Check if a Key or Value exists in a Map in JavaScript
Last updated: Mar 2, 2024
Reading time·6 min

# Table of Contents
- Check if a Key exists in a Map in JavaScript
- Check if a Value exists in a Map in JavaScript
- Check if a Map has an Object Key in JavaScript
# Check if a Key exists in a Map in JavaScript
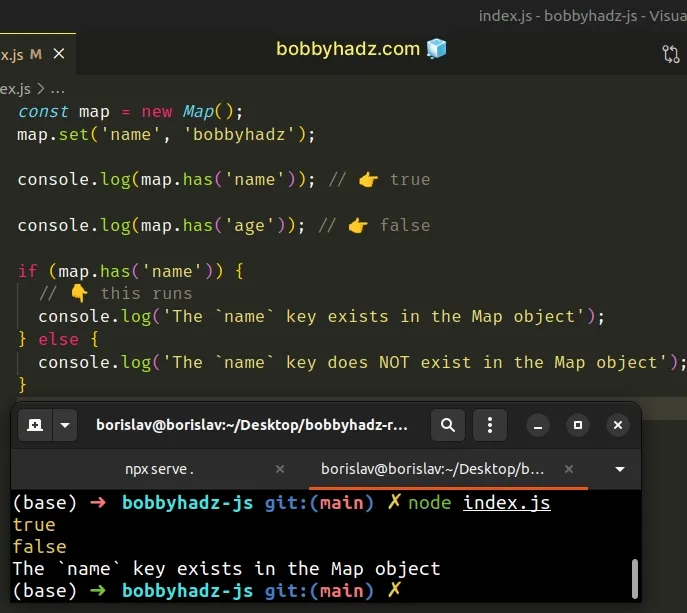
Use the Map.has() method to check if a key exists in a Map object.
The has() method returns true if the specified key exists in the Map,
otherwise, it returns false.
const map = new Map(); map.set('name', 'bobbyhadz'); console.log(map.has('name')); // 👉️ true console.log(map.has('age')); // 👉️ false if (map.has('name')) { // 👇️ this runs console.log('The `name` key exists in the Map object'); } else { console.log('The `name` key does NOT exist in the Map object'); }

If you need to check if a value exists in a Map, click on the following subheading.
The only parameter the
Map.has()
method takes is the key of the element to test for presence in the Map.
The Map.has() method returns a boolean result:
trueif the key exists in theMapobjectfalseif the key doesn't exist in theMapobject
has() method returns true if the key is set to undefined, null or any other falsy value.const map = new Map(); map.set('undef', undefined); map.set('null', null); map.set('nan', Number.NaN); console.log(map.has('undef')); // 👉️ true console.log(map.has('null')); // 👉️ true console.log(map.has('nan')); // 👉️ true
The method checks for existence, not whether the value is truthy or falsy.
If a value gets deleted from the map, the has method picks up the update
immediately.
const map = new Map(); map.set('name', 'Tom'); console.log(map.has('name')); // 👉️ true map.delete('name'); console.log(map.has('name')); // 👉️ false
We used the Map.delete() method to remove an element from the Map.
As expected, the call to the has() method returned false immediately after.
The same is the case when using the
Map.set() method to add an element
to the Map or the map.clear() method to remove all elements from the Map.
const map = new Map(); console.log(map.has('name')); // 👉️ false map.set('name', 'bobbyhadz'); console.log(map.has('name')); // 👉️ true map.clear(); console.log(map.has('name')); // 👉️ false
The Map.clear() method removes all elements from a Map object, so passing
any key to the Map.has() method returns false after a call to Map.clear().
