Convert an ISO string to a Date object in JavaScript
Last updated: Mar 6, 2024
Reading time·4 min

# Table of Contents
- Convert an ISO string to a Date object in JavaScript
- Convert a Date string to ISO format using JavaScript
# Convert an ISO string to a Date object in JavaScript
Use the Date() constructor to convert an ISO string to a date object.
The Date() constructor will easily parse the ISO 8601 string and will return
a Date object.
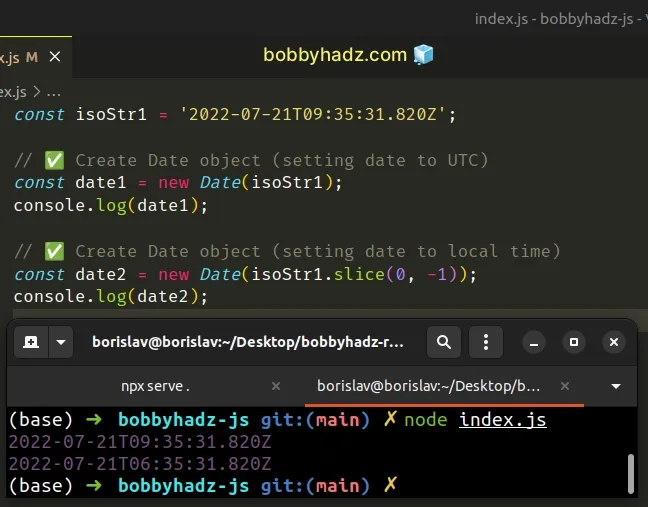
const isoStr1 = '2022-07-21T09:35:31.820Z'; // ✅ Create Date object (setting date to UTC) const date1 = new Date(isoStr1); console.log(date1); // 👉️ Thu Jul 21 2022 12:35:31 GMT+0300 // ✅ Create Date object (setting date to local time) const date2 = new Date(isoStr1.slice(0, -1)); console.log(date2); // 👉️ Thu Jul 21 2022 09:35:31 GMT+0300

We used the Date() constructor
to create a Date object from an ISO string.
In the first example, we directly passed the ISO string to the Date
constructor.
const isoStr1 = '2022-07-21T09:35:31.820Z'; // ✅ Create a Date object (setting date to UTC) const date1 = new Date(isoStr1); console.log(date1); // 👉️ Thu Jul 21 2022 12:35:31 GMT+0300
The time in the ISO string is 09:35:31, however, the created Date object
shows 12:35:31.
This is because my time zone is 3 hours ahead of Coordinated Universal time (UTC).
# Convert an ISO string to a Date object storing the local time
In the second example, we used the
slice() method to remove
the Z from the end of the ISO string and created a Date object in local
time - 09:35:31 (exact same time as our ISO string).
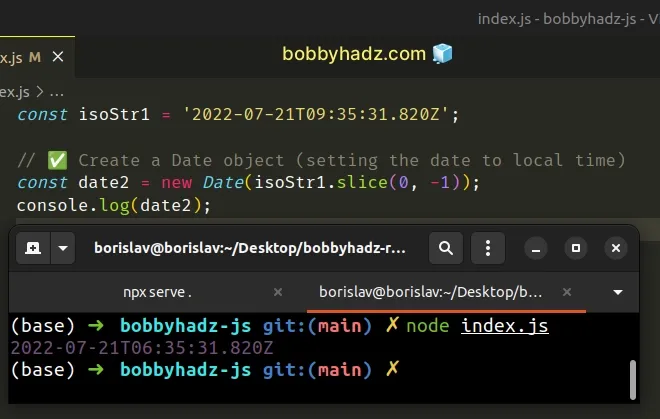
const isoStr1 = '2022-07-21T09:35:31.820Z'; // ✅ Create a Date object (setting the date to local time) const date2 = new Date(isoStr1.slice(0, -1)); console.log(date2); // 👉️ Thu Jul 21 2022 09:35:31 GMT+0300

