File input change event not working in JavaScript [Solved]
Last updated: Mar 7, 2024
Reading time·3 min

# File input change event not working in JavaScript [Solved]
The issue where the change event of a file input doesn't work most commonly occurs when you specify the same file multiple times.
To resolve the issue, add a click event listener to the input element and set
its value to null every time the file input is clicked.
Here is the HTML for the example.
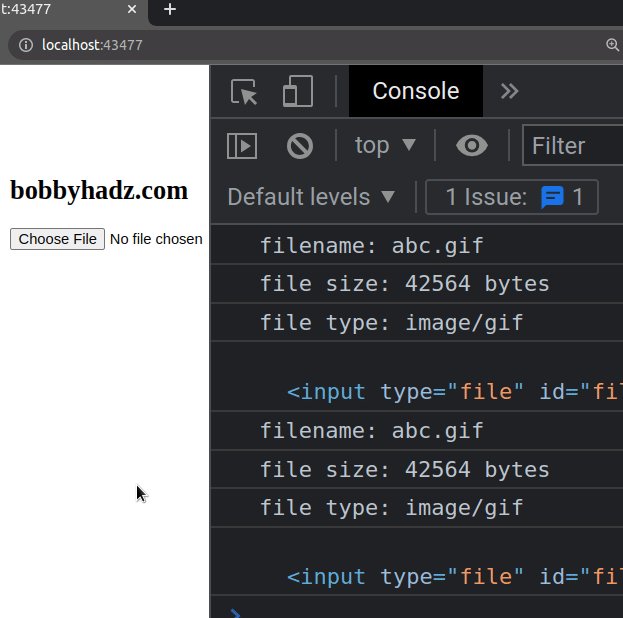
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <h2>bobbyhadz.com</h2> <div> <input type="file" id="file-input" /> </div> <script src="index.js"></script> </body> </html>
Here is the initial JavaScript that doesn't yet resolve the issue.
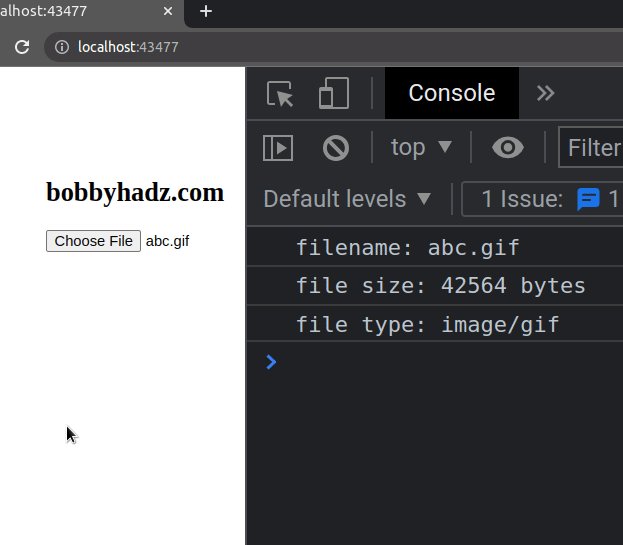
const fileInput = document.getElementById('file-input'); fileInput.addEventListener('change', event => { const files = event.target.files; const file = files[0]; console.log(`filename: ${file.name}`); console.log(`file size: ${file.size} bytes`); console.log(`file type: ${file.type}`); });

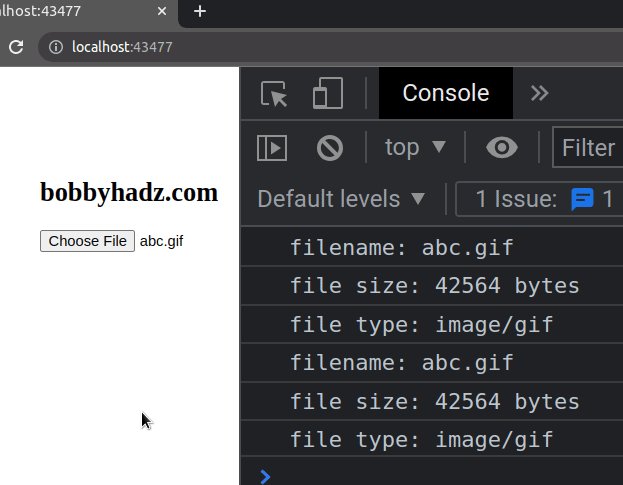
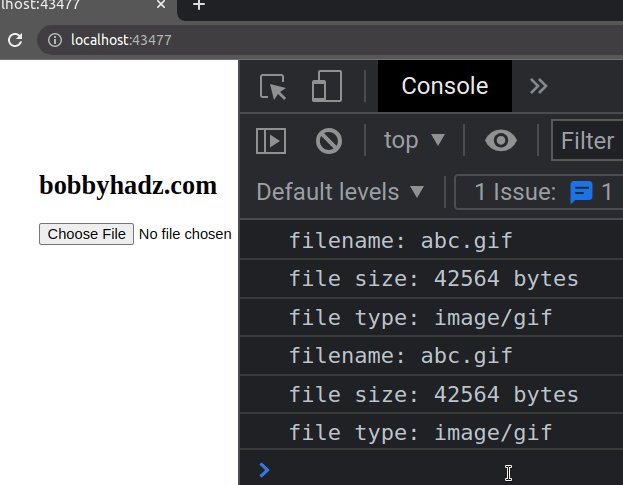
Notice that the change event of the input type file element is not triggered
when trying to upload the same file multiple times in a row.
To resolve the issue, attach a click event listener to the element where you
set the value of the input to null.
const fileInput = document.getElementById('file-input'); fileInput.addEventListener('change', event => { const files = event.target.files; const file = files[0]; console.log(`filename: ${file.name}`); console.log(`file size: ${file.size} bytes`); console.log(`file type: ${file.type}`); }); fileInput.addEventListener('click', () => { fileInput.value = null; });

