Check if an Object is of type Map or Set in JavaScript
Last updated: Mar 2, 2024
Reading time·4 min

# Table of Contents
# Check if an Object is of type Map in JavaScript
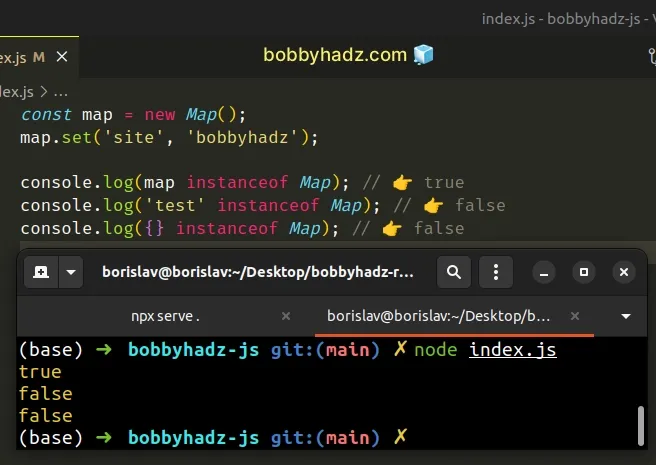
Use the instanceof operator to check if an object is a Map.
The instanceof operator will return true if the object is a Map and
false otherwise.
const map = new Map(); map.set('site', 'bobbyhadz'); console.log(map instanceof Map); // 👉️ true console.log('test' instanceof Map); // 👉️ false console.log({} instanceof Map); // 👉️ false

We used the
instanceof operator
to check if the map variable has the prototype property of the Map
constructor in its prototype chain.
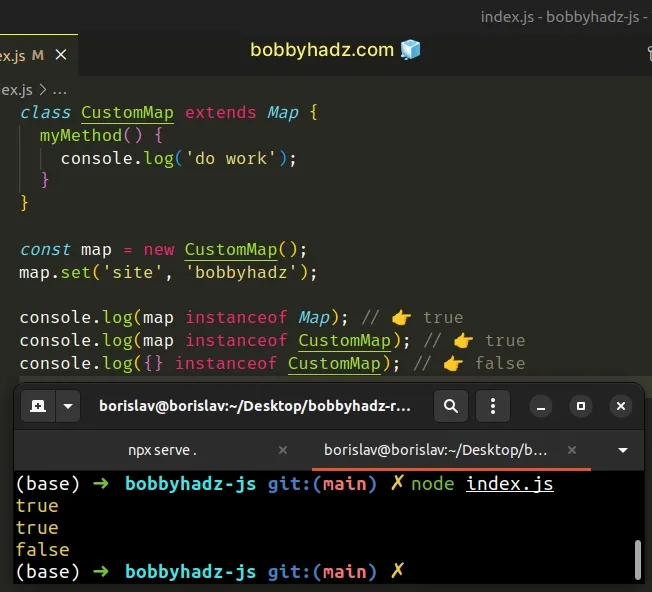
This approach would also work if you extend the Map class.
class CustomMap extends Map { myMethod() { console.log('do work'); } } const map = new CustomMap(); map.set('site', 'bobbyhadz'); console.log(map instanceof Map); // 👉️ true console.log(map instanceof CustomMap); // 👉️ true console.log({} instanceof CustomMap); // 👉️ false

