How to convert a String to a Date object in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Convert a String to a Date object in JavaScript
Use the Date() constructor to convert a string to a Date object.
The Date() constructor takes a valid date string as a parameter and returns
a Date object.
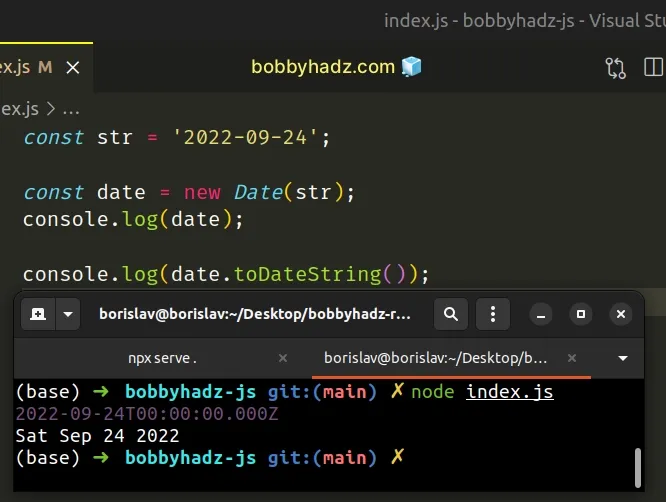
const str = '2022-09-24'; const date = new Date(str); console.log(date); // 👉️ 2022-09-24T00:00:00.000Z console.log(date.toDateString()); // 👉️ Sat Sep 24 2022

We used the Date() constructor
to convert a string to a Date object.
# Dealing with Invalid Dates
If you get an invalid Date when creating the Date object, you need to format
the string correctly before passing it to the Date() constructor.
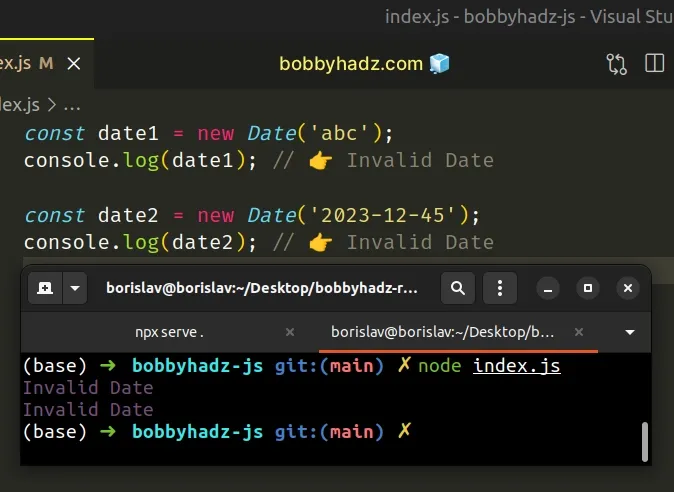
const date1 = new Date('abc'); console.log(date1); // 👉️ Invalid Date const date2 = new Date('2023-12-45'); console.log(date2); // 👉️ Invalid Date

If you have difficulties creating a valid Date object, you can pass 2 types
of arguments to the Date() constructor:
- a valid ISO 8601 string, formatted as
YYYY-MM-DDTHH:mm:ss.sssZ, or justYYYY-MM-DD, if you only have a date without time. - multiple, comma-separated arguments that represent the
year,month(0 = January to 11 = December),day of the month,hours,minutesandseconds.
# Splitting a Date string to create a valid Date
Here is an example that splits an MM/DD/YYYY formatted string (could be any
other format) and passes the values as arguments to the Date() constructor to
create a Date object.
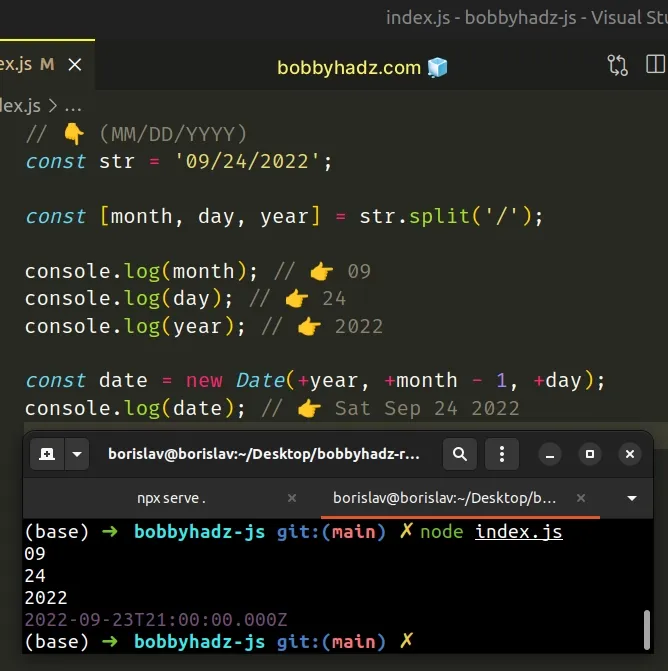
// 👇️ (MM/DD/YYYY) const str = '09/24/2022'; const [month, day, year] = str.split('/'); console.log(month); // 👉️ 09 console.log(day); // 👉️ 24 console.log(year); // 👉️ 2022 const date = new Date(+year, +month - 1, +day); console.log(date); // 👉️ Sat Sep 24 2022