We used the document.getElementById() method to select the file input element by its ID.
const fileInput = document.getElementById('file-input');
We then used the
addEventListener()
method to attach a change event listener to the file input element.
fileInput.addEventListener('change', event => { const files = event.target.files; const file = files[0]; console.log(`filename: ${file.name}`); console.log(`file size: ${file.size} bytes`); console.log(`file type: ${file.type}`); });
The change event is triggered every time the value of the file input changes.
However, if the user uploads the same file multiple times in a row, the value of
the value of the file input doesn't change, so the change event isn't
triggered.
In the event handler function, we simply accessed the first file (index 0) and
logged some of its properties to the console.
In order to resolve the issue, we also added a click event listener.
fileInput.addEventListener('click', () => { fileInput.value = null; });
The click event listener is triggered every time the user clicks on the file
input element.
In the event handler function, we simply set the value property of the file
input to null to reset it.
This way, the change event is triggered event if the user uploads the same
file multiple times in a row.
An alternative approach is to reset the value of the file input at the end of
the change event handler.
const fileInput = document.getElementById('file-input'); fileInput.addEventListener('change', event => { const files = event.target.files; const file = files[0]; console.log(`filename: ${file.name}`); console.log(`file size: ${file.size} bytes`); console.log(`file type: ${file.type}`); fileInput.value = null; });

The code sample sets the value property of the file input to null as the
last line in the change event handler.
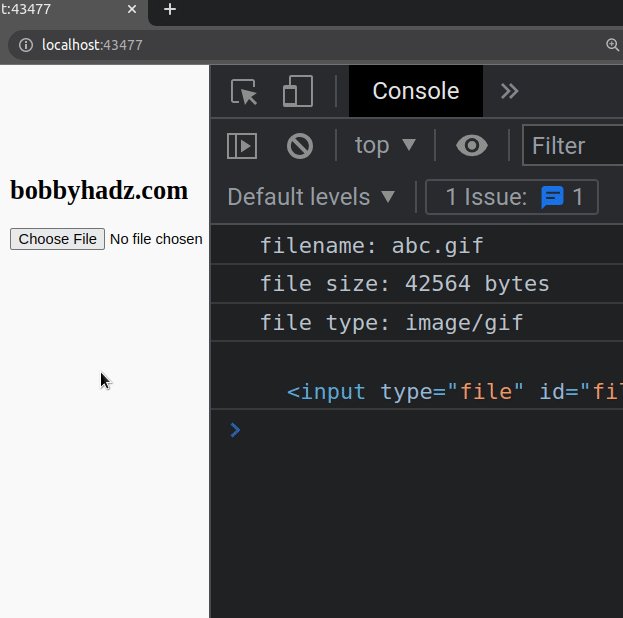
You can also use event.target to get access to the file input element.
const fileInput = document.getElementById('file-input'); fileInput.addEventListener('change', event => { const files = event.target.files; const file = files[0]; console.log(`filename: ${file.name}`); console.log(`file size: ${file.size} bytes`); console.log(`file type: ${file.type}`); console.log(event.target); event.target.value = null; });

The event.target property gives us a reference to the file input element, so
we can set the value property of the element to null.
I've also written an article on how to reset a file input in React.js.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to get the MIME type of a File in JavaScript & Node.js
- How to get the status code of an Axios HTTP error
- Get the Status Code of a Fetch HTTP Response in JavaScript
- How to convert an Object to FormData in JavaScript
- How to Make HTTP requests in TypeScript
- Check image width and height before upload using JavaScript
- Change/Remove "No file Chosen" text of input type "file"

