Get the Status Code of an Axios HTTP Error in JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Get the Status Code of an Axios HTTP Error
Use the status property on the error.response object to get the status
code from an HTTP error response, e.g. error.response.status.
The status property on the error.response object returns the status code
that was issued by the server in a response to the client's request.
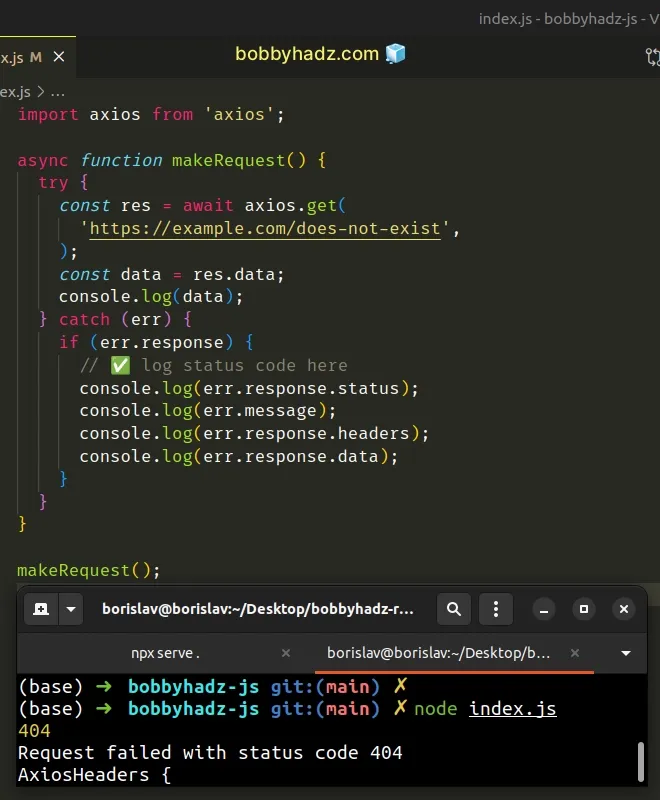
import axios from 'axios'; async function makeRequest() { try { const res = await axios.get('https://example.com/does-not-exist'); const data = res.data; console.log(data); } catch (err) { if (err.response) { // ✅ log status code here console.log(err.response.status); console.log(err.message); console.log(err.response.headers); // 👉️ {... response headers here} console.log(err.response.data); // 👉️ {... response data here} } } } makeRequest();

In the example, we requested a route that isn't present on the example.com
domain and got a 404 response back.
status property on the error.response object.# Same example but using Promise.then()
Here is the same example if you are using promise.then() and
promise.catch(), instead of async/await.
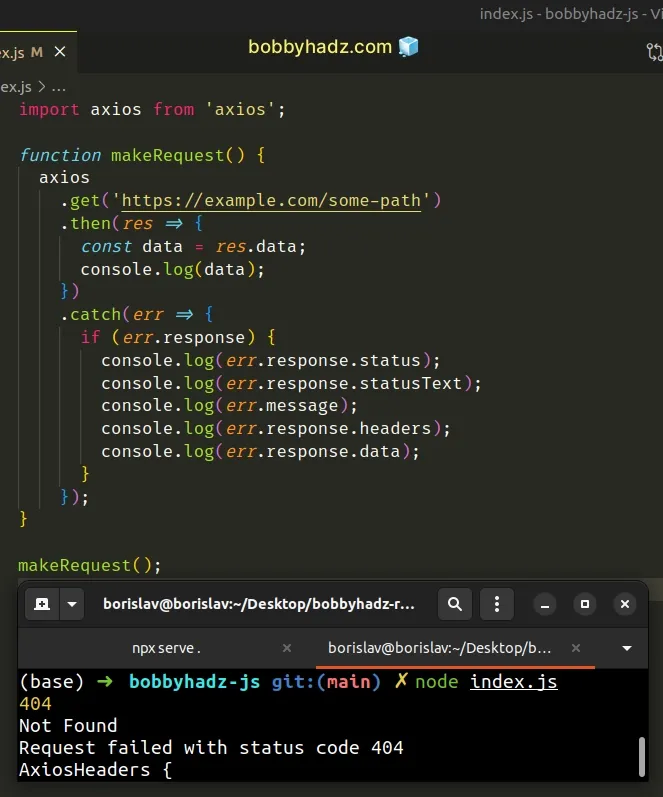
import axios from 'axios'; function makeRequest() { axios .get('https://example.com/some-path') .then(res => { const data = res.data; console.log(data); }) .catch(err => { if (err.response) { console.log(err.response.status); console.log(err.response.statusText); console.log(err.message); console.log(err.response.headers); // 👉️ {... response headers here} console.log(err.response.data); // 👉️ {... response data here} } }); } makeRequest();