# Check if a Value exists in a Map in JavaScript
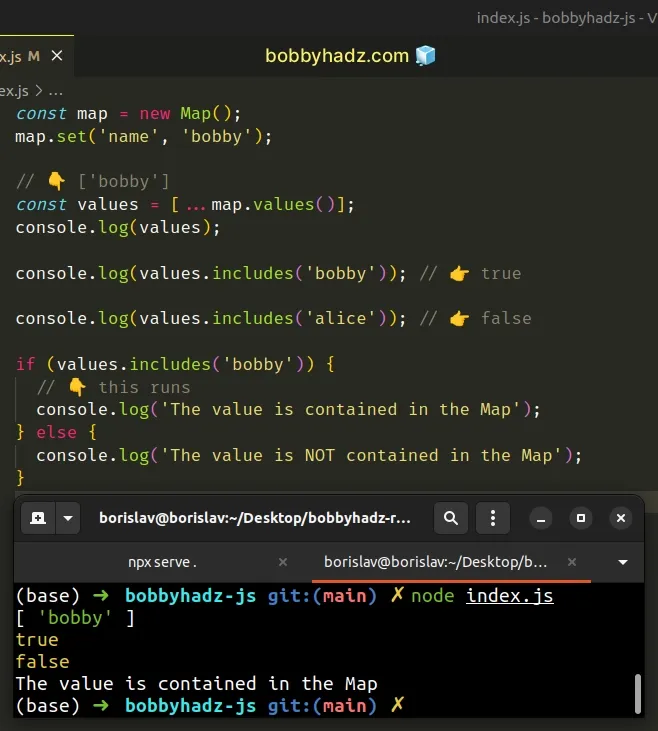
To check if a value exists in a Map:
- Use the
values()method to get an iterator of the Map's values. - Use the spread syntax (...) to convert the iterator to an array.
- Use the
includes()method to check if the value is contained in the Map.
const map = new Map(); map.set('name', 'bobby'); // 👇️ ['bobby'] const values = [...map.values()]; console.log(values); console.log(values.includes('bobby')); // 👉️ true console.log(values.includes('alice')); // 👉️ false if (values.includes('bobby')) { // 👇️ this runs console.log('The value is contained in the Map'); } else { console.log('The value is NOT contained in the Map'); }

We used the Map.values() method to get an iterator object that contains the Map's values.
const map = new Map(); map.set('name', 'bobby'); map.set('age', 30); // // 👇️ [ 'bobby', 30 ] const values = [...map.values()]; console.log(values);
We used the spread syntax (...) to unpack the values from the iterator into an array.
We could have also used the Array.from() method to convert the iterator to an
array.
const map = new Map(); map.set('name', 'bobby'); // 👇️ ['bobby'] const values = Array.from(map.values()); console.log(values);
The last step is to use the Array.includes() method to check if the value is contained in the array.
Here's the same approach, abstracted in a reusable function.
function valueInMap(map, value) { const values = [...map.values()]; if (values.includes(value)) { console.log('✅ value is contained in the Map'); return true; } console.log('⛔️ value is not contained in the Map'); return false; } const myMap = new Map(); myMap.set('name', 'bobby'); // 👇️ true console.log(valueInMap(myMap, 'bobby')); // 👇️ false console.log(valueInMap(myMap, 'alice'));
The valueInMap() function takes a Map object and a value as parameters and
returns true if the value is contained in the Map and false otherwise.
Note that the Array.includes() method is case-sensitive.
const map = new Map(); map.set('name', 'bobby'); // 👇️ ['bobby'] const values = [...map.values()]; console.log(values); console.log(values.includes('bobby')); // 👉️ true console.log(values.includes('BOBBY')); // 👉️ false
If you need to check if a value is contained in a Map in a
case-insensitive manner, use the
Array.some() method.
const map = new Map(); map.set('name', 'bobby'); // 👇️ ['bobby'] const values = [...map.values()]; console.log(values); const str = 'BOBBY'; const valueInMap = values.some(value => { return value.toLowerCase() === str.toLowerCase(); }); console.log(valueInMap); // 👉️ true
We used the Array.some() method to iterate over the array of the Map's values.
