How to Add Years to a Date in JavaScript
Last updated: Mar 6, 2024
Reading time·3 min

# Add Year(s) to a Date in JavaScript
To add years to a date:
- Use the
getFullYear()method to get the year of the specific date. - Use the
setFullYear()method to set the year for the date. - The
setFullYearmethod takes a number representing the year as a parameter and sets the value for the date.
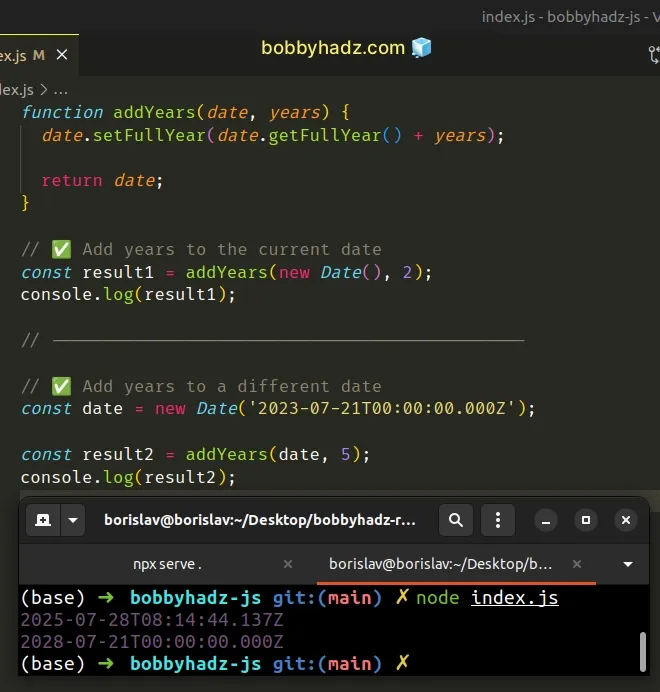
function addYears(date, years) { date.setFullYear(date.getFullYear() + years); return date; } // ✅ Add years to the current date const result1 = addYears(new Date(), 2); console.log(result1); // 👉️ 2025-07-28T08:14:44.137Z // ---------------------------------------------- // ✅ Add years to a different date const date = new Date('2023-07-21T00:00:00.000Z'); const result2 = addYears(date, 5); console.log(result2); // 👉️ 2028-07-21T00:00:00.000Z

The addYears function takes a Date object and N as parameters and adds N
years to the date.
If you need to add years to the current date, call the Date() constructor
without passing it any arguments.
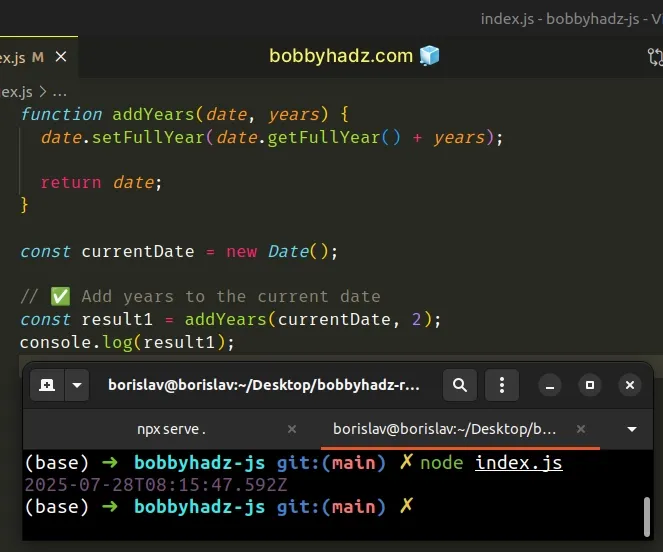
function addYears(date, years) { date.setFullYear(date.getFullYear() + years); return date; } const currentDate = new Date(); // ✅ Add years to the current date const result1 = addYears(currentDate, 2); console.log(result1); // 👉️ 2025-07-28T08:15:47.592Z

We used the Date.getFullYear() method to get the year of the date and then added N years.
// 👇️ 2024 console.log(new Date('2023-01-01').getFullYear() + 1); // 👇️ 2025 console.log(new Date('2023-01-01').getFullYear() + 2); // 👇️ 2026 console.log(new Date('2023-01-01').getFullYear() + 3);
The setFullYear method takes an integer that represents the year and sets the value on the date.
# Add Year(s) to a Date without mutation
The setFullYear method mutates the Date object it was called on.
If you need to add years to a date without mutating the original date, create a copy.
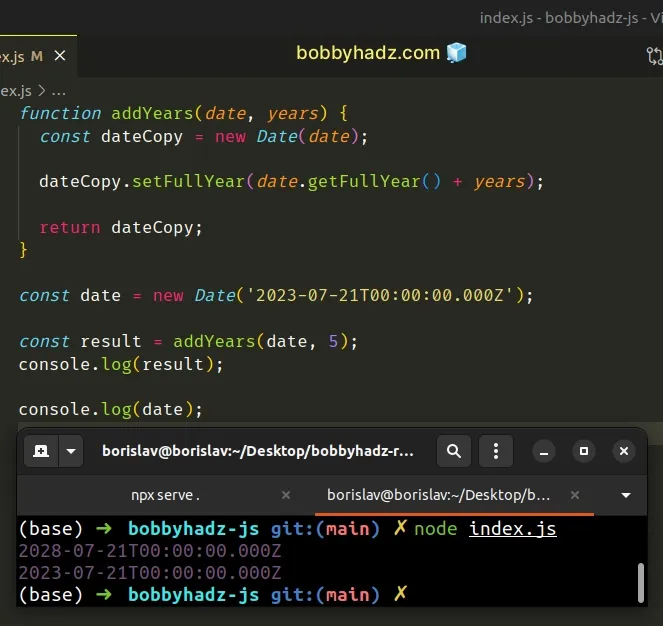
function addYears(date, years) { const dateCopy = new Date(date); dateCopy.setFullYear(date.getFullYear() + years); return dateCopy; } const date = new Date('2023-07-21T00:00:00.000Z'); const result = addYears(date, 5); console.log(result); // 👉️ 2028-07-21T00:00:00.000Z console.log(date); // 👉️ 2023-07-21T00:00:00.000Z

