timestamp1 - timestamp2; const differenceInDays = differenceInMilliseconds / 1000 / 60 / 60 / 24; return differenceInDays; } console.log(getDayOfYear(new Date('2022-02-01'))); // 👉️ 32 console.log(getDayOfYear(new Date('2022-01-29'))); // 👉️ 29 console.log(getDayOfYear(new Date('2022-03-01'))); // 👉️ 60 console.log(getDayOfYear(new Date('2022-12-31'))); // 👉️ 365

We created a reusable function that returns the number of the day of the year.
The function takes a Date object as a parameter or uses the current date if
none is provided
The
Date.UTC()
method takes similar parameters to the Date() constructor, but treats them as
UTC and returns the number of milliseconds since the 1st of January 1970,
00:00:00 UTC.
Date.UTC method to avoid any Daylight Saving Time (DST) issues.In the first call to the method, we got a timestamp of the passed-in date.
We used the following 3 date-related methods:
Date.getFullYear() method - returns a four-digit number representing the year that corresponds to a date.
Date.getMonth() - returns an integer between
0(January) and11(December) and represents the month for a given date. Yes, unfortunately, thegetMonthmethod is off by1.Date.getDate() - returns an integer between
1and31representing the day of the month for a specific date.
In our second call to the Date.UTC() method, we got a timestamp for the last
day of the previous year.
function getDayOfYear(date = new Date()) { const timestamp1 = Date.UTC( date.getFullYear(), date.getMonth(), date.getDate(), ); const timestamp2 = Date.UTC(date.getFullYear(), 0, 0); const differenceInMilliseconds = timestamp1 - timestamp2; const differenceInDays = differenceInMilliseconds / 1000 / 60 / 60 / 24; return differenceInDays; }
We passed 0 for the month of January and 0 for the day.
Note that the value for the day of the month is not zero-based, it is one-based.
Date object in JavaScript automatically takes care of rolling back or rolling over the values for the month and year, so we got a timestamp for the last day of the previous year.Subtracting the second timestamp from the first gives us the difference between the passed-in date and the last day of the previous year in milliseconds.
The last step is to convert the difference from milliseconds to days to get the day of the year.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