The function we passed to the some() method gets called with each value in the
array.
String.toLowerCase() method to convert the string and the value to lowercase.Converting both strings to lowercase allows us to perform a case-insensitive string comparison.
You can also use a for...of loop to check if a value exists in a Map.
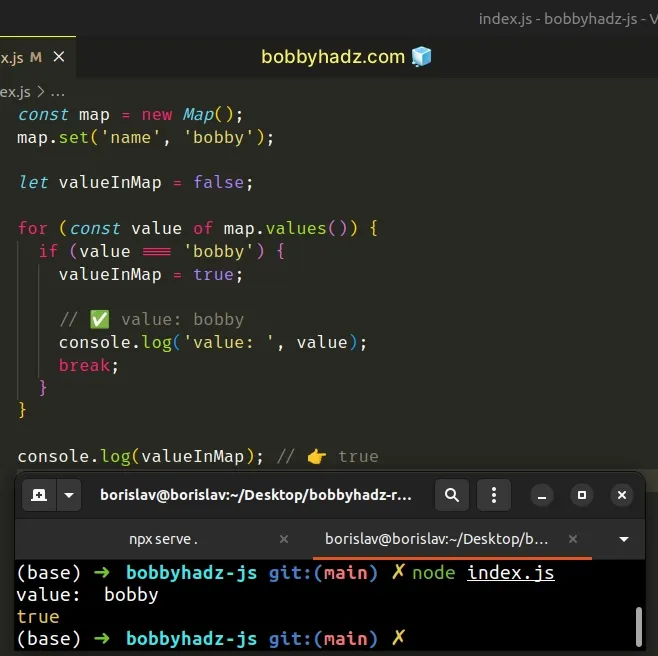
# Check if a Value exists in a Map using a for...of loop
This is a three-step process:
- Use the
values()method to get an iterator of the Map's values. - Use a
for...ofloop to iterate over the iterator. - Check if each value is equal to the supplied value.
const map = new Map(); map.set('name', 'bobby'); let valueInMap = false; for (const value of map.values()) { if (value === 'bobby') { valueInMap = true; // ✅ value: bobby console.log('value: ', value); break; } } console.log(valueInMap); // 👉️ true

We declared a new variable and initialized it to false.
The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we check if the current value is equal to a specific value.
If the condition is met, we set the boolean variable to true and break out of
the loop.
The break statement is used to exit the loop prematurely once we find the
matching value.
# Check if a Map has an Object Key in JavaScript
If you need to check if a Map has an object key, use the has() method.
The has() method will return true if the object key is contained in the
Map and false otherwise.
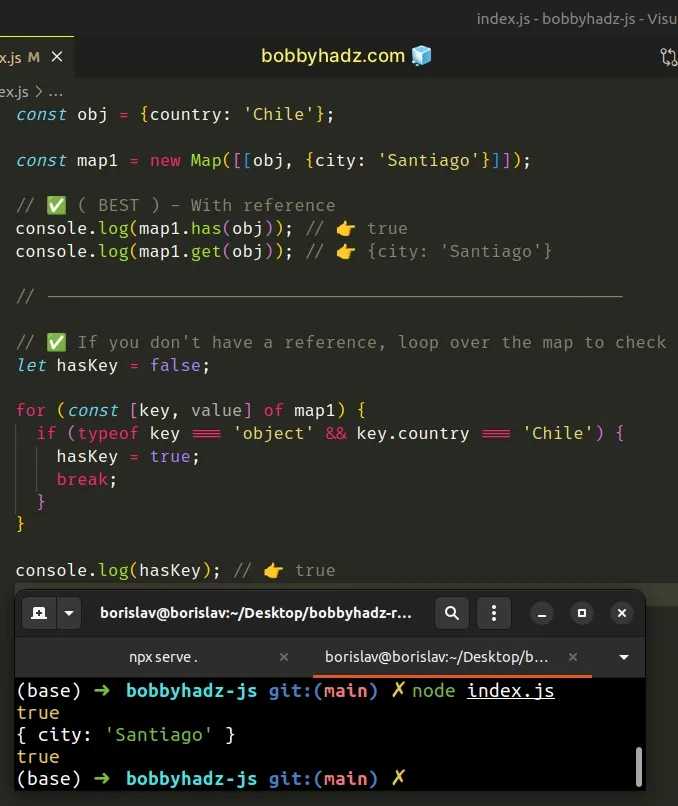
const obj = {country: 'Chile'}; const map1 = new Map([[obj, {city: 'Santiago'}]]); // ✅ ( BEST ) - With reference console.log(map1.has(obj)); // 👉️ true console.log(map1.get(obj)); // 👉️ {city: 'Santiago'} // -------------------------------------------------------- // ✅ If you don't have a reference, loop over the map to check let hasKey = false; for (const [key, value] of map1) { if (typeof key === 'object' && key.country === 'Chile') { hasKey = true; break; } } console.log(hasKey); // 👉️ true

We used the
Map.has()
method to check if a Map has an object key.
