How to get the Quarter from a Date in JavaScript
Last updated: Mar 5, 2024
Reading time·3 min

# Table of Contents
# Get the Quarter from a Date using JavaScript
To get the quarter from a date:
- Use the
getMonth()method to get a zero-based value for the month of the given date. - Divide the number of the month by
3. - Add
1to the result. - Pass the final value to the
Math.floor()function.
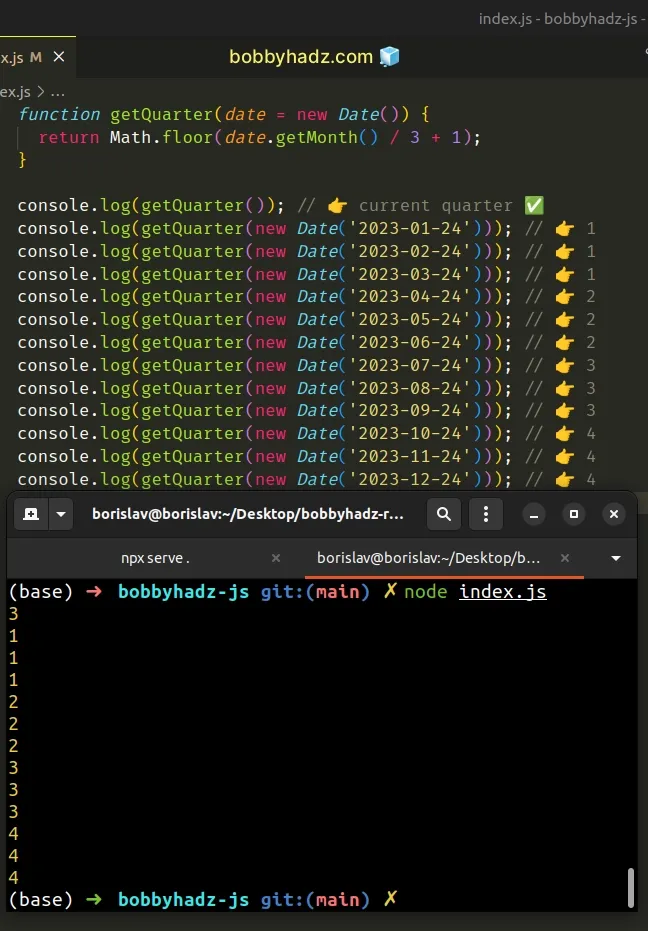
/** * January 1st - March 31st = First Quarter * April 1st - June 30th = Second Quarter * July 1st - September 30th = Third Quarter * October 1st - December 31st = Fourth Quarter */ function getQuarter(date = new Date()) { return Math.floor(date.getMonth() / 3 + 1); } console.log(getQuarter()); // 👉️ current quarter ✅ console.log(getQuarter(new Date('2023-01-24'))); // 👉️ 1 console.log(getQuarter(new Date('2023-02-24'))); // 👉️ 1 console.log(getQuarter(new Date('2023-03-24'))); // 👉️ 1 console.log(getQuarter(new Date('2023-04-24'))); // 👉️ 2 console.log(getQuarter(new Date('2023-05-24'))); // 👉️ 2 console.log(getQuarter(new Date('2023-06-24'))); // 👉️ 2 console.log(getQuarter(new Date('2023-07-24'))); // 👉️ 3 console.log(getQuarter(new Date('2023-08-24'))); // 👉️ 3 console.log(getQuarter(new Date('2023-09-24'))); // 👉️ 3 console.log(getQuarter(new Date('2023-10-24'))); // 👉️ 4 console.log(getQuarter(new Date('2023-11-24'))); // 👉️ 4 console.log(getQuarter(new Date('2023-12-24'))); // 👉️ 4

