How to Subtract Days from a Date in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Subtract Days from a Date in JavaScript
To subtract days from a date:
- Use the
getDate()method to get the day of the month for the specific date. - Use the
setDate()method to set the day of the month for the date. - The
setDatemethod takes the day of the month as a parameter and sets the value for the date.
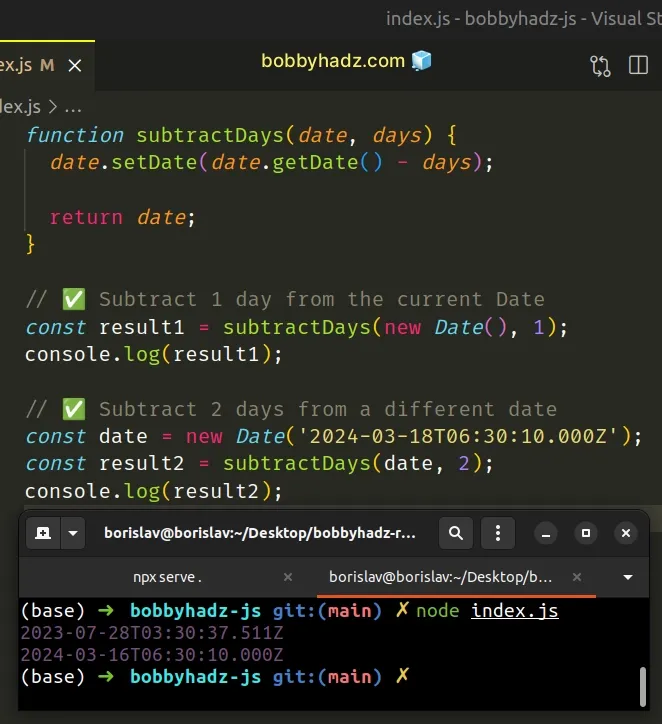
function subtractDays(date, days) { date.setDate(date.getDate() - days); return date; } // ✅ Subtract 1 day from the current Date const result1 = subtractDays(new Date(), 1); console.log(result1); // 👉️ 2023-07-28T03:30:37.511Z // ✅ Subtract 2 days from a different date const date = new Date('2024-03-18T06:30:10.000Z'); const result2 = subtractDays(date, 2); console.log(result2); // 👉️ 2024-03-16T06:30:10.000Z

The subtractDays() function takes a Date object and N as parameters and
subtracts N days from the date.
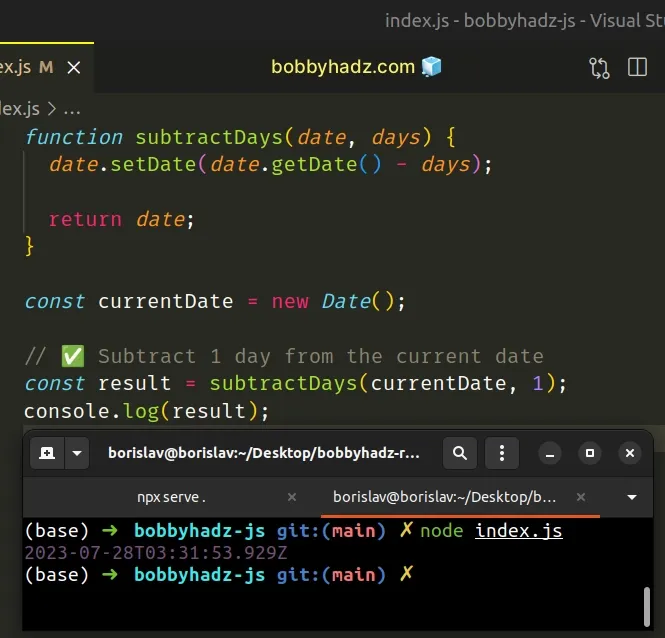
If you need to subtract days from the current date, call the Date()
constructor without passing it any arguments.
function subtractDays(date, days) { date.setDate(date.getDate() - days); return date; } const currentDate = new Date(); // ✅ Subtract 1 day from the current date const result = subtractDays(currentDate, 1); console.log(result); // 👉️ 2023-07-28T03:31:53.929Z