We split the date on each forward slash to get the values of the month, day
and year.
const str = '09/24/2022'; // 👇️ [ '09', '24', '2022' ] console.log(str.split('/'));
Notice that we
subtracted 1 from the month when
passing it to the Date() constructor.
Date constructor expects a zero-based value for the month, where January = 0, February = 1, March = 2, etc.# Splitting a Date and Time string to create a valid Date
Here is another example, which creates a Date that also contains the hours,
minutes and seconds.
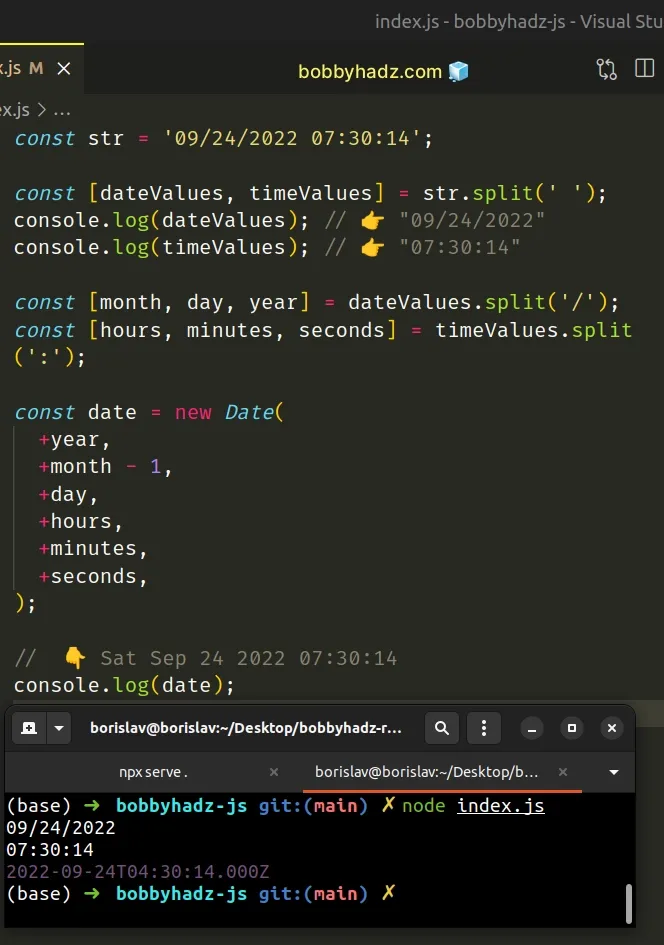
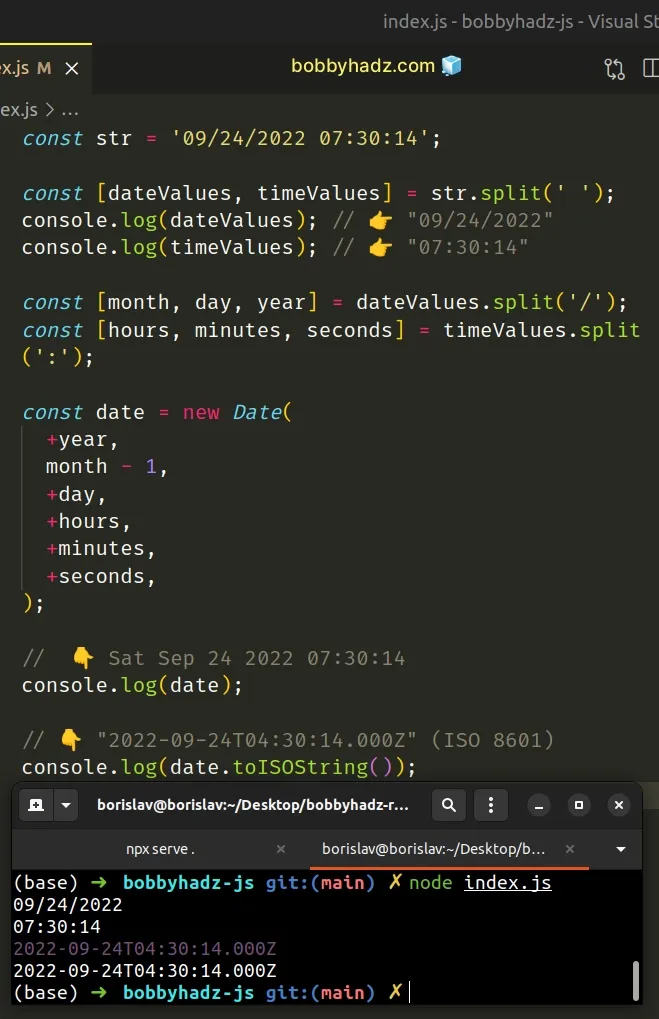
const str = '09/24/2022 07:30:14'; const [dateValues, timeValues] = str.split(' '); console.log(dateValues); // 👉️ "09/24/2022" console.log(timeValues); // 👉️ "07:30:14" const [month, day, year] = dateValues.split('/'); const [hours, minutes, seconds] = timeValues.split(':'); const date = new Date( +year, +month - 1, +day, +hours, +minutes, +seconds, ); // 👇️️ Sat Sep 24 2022 07:30:14 console.log(date);

