API Gateway Example in AWS CDK - Complete Guide
Last updated: Jan 26, 2024
Reading time·5 min

# Creating an API Gateway in AWS CDK
We are going to cover a complete example of creating an API Gateway with Lambda integration.
In order to create an API Gateway in CDK, we have to instantiate the RestApi class.
Let's start by creating the API Gateway.
import * as apigateway from 'aws-cdk-lib/aws-apigateway'; import * as cdk from 'aws-cdk-lib'; export class CdkStarterStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props); const api = new apigateway.RestApi(this, 'api', { description: 'example api gateway', deployOptions: { stageName: 'dev', }, // 👇 enable CORS defaultCorsPreflightOptions: { allowHeaders: [ 'Content-Type', 'X-Amz-Date', 'Authorization', 'X-Api-Key', ], allowMethods: ['OPTIONS', 'GET', 'POST', 'PUT', 'PATCH', 'DELETE'], allowCredentials: true, allowOrigins: ['http://localhost:3000'], }, }); // 👇 create an Output for the API URL new cdk.CfnOutput(this, 'apiUrl', {value: api.url}); } }
Let's go over the code snippet.
- We created an API Gateway by instantiating the
RestApiclass. - We passed the following props to the
RestApiconstruct:
description- a short description of the API Gateway resourcedeployOptions- options for the deployment stage of the API. We updated the stage name of the API todev. By default, thestageNameis set toprod. The name of the stage is used in the API URL.defaultCorsPreflightOptions- used to enable CORS at the API level. We won't need CORS because we will test our API via the CLI.You would need to enable CORS in order to access an API Gateway from a client application because the client application is hosted on a different domain than the API, which is hosted on
https://amazonaws.com.
- We added an Output with the API URL, which we will write to a file when deploying the CDK stack.
json output file.# Adding Resources to API Gateway in AWS CDK
We are going to create 2 endpoints for our API:
/todoswith HTTPGET/todos/{todoId}with HTTPDELETE
We are going to integrate the API with Lambda for both of the endpoints.
Let's write the code for the GET /todos endpoint first.
import * as apigateway from 'aws-cdk-lib/aws-apigateway'; import * as lambda from 'aws-cdk-lib/aws-lambda'; import * as cdk from 'aws-cdk-lib'; import * as path from 'path'; export class CdkStarterStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props) // ... rest // 👇 define GET todos function const getTodosLambda = new lambda.Function(this, 'get-todos-lambda', { runtime: lambda.Runtime.NODEJS_18_X, handler: 'index.main', code: lambda.Code.fromAsset(path.join(__dirname, '/../src/get-todos')), }); // 👇 add a /todos resource const todos = api.root.addResource('todos'); // 👇 integrate GET /todos with getTodosLambda todos.addMethod( 'GET', new apigateway.LambdaIntegration(getTodosLambda, {proxy: true}), ); } }
Let's go over the code snippet.
We created a lambda function by instantiating the Function class.
We added a
/todosresource at therootof our API Gateway. Note that resources can be nested, i.e. we can have/todos/{todoId}. We are going to see an example of this later in the article.We added the HTTP
GETmethod to the/todosresource and integrated it with a lambda function.We set the
proxyconfiguration option totrue, which enables proxy integration for the method. Note that the default value forproxyistrue, so we could have omitted the prop altogether. To usenormalinstead ofproxyintegration, you would have to setproxytofalse.
Add the code for the lambda function at src/get-todos/index.js.
async function main(event) { return { body: JSON.stringify([ {todoId: 1, text: 'walk the dog 🐕'}, {todoId: 2, text: 'cook dinner 🥗'}, ]), statusCode: 200, }; } module.exports = {main};
Let's deploy and test our API.
npx aws-cdk deploy \ --outputs-file ./cdk-outputs.json
We used the --outputs-file flag when deploying, in order to write the API
url to a file named cdk-outputs.json in the root directory.
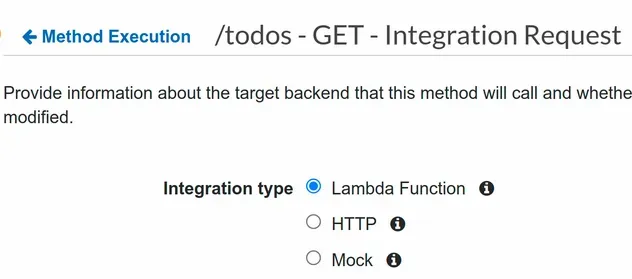
dev. You would most likely set the stage name of the API, conditionally, depending on the environment.If we look at the API Gateway management console, under Integration Request,
we can see that the GET /todos resource is configured correctly:

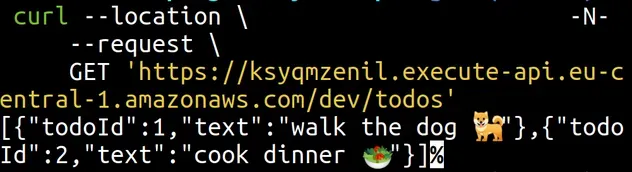
To test the integration with Lambda, we can query the API via the CLI. Replace
YOUR_API_URL with the API URL from the cdk-outputs.json file.
curl --location \ --request \ GET 'YOUR_API_URL/todos'
The output from the command shows that we've configured our GET /todos
resource successfully:

Let's add a nested resource at DELETE /todos/{todoId} with Lambda integration.
import * as apigateway from 'aws-cdk-lib/aws-apigateway'; import * as lambda from 'aws-cdk-lib/aws-lambda'; import * as cdk from 'aws-cdk-lib'; import * as path from 'path'; export class CdkStarterStack extends cdk.Stack { constructor(scope: cdk.App, id: string, props?: cdk.StackProps) { super(scope, id, props) // ... rest // 👇 define delete todo function const deleteTodoLambda = new lambda.Function(this, 'delete-todo-lambda', { runtime: lambda.Runtime.NODEJS_18_X, handler: 'index.main', code: lambda.Code.fromAsset(path.join(__dirname, '/../src/delete-todo')), }); // 👇 add a /todos/{todoId} resource const todo = todos.addResource('{todoId}'); // 👇 integrate DELETE /todos/{todoId} with deleteTodosLambda todo.addMethod( 'DELETE', new apigateway.LambdaIntegration(deleteTodoLambda), ); } }
Let's go over the code snippet.
- We created a Lambda function.
- We added an API Gateway resource at
/todos/{todoId}. Note that this is a nested resource at/todos. The complete path of the resource becomes/todos/{todoId}. - We added the HTTP
DELETEmethod to the/todos/{todoId}resource and integrated it with Lambda.
proxy property when integrating with lambda because that's the default.Create the file for the lambda function at src/delete-todo/index.js and add
the following code to it:
async function main(event) { console.log('event is 👉', JSON.stringify(event, null, 2)); return { body: JSON.stringify({ todoId: event.pathParameters.todoId, text: 'Buy groceries ️🍕', }), statusCode: 200, }; } module.exports = {main};
In the lambda function, we access the todoId path parameter from the proxy
event and simply return it to the caller.
Let's deploy the second resource of our API Gateway.
npx aws-cdk deploy \ --outputs-file ./cdk-outputs.json
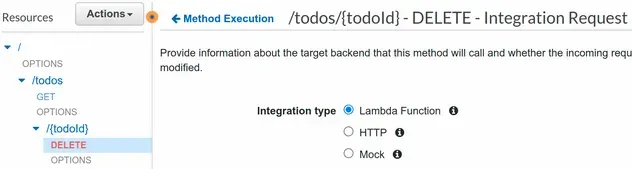
After a successful deployment, the resource at DELETE /todos/{todoId} has been
added:

In order to test the lambda integration at the DELETE /todos/{todoId} route,
issue the following command:
curl \ --location \ --request \ DELETE 'YOUR_API_URL/todos/my-todo-123'
You can grab the API URL from the cdk-outputs.json file in the root directory.
The output from the command shows that the lambda integration for the nested
resource at DELETE /todos/{todoId} has been configured successfully.

# Clean up
To delete the resources we have provisioned, run the destroy command:
npx aws-cdk destroy
I've also written a tutorial on how to enable CORS for API Gateway or HTTP API in AWS CDK.
# Further Reading
- Http API Example in AWS CDK [API Gateway V2]
- Update the API Gateway Stage Name in AWS CDK
- Add a Cognito Authorizer to API Gateway V2 in AWS CDK
- CDK Tutorial for Beginners - Step-by-Step Guide
- What is a Token in AWS CDK
- CDK Constructs - Complete Guide
- What is an identifier (id) in AWS CDK
- How to use Context in AWS CDK
- How to use Parameters in AWS CDK