When a Date object is passed to the Date() constructor, it gets converted to
a timestamp and can be used to create a copy of the date.
Mutating function parameters is a bad practice because calling the function with the same parameter multiple times returns different results.
Instead, pure functions like the one above return the same output when called with the same parameters.
# Add Year(s) to a Date using date-fns
You can also use date-fns module to add years to a date.
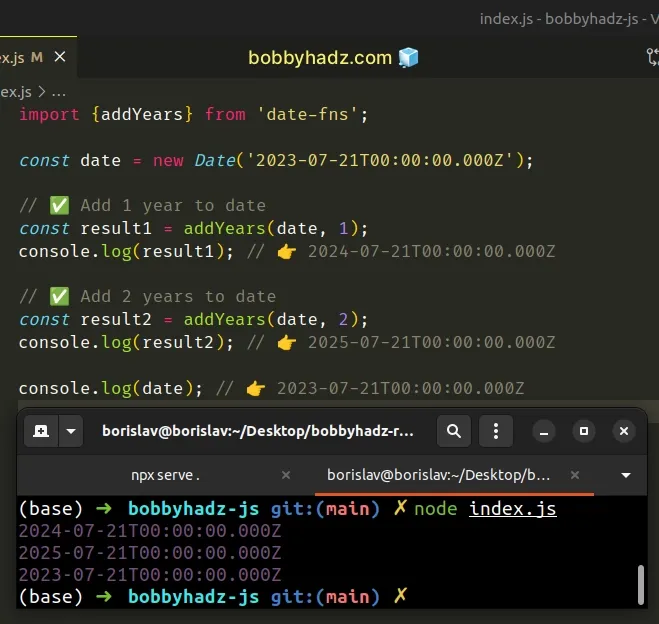
import {addYears} from 'date-fns'; const date = new Date('2023-07-21T00:00:00.000Z'); // ✅ Add 1 year to date const result1 = addYears(date, 1); console.log(result1); // 👉️ 2024-07-21T00:00:00.000Z // ✅ Add 2 years to date const result2 = addYears(date, 2); console.log(result2); // 👉️ 2025-07-21T00:00:00.000Z console.log(date); // 👉️ 2023-07-21T00:00:00.000Z

The addYears() function takes a date and the number of years to be added to
the date as parameters.
The function doesn't mutate the original date as shown in the example.
If you don't have date-fns installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install date-fns # ✅ install with YARN yarn add date-fns
# Add Year(s) to a Date using moment.js
You can also use the moment.js module to add years to a date.
import moment from 'moment'; const date = new Date('2023-07-21T00:00:00.000Z'); // ✅ Add 1 year to date const result1 = moment(date).add(1, 'years'); console.log(result1); // 👉️ 2024-07-21T00:00:00.000Z // ✅ Add 2 years to date const result2 = moment(date).add(2, 'years'); console.log(result2); // 👉️ 2025-07-21T00:00:00.000Z console.log(date); // 👉️ 2023-07-21T00:00:00.000Z

We used the moment().add() method to add years to a date.
The method can be used to add years, quarters, months, weeks, days, hours, minutes, seconds or milliseconds to a date.
If you don't have moment installed, you can install it by running the
following command from your terminal.
# 👇️ create package.json if you don't have one npm init -y # ✅ install with NPM npm install moment # ✅ install with YARN yarn add moment
The call to the add() method actually returns a moment object and not a
native JavaScript date.
If you need to convert the value to a JavaScript date, use the toDate()
method.
import moment from 'moment'; const date = new Date('2023-07-21T00:00:00.000Z'); // ✅ Add 1 year to date const result1 = moment(date).add(1, 'years').toDate(); console.log(result1); // 👉️ 2024-07-21T00:00:00.000Z // ✅ Add 2 years to date const result2 = moment(date).add(2, 'years').toDate(); console.log(result2); // 👉️ 2025-07-21T00:00:00.000Z console.log(date); // 👉️ 2023-07-21T00:00:00.000Z
The toDate() method takes care of converting the moment object to a native
JavaScript Date object.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