Notice that, we first check if the error.response object is populated.
This is necessary because we can only expect a status code from the server if the error occurred on the server.
If the error occurred when setting up the request or because the server didn't
respond at all, the error.response object will not be populated.
# A complete example of handling errors in axios
Here is a more complete example of handling errors in axios.
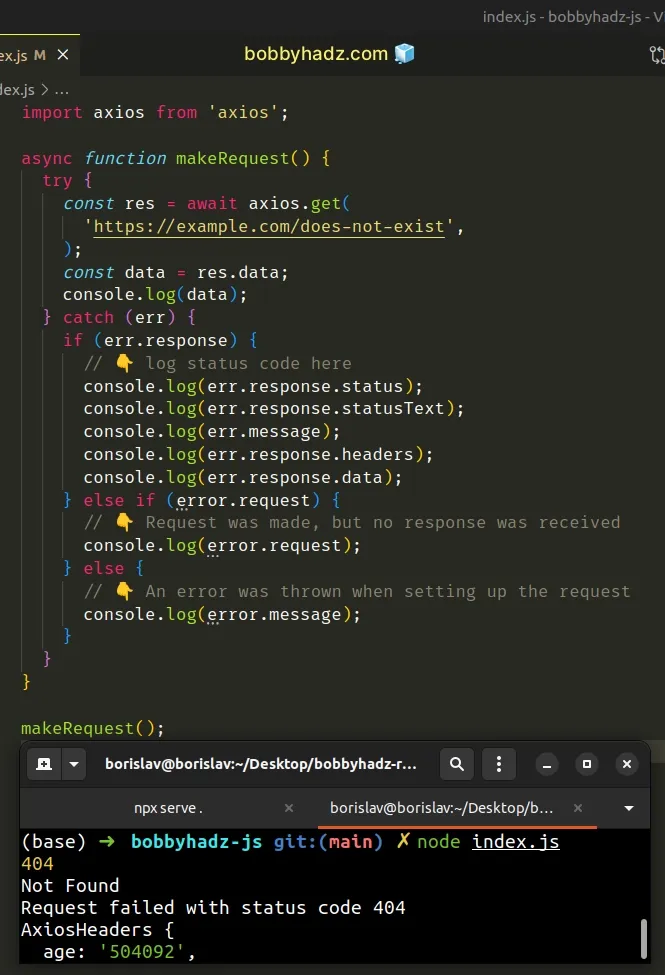
import axios from 'axios'; async function makeRequest() { try { const res = await axios.get( 'https://example.com/does-not-exist', ); const data = res.data; console.log(data); } catch (err) { if (err.response) { // 👇️ log status code here console.log(err.response.status); console.log(err.response.statusText); console.log(err.message); console.log(err.response.headers); // 👉️ {... response headers here} console.log(err.response.data); // 👉️ {... response data here} } else if (error.request) { // 👇️ Request was made, but no response was received console.log(error.request); } else { // 👇️ An error was thrown when setting up the request console.log(error.message); } } } makeRequest();

The majority of the HTTP errors you will get fall into the error.response
categories of:
4xx client error(the request contains bad syntax or cannot be fulfilled)5xx server error(the server failed to fulfill a valid request).
Either way, you should at least log the errors from the other categories to make
your life easier when debugging if the error.response object is not populated.
I've also written an article on how to get the status code of a fetch HTTP response.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