We subclassed the
Map
class and the instanceof operator returned true for both Map and
CustomMap.
instanceof operator is risky when working with IFrames (inline frames). The instanceof check might not work when performed in a different window context, especially on some older browsers.# Using duck-typing to check if an object is a Map
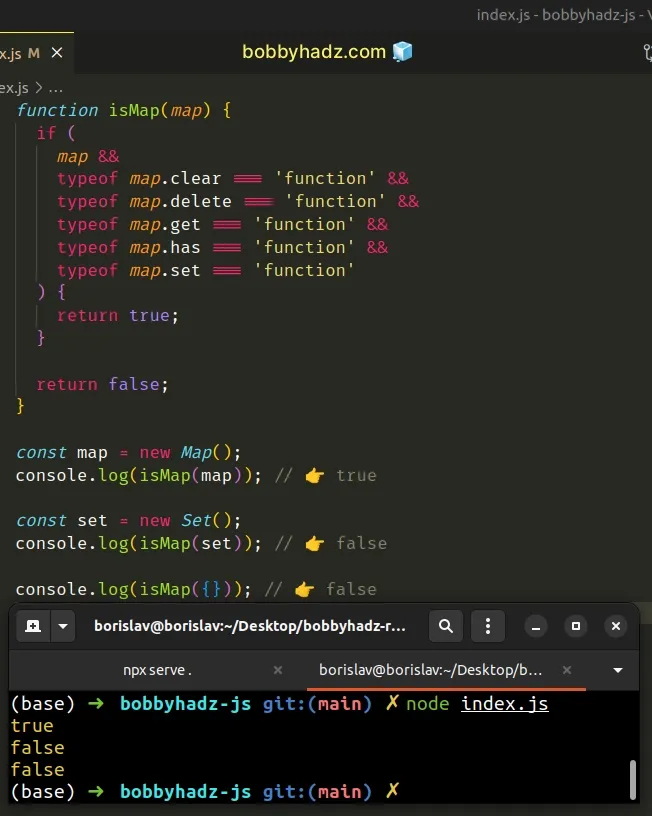
As an alternative, you can use duck-typing to check if the object is a Map.
function isMap(map) { if ( map && typeof map.clear === 'function' && typeof map.delete === 'function' && typeof map.get === 'function' && typeof map.has === 'function' && typeof map.set === 'function' ) { return true; } return false; } const map = new Map(); console.log(isMap(map)); // 👉️ true const set = new Set(); console.log(isMap(set)); // 👉️ false console.log(isMap({})); // 👉️ false

A simple way to think about duck-typing is that we're basically saying:
A
Maphas the following properties/methods. If an object also has these properties/methods, then it must be aMap.
In our isMap function, we check if the provided argument has the methods a
Map would have. If the condition is met, we return true.
This could go wrong if an object that is not a Map but contains these same
methods gets passed to the function.
function isMap(map) { if ( map && typeof map.clear === 'function' && typeof map.delete === 'function' && typeof map.get === 'function' && typeof map.has === 'function' && typeof map.set === 'function' ) { return true; } return false; } // 👇️ true console.log( isMap({ clear: () => {}, delete: () => {}, get: () => {}, has: () => {}, set: () => {}, }), );
If the object passed to the isMap function contains the properties/methods we
are checking for, we would get back a false positive.
# Check if an Object is of type Set in JavaScript
Use the instanceof operator to check if an object is a Set.
The instanceof operator returns true if the prototype property of a
constructor appears in the prototype chain of the object.
const set = new Set(); set.add('JavaScript'); console.log(set instanceof Set); // 👉️ true console.log('test' instanceof Set); // 👉️ false console.log({} instanceof Set); // 👉️ false

We used the
instanceof operator
to check if the set variable has the prototype property of the
Set() constructor in its prototype
chain.
This approach would also work if you extend the Set class.
class CustomSet extends Set { example() { console.log('do work'); } } const set = new CustomSet(); set.add('JavaScript'); console.log(set instanceof Set); // 👉️ true console.log(set instanceof CustomSet); // 👉️ true console.log({} instanceof CustomSet); // 👉️ false

In this example, we extended the Set object and the instanceof operator
returned true for both Set and CustomSet.
instanceof operator is risky when working with IFrames (inline frames). The instanceof test might not work when performed in a different window context, especially on some older browsers.# Using duck-typing to check if an object is a Set
As an alternative, you can use duck-typing to check if the object is a Set.
function isSet(set) { if ( set && typeof set.add === 'function' && typeof set.clear === 'function' && typeof set.delete === 'function' && typeof set.has === 'function' ) { return true; } return false; } const set = new Set(); console.log(isSet(set)); // 👉️ true const map = new Map(); console.log(isSet(map)); // 👉️ false console.log(isSet({})); // 👉️ false
A simple way to think about duck-typing is that we're basically saying:
A
Sethas the following properties/methods. If an object also has these properties/methods, then it must be aSet.
In our isSet function, we check if the passed-in parameter has the methods a
Set would have, if the condition is met, we return true.
This could go wrong if an object that is not a Set but contains these same
methods gets passed to the function.
function isSet(set) { if ( set && typeof set.add === 'function' && typeof set.clear === 'function' && typeof set.delete === 'function' && typeof set.has === 'function' ) { return true; } return false; } // 👇️ true console.log( isSet({ add: () => {}, clear: () => {}, delete: () => {}, has: () => {}, }), );
If the object passed to the isSet() function contains the properties/methods
we are checking for, we get back a false positive.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

