Pass Api Gateway Query Parameters to AWS Lambda
Last updated: Feb 26, 2024
Reading time·4 min

# Table of Contents
- Pass Api Gateway Query Parameters to Lambda
- Pass Api Gateway Query Parameters to Lambda Proxy
- Pass Api Gateway Query Parameters to Lambda Non-Proxy
# Pass Api Gateway Query Parameters to Lambda
There are two types of API Gateway integration for Lambda:
- Proxy integration - recommended approach, simply proxy request and response data, including query string parameters.
- Non-proxy integration - outdated approach, adds to the latency of the API but gives you more control. You are responsible for mapping query string parameters.
# Pass Api Gateway Query Parameters to Lambda Proxy
To pass API Gateway Query parameters to a Lambda function with proxy integration:
- Open the AWS API Gateway console and click on your API's name.
- In the
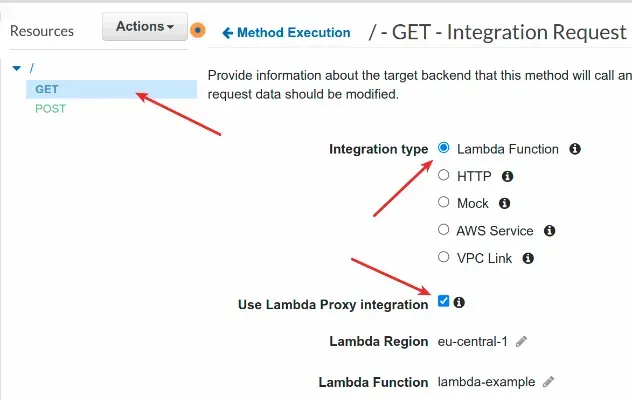
Resourcestab, click on the HTTP method for a specific route and selectIntegration Request. - Check the
Use Lambda Proxy integrationcheckbox and set theIntegration TypetoLambda Function, selecting your function.

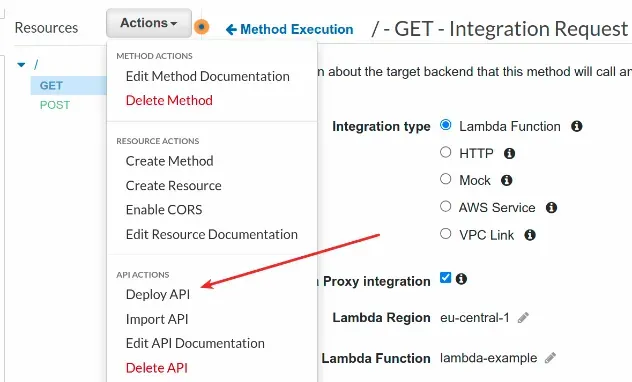
- Save the changes, click on
Actionsand selectDeploy API.

The response of a Lambda proxy integration has the following properties:
{ "statusCode": 200, "headers": { "Content-Type": "application/json"}, "body": "..." }
Where the body must be JSON stringified (passed to JSON.stringify() in Node or
json.dumps() in Python).
You can access the query string parameters on the event object:
- In Python -
event['queryStringParameters']['myQueryParam']. - In Node.js -
event.queryStringParameters.myQueryParam.
Here's a complete example of a Node.js Lambda function with proxy integration
that takes in 2 query parameters - page and limit.
The function simply returns the query parameters to the caller.
exports.handler = async event => { const response = { statusCode: 200, body: JSON.stringify({ // 👇️ access query parameters on event object page: event.queryStringParameters.page, limit: event.queryStringParameters.limit, }), }; return response; };
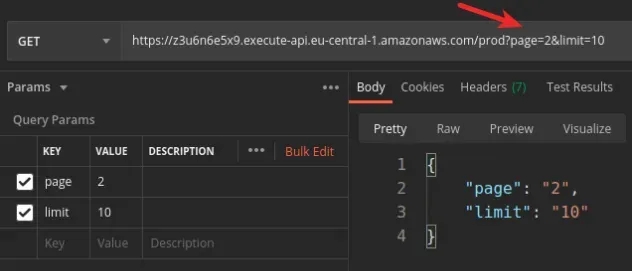
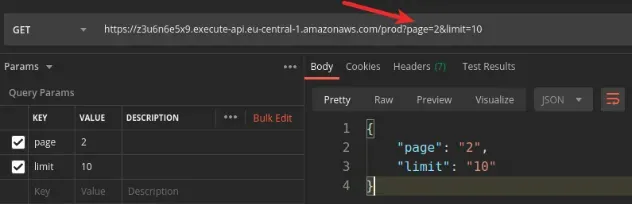
In the screenshot below I invoke the function with 2 query parameters - page
and limit:

# Pass API Gateway Query Parameters to Lambda Non-Proxy
When configuring an API Gateway with lambda non-proxy integration, we are responsible for mapping query string parameters.
To pass Api Gateway query string parameters to a Lambda function, using non-proxy integration, you have to:
- Open the AWS API Gateway console and click on your API's name.
- In the
Resourcestab, click on the specific HTTP method. - Click on
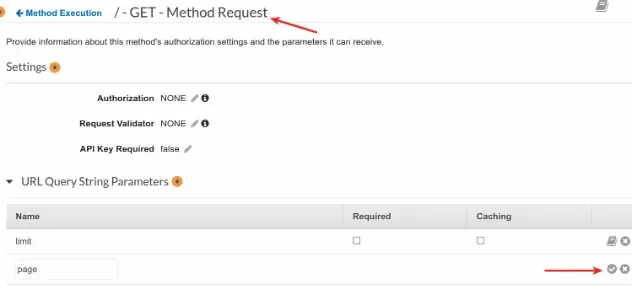
Method Requestand expand theURL Query String Parameterssection. - Click on
Add query stringand type in the name of your query string parameter. You can add multiple query string parameters and you can optionally make themRequired. - Once you've added your query string parameters click on the check mark to the
right. In the screenshot below I have added 2 query parameters -
pageandlimit.