The Date.getDate() method
returns an integer between 1 and 31 that represents the day of the month for
the date.
const currentDate = new Date(); console.log(currentDate.getDate()); // 👉️ 13
The Date.setDate() method takes a number
that represents the day of the month as a parameter and sets the value on the
Date.
setDate method, the date will be set counting backward from the last day of the previous month.In other words, the JavaScript Date object automatically takes care of
adjusting the month and year if subtracting X days from the date pushes us into
the previous month or year.
function subtractDays(date, days) { date.setDate(date.getDate() - days); return date; } const date = new Date('2024-03-18T06:30:10.000Z'); const result = subtractDays(date, 20); console.log(result); // 👉️ 2024-02-27T06:30:10.000Z
Subtracting 20 days from the date automatically adjusted the month in the
example.
# Get a date of X days and reset it to Midnight
If you also want to reset the time component of the date to midnight, you can
use the setHours() method.
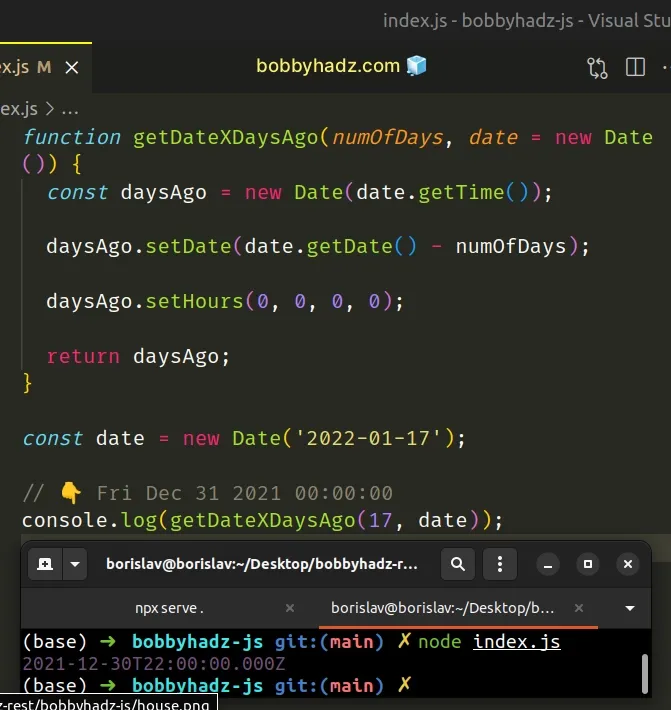
function getDateXDaysAgo(numOfDays, date = new Date()) { const daysAgo = new Date(date.getTime()); daysAgo.setDate(date.getDate() - numOfDays); daysAgo.setHours(0, 0, 0, 0); return daysAgo; } const date = new Date('2022-01-17'); // 👇️ Fri Dec 31 2021 00:00:00 console.log(getDateXDaysAgo(17, date));