We created a reusable function that gets the quarter from a date.
We used the Date.getMonth() method to get a zero-based value of the month of the date.
0 and 11, where 0 corresponds to January, 1 to February, etc.We divided the number by 3 and had to add 1 to the result because of how the
getMonth method works.
Finally, we passed the value to the Math.floor() function, which returns the largest integer less than or equal to a given number. In other words, it rounds a number down if it has a decimal.
Date() constructor returns a Date object. You should either pass a Date object as a parameter to the getQuarter function or nothing at all.Notice that we provided a default value for the date parameter. If a date is
not passed to the getQuarter function it returns a number that represents the
current quarter.
# Get the number of days left in a Quarter
To get the number of days left in a quarter:
- Get the start date of the next quarter.
- Find the difference in days between the provided date and the date of the next quarter.
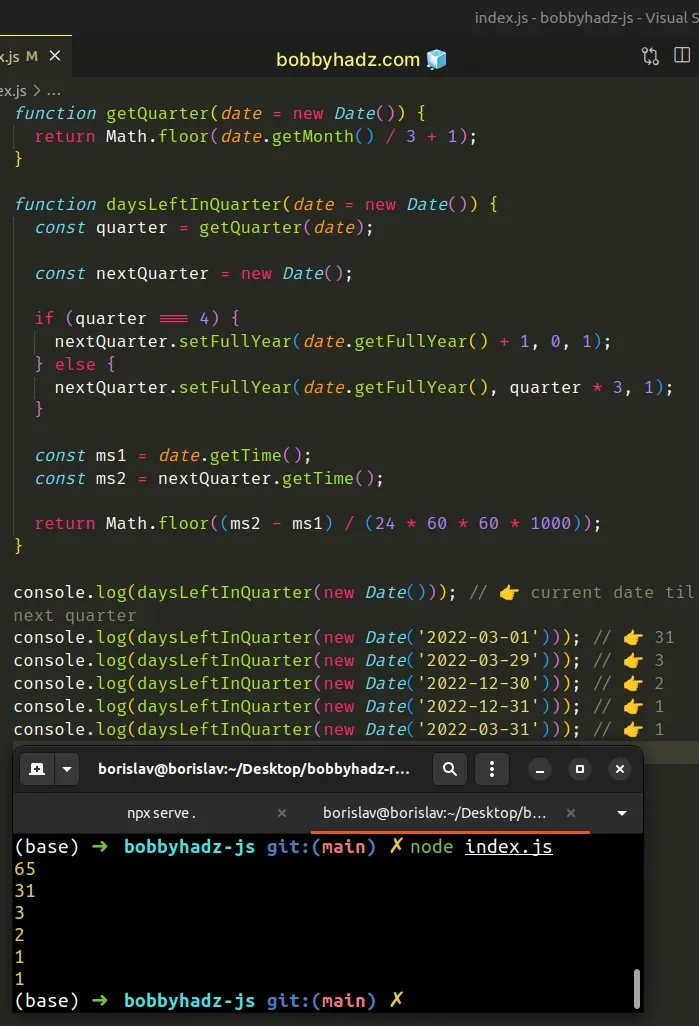
function getQuarter(date = new Date()) { return Math.floor(date.getMonth() / 3 + 1); } function daysLeftInQuarter(date = new Date()) { const quarter = getQuarter(date); const nextQuarter = new Date(); if (quarter === 4) { nextQuarter.setFullYear(date.getFullYear() + 1, 0, 1); } else { nextQuarter.setFullYear(date.getFullYear(), quarter * 3, 1); } const ms1 = date.getTime(); const ms2 = nextQuarter.getTime(); return Math.floor((ms2 - ms1) / (24 * 60 * 60 * 1000)); } console.log(daysLeftInQuarter(new Date())); // 👉️ current date til next quarter console.log(daysLeftInQuarter(new Date('2022-03-01'))); // 👉️ 31 console.log(daysLeftInQuarter(new Date('2022-03-29'))); // 👉️ 3 console.log(daysLeftInQuarter(new Date('2022-12-30'))); // 👉️ 2 console.log(daysLeftInQuarter(new Date('2022-12-31'))); // 👉️ 1 console.log(daysLeftInQuarter(new Date('2022-03-31'))); // 👉️ 1

We created a reusable function that calculates how many days are left in a quarter.
The setFullYear() method sets the full year for a specified date.
The method takes 3 parameters:
yearValue- an integer specifying the year, e.g.2023monthValue(optional) - an integer between0(January) and11(December) representing the monthdateValue(optional) - an integer between1and31representing the day of the month
We calculated the starting date of the next quarter and saved it in the
nextQuarter variable.
We used the getTime() method to get the number of milliseconds since the Unix Epoch, for the passed-in date and for the start date of the next quarter.
Again, we used the Math.floor() function to round the result down if it has a
decimal. Depending on your use case, you might not need to do that.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

