Using SSM Parameters in AWS CDK - Complete Guide
Last updated: Jan 26, 2024
Reading time·3 min

# Table of Contents
# Creating SSM Parameters in AWS CDK
SSM parameter store is used to store and retrieve configuration parameters and secrets.
To create an SSM parameter in CDK, we have to instantiate the StringParameter or StringListParameter classes.
Let's look at an example of creating a string and string list parameters in CDK:
import * as ssm from 'aws-cdk-lib/aws-ssm'; import * as cdk from 'aws-cdk-lib'; export class CdkStarterStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props); const emailParam = new ssm.StringParameter(this, 'alerts-email-param', { parameterName: '/my-site/alerts-email-dev', stringValue: 'dev-email@example.com', description: 'the email used for alerting for dev', tier: ssm.ParameterTier.STANDARD, allowedPattern: '.*', }); const environmentsParam = new ssm.StringListParameter( this, 'environments-param', { parameterName: '/my-site/environments', stringListValue: ['dev', 'test', 'prod'], tier: ssm.ParameterTier.ADVANCED, }, ); } }
Let's go over what we did in the code sample.
- We created a string parameter, passing it the following configuration properties:
| Name | Description |
|---|---|
parameterName | the name of the SSM parameter. SSM supports hierarchies for parameter names, i.e. /my-site/dev/db-password |
stringValue | the value of the SSM parameter |
description | a short description of the parameter |
type | the type of the SSM parameter, by default it is set to STRING. |
tier | the tier of the SSM parameter, i.e. STANDARD, ADVANCED or INTELLIGENT_TIERING. In short, ADVANCED parameters let us store values of up to 8KB, compared to 4KB with STANDARD parameters |
allowedPattern | specify a regular expression that validates the provided parameter value |
- We created a string list parameter of type
ADVANCED
Secure String parameters in CDK because they wouldn't really be secure if we hardcode the value. We can only create string parameters and string-list parameters directly.Let's run the deploy command and provision the SSM parameters:
npx aws-cdk deploy
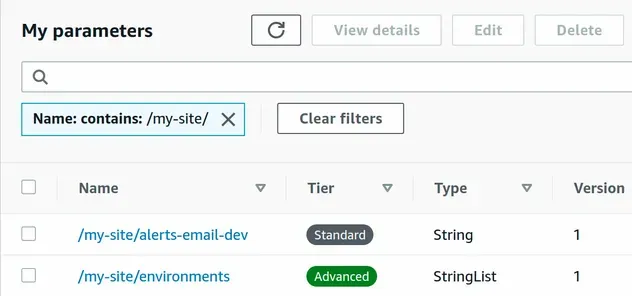
If we take a look at the SSM Parameter store console, we can see that the parameters were created successfully.

Before we move on to importing SSM parameters in a CDK stack, let's create a secure string parameter using the CLI, so we can import it in the next section:
aws ssm put-parameter \ --name "/my-site/db-password" \ --value "dogsandcats123" \ --type "SecureString"
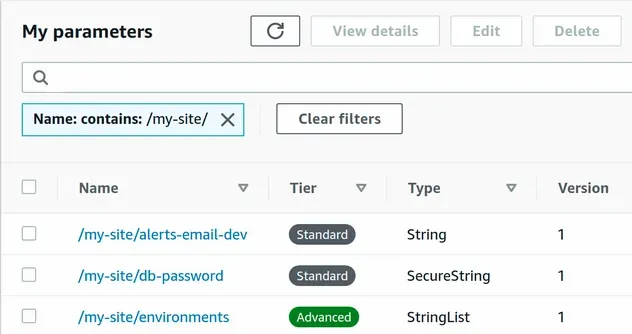
Now I have the following 3 parameters created in my account.

# Get Values of Existing SSM Parameters in AWS CDK
In order to get the value of non-secure SSM parameters in CDK, we have to
use the
fromStringParameterAttributes
static method on the
StringParameter
class.
To get the value of secure SSM parameters in CDK, we have to use the
fromSecureStringParameterAttributes
static method on the
StringParameter
class.
import * as ssm from 'aws-cdk-lib/aws-ssm'; import * as cdk from 'aws-cdk-lib'; export class CdkStarterStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props); // ... rest const importedParam = ssm.StringParameter.fromSecureStringParameterAttributes( this, 'imported-param-3', {parameterName: '/my-app/dev/db-password', version: 1}, ); new cdk.CfnOutput(this, 'imported-param-3-value', { value: importedParam.parameterName, }); } }
We imported our secure string using the fromStringParameterAttributes static
method. This time we didn't have to pass the simpleName prop because we've
hard-coded the name and CDK can tell that the parameter name includes /
characters.
Note that when importing secure string parameters, we have to include the version number.
Note that we can't set secure strings as Outputs or Lambda environment
variables.
Let's run the deploy command and redirect the specified
Outputs to a file on the local file system:
npx aws-cdk deploy \ --outputs-file ./cdk-outputs.json
After a successful deployment, the contents of our cdk-outputs.json file look
like:
{ "cdk-stack": { "importedparam3value": "/my-app/dev/db-password" } }
# Clean up
To delete the stack and the secure SSM parameter we created earlier, issue the following commands.
npx aws-cdk destroy aws ssm delete-parameter \ --name "/my-site/db-password"
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- KMS Key Example in AWS CDK - Complete Guide
- How to get Secrets Manager Values in AWS CDK
- AWS CDK Tutorial for Beginners - Step-by-Step Guide
- What is a Token in AWS CDK
- What is an identifier (id) in AWS CDK
- How to use Context in AWS CDK
- How to use Parameters in AWS CDK
- How to use Outputs in AWS CDK
- Grant AWS Lambda Access to Secrets Manager