The 4 parameters we passed to the setHours() method are: hours, minutes,
seconds and milliseconds.
This has the effect of resetting the time component of the Date to midnight.
# Subtract Days from a Date without mutation
Note that the setDate method mutates the Date object it was called on.
If you don't want to change the Date in place, create a copy before calling
the method.
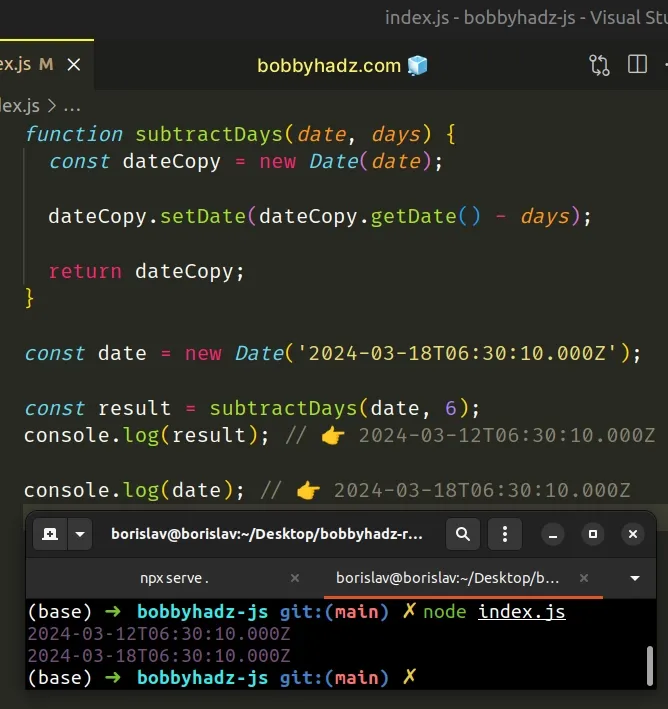
function subtractDays(date, days) { const dateCopy = new Date(date); dateCopy.setDate(dateCopy.getDate() - days); return dateCopy; } const date = new Date('2024-03-18T06:30:10.000Z'); const result = subtractDays(date, 6); console.log(result); // 👉️ 2024-03-12T06:30:10.000Z console.log(date); // 👉️ 2024-03-18T06:30:10.000Z

When a Date object is passed to the Date() constructor, it gets converted to
a timestamp and can be used to create a copy of the date.
Mutating function parameters is a bad practice because calling the function with the same parameter multiple times returns different results.
Instead, pure functions like the one above return the same output when called with the same parameters.
# Subtract Days from a Date using date-fns
You can also use date-fns module to subtract days from a date.
import {subDays} from 'date-fns'; const date = new Date('2024-03-18T06:30:10.000Z'); const result1 = subDays(date, 6); console.log(result1); // 👉️ 2024-03-12T06:30:10.000Z const result2 = subDays(date, 10); console.log(result2); // 👉️ 2024-03-08T06:30:10.000Z console.log(date); // 👉️ 2024-03-18T06:30:10.000Z

The subDays() function takes a date and the number of days to be subtracted
from the date as parameters.
The function doesn't mutate the original date as shown in the example.
If you don't have date-fns installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install date-fns # ✅ install with YARN yarn add date-fns
# Subtract Days from a Date using moment.js
You can also use the moment.js module to subtract days from a date.
import moment from 'moment'; const date = new Date('2024-03-18T06:30:10.000Z'); const result1 = moment(date).subtract(6, 'days'); console.log(result1); // 👉️ 2024-03-12T06:30:10.000Z const result2 = moment(date).subtract(10, 'days'); console.log(result2); // 👉️ 2024-03-08T06:30:10.000Z console.log(date); // 👉️ 2024-03-18T06:30:10.000Z

We used the moment().subtract() method to subtract days from a date.
The method can be used to subtract years, quarters, months, weeks, days, hours, minutes, seconds or milliseconds from a date.
If you don't have moment installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install moment # ✅ install with YARN yarn add moment
The call to the add() method actually returns a moment object and not a
native JavaScript date.
If you need to convert the value to a JavaScript date, use the toDate()
method.
import moment from 'moment'; const date = new Date('2024-03-18T06:30:10.000Z'); const result1 = moment(date).subtract(6, 'days').toDate(); console.log(result1); // 👉️ 2024-03-12T06:30:10.000Z const result2 = moment(date).subtract(10, 'days').toDate(); console.log(result2); // 👉️ 2024-03-08T06:30:10.000Z console.log(date); // 👉️ 2024-03-18T06:30:10.000Z
The toDate() method takes care of converting the moment object to a native
JavaScript Date object.
I've also written an article on how to add days to a Date.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