We first split the date and time string on the space, so we can get the date and time components as separate strings.
const str = '09/24/2022 07:30:14'; const [dateValues, timeValues] = str.split(' '); console.log(dateValues); // 👉️ "09/24/2022" console.log(timeValues); // 👉️ "07:30:14"
We then had to split the date string on each forward slash to get the value for the month, day and year.
const dateValues = '09/24/2022'; console.log(dateValues.split('/')); // 👉️ [ '09', '24', '2022' ]
Note that your separator might be different, e.g. a hyphen, but the approach is the same.
We also split the time string on each colon and assigned the hours, minutes and seconds to variables.
const timeValues = '07:30:14'; console.log(timeValues.split(':')); // 👉️ [ '07', '30', '14' ]
We then passed all of the values to the Date() constructor to create a Date
object.
const date = new Date(+year, +month - 1, +day, +hours, +minutes, +seconds);
# Getting an ISO-formatted date
You can get the ISO formatted date by calling the toISOString() method.
const str = '09/24/2022 07:30:14'; const [dateValues, timeValues] = str.split(' '); console.log(dateValues); // 👉️ "09/24/2022" console.log(timeValues); // 👉️ "07:30:14" const [month, day, year] = dateValues.split('/'); const [hours, minutes, seconds] = timeValues.split(':'); const date = new Date( +year, month - 1, +day, +hours, +minutes, +seconds, ); // 👇️️ Sat Sep 24 2022 07:30:14 console.log(date); // 👇️ "2022-09-24T04:30:14.000Z" (ISO 8601) console.log(date.toISOString());

The toISOString() method returns a string of the date in the ISO 8601 format according to universal time.
The ISO string can easily be passed to the Date() constructor to create a new
Date object.
# Convert a String to a Date using date-fns
You can also use the date-fns module to convert a string to a Date.
First, make sure you have the module installed by running the following command from the root directory of your project.
# 👇️ with NPM npm install date-fns # 👇️ with YARN yarn add date-fns
Now you can import and use the parse() function from the date-fns module.
import {parse} from 'date-fns'; const str = '12/21/2024 06:34:59'; const date = parse(str, 'MM/dd/yyyy hh:mm:ss', new Date()); console.log(date); // 👉️ 2024-12-21T06:34:59.000Z
The code sample assumes that you have a Date string formatted as
MM/DD/yyyy hh:mm:ss.
The parse function takes a date or date and time string and converts the
string to a Date object.
You can view the accepted format string patterns in this table in the docs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Convert a Date or Date String to Timestamp in JavaScript
- Convert a Date to another Time Zone using JavaScript
- Convert a Full Date to a Short Date in JavaScript
- Convert an ISO Date to a Timestamp using JavaScript
- Convert an ISO string to a Date object in JavaScript
- Convert Milliseconds to a Date using JavaScript