has() method.This wouldn't work if you pass an object containing the same key-value pairs because it would be stored at a different location in memory.
const obj = {country: 'Chile'}; const map1 = new Map([[obj, {city: 'Santiago'}]]); console.log(map1.has({country: 'Chile'})); // 👉️ false
JavaScript objects are compared by reference, and not by their contents.
const obj = {country: 'Chile'}; // 👇️️ false console.log({country: 'Chile'} === {country: 'Chile'}); // 👇️️ true console.log(obj === obj);
# Check if an Object key exists in a Map without a reference
If you don't have a reference to the object, use a
for...of loop to iterate over
the Map and check for the existence of the object key.
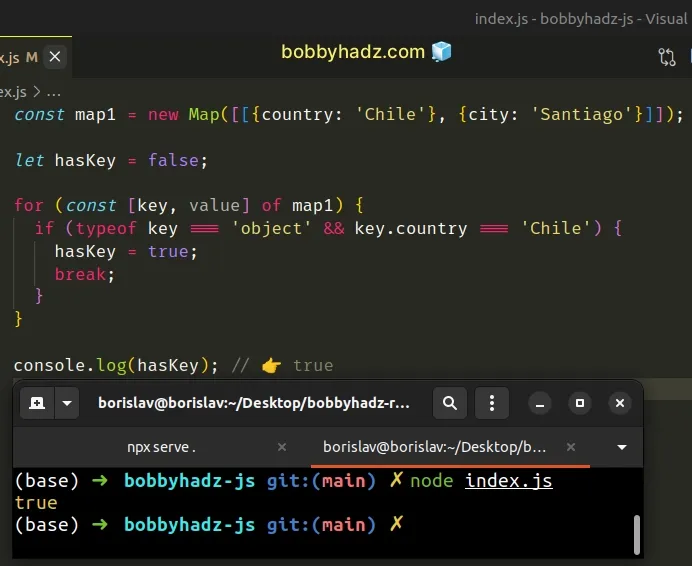
const map1 = new Map([[{country: 'Chile'}, {city: 'Santiago'}]]); let hasKey = false; for (const [key, value] of map1) { if (typeof key === 'object' && key.country === 'Chile') { hasKey = true; break; } } console.log(hasKey); // 👉️ true

The for...of statement is
used to loop over iterable objects like arrays, strings, Map, Set and
NodeList objects and generators.
On each iteration, we check if the current key is an object and contains a
country property that is equal to Chile.
value variable if you don't need it.After we have confirmed that the object key exists in the Map, we use the
break statement to exit the loop and avoid unnecessary work.
We used the logical AND (&&) operator, so for the if block to run, both
conditions have to be met.
The key has to be an object and it has to have a country property that is
equal to Chile.
You can check for multiple properties and values to make your if statement
more robust.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