If the Z is present, the Date is set to UTC. If the Z is not present, it's
set to local time (this only applies if time is provided).
Z at the end of the ISO string means UTC, in other words, an offset from UTC of zero hours, minutes and seconds.Here is an easy way to visualize things.
const isoStr1 = '2022-07-21T09:35:31.820Z'; // ✅ Create a Date object (setting date to UTC) const date1 = new Date(isoStr1); console.log(date1); // 👉️ Thu Jul 21 2022 12:35:31 GMT+0300 console.log(date1.getUTCHours()); // 👉️ 9 // ✅ Create a Date object (setting date to local time) const date2 = new Date(isoStr1.slice(0, -1)); console.log(date2); // 👉️ Thu Jul 21 2022 09:35:31 GMT+0300 console.log(date2.getUTCHours()); // 👉️ 6
When we pass the ISO string directly to the Date() constructor, the getUTC*
methods return the exact same time components that are present in the ISO
string.
For consistency, you should mostly use local time when you have to render a date and time to the user, but you should store the actual values in UTC (valid ISO 8601 strings).
For example, if you store a local time (without the Z) of midnight (00:00) in
your database, you wouldn't know if that's midnight in Tokyo (Japan), Paris
(France), in New York (US), etc. These are all different moments that are hours
apart.
# Convert a Date string to ISO format using JavaScript
To convert a date string to ISO format:
- Pass the date string to the
Date()constructor. - Call the
toISOString()method on theDateobject. - The
toISOStringmethod returns an ISO 8601 formatted string, that represents the given date.
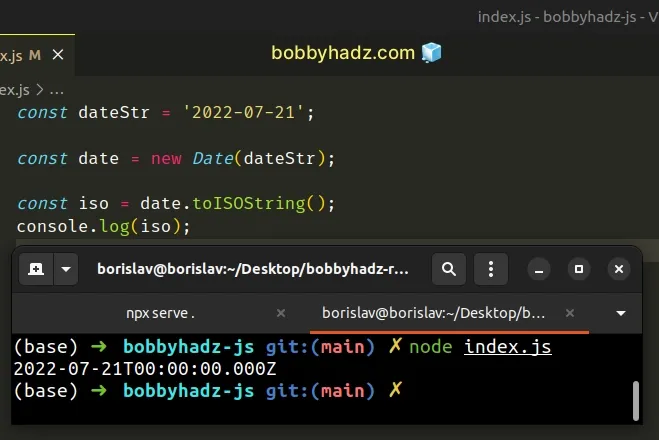
const dateStr = '2022-07-21'; const date = new Date(dateStr); const iso = date.toISOString(); console.log(iso); // 👉️ "2022-07-21T00:00:00.000Z"

We passed the date string to the
Date() constructor to create a
Date object.
We then got the ISO-formatted representation of the date string by calling the
toISOString() method on the
Date object.
If your date string is not formatted in a way that the Date() constructor can
understand, you have 2 options:
- Format the date string as
YYYY-MM-DDTHH:mm:ss.sssZ, e.g.2022-07-21T00:00:00.000Z. - Format the date string in a way that the
Date()constructor can understand, e.g.YYYY-MM-DD.
For example, if you have a date string formatted as YYYY-MM-DD, you can just
append THH:mm:ss.sssZ.
const dateStr = '2022-07-21'; const isoStr = dateStr + 'T00:00:00.000Z'; console.log(isoStr); // 👉️ "2022-07-21T00:00:00.000Z"
Here is an example, where we split the string and add leading zeros to the month and date components to get a valid ISO string.
// 👇️ formatted as m/d/yyyy const dateStr = '7/24/2022'; function padTo2Digits(num) { return num.toString().padStart(2, '0'); } const [month, date, year] = dateStr.split('/'); const isoStr = `${year}-${padTo2Digits(month)}-${padTo2Digits( date, )}T00:00:00.000Z`; console.log(isoStr); // 👉️ "2022-07-24T00:00:00.000Z"
We used the
String.split()
method to split the date string on each forward slash /.
We used array destructuring to assign the substrings containing the month, date and year to variables.
10), so we used the padTo2Digits function to add a leading zero if necessary.The result is a valid ISO 8601 string, formatted as YYYY-MM-DDTHH:mm:ss.sssZ.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