- Click on
Method Executionat the top of the screen to go back and selectIntegration Request. - Expand the
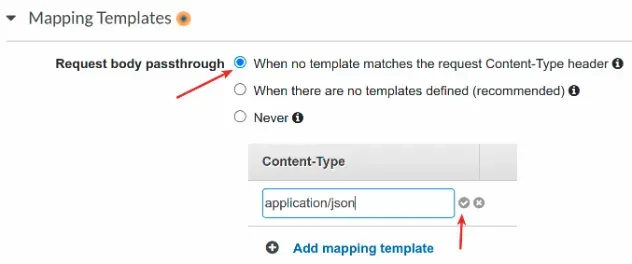
Mapping Templatessection and having selectedWhen no template matches the request Content-Type headerclick onAdd mapping template, type inapplication/jsonand click on the check mark to save.

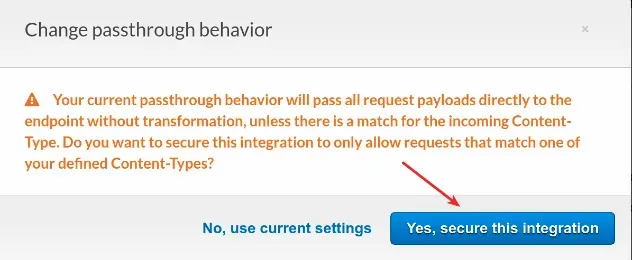
- On the popup screen select
Yes, secure this integration.

The radio button of
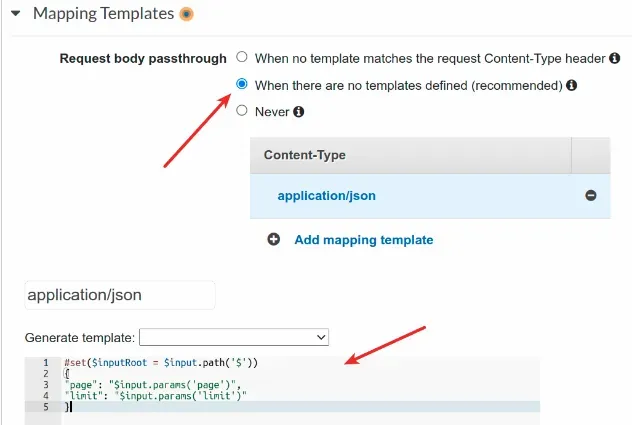
Request passthroughwill be switched toWhen there are no templates defined (recommended).In the editor below, add the following mapping template. Make sure to replace
pageandlimitwith the names of your query parameters:
#set($inputRoot = $input.path('$')) { "page": "$input.params('page')", "limit": "$input.params('limit')" }

Click on the save button at the bottom.
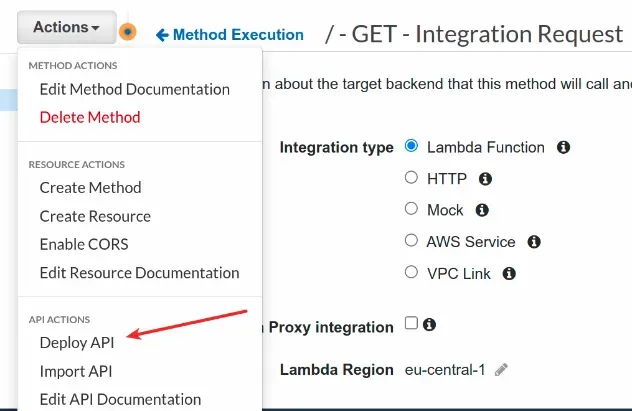
Scroll back to the top and click on
Actionsand selectDeploy API.

Your lambda function can access the query string parameters directly on the
event object:
- In Python -
event['myQueryParam'] - In Node.js -
event.myQueryParam
Here is an example Node.js function that accesses and returns the page and
limit query parameters:
exports.handler = async event => { console.log(JSON.stringify(event, null, 2)) const response = { // 👇️ access query parameters page: event.page, limit: event.limit, }; return response; };
In the screenshot below I invoke the function with 2 query parameters - page
and limit:

I've also written tutorials on how to provision and configure API Gateway and HTTP API in AWS CDK:
# Further Reading
- Enable CORS for API Gateway in AWS CDK
- Update the API Gateway Stage Name in AWS CDK
- Add a Cognito Authorizer to API Gateway V2 in AWS CDK
- AWS CDK Tutorial for Beginners - Step-by-Step Guide
- How to use Parameters in AWS CDK
- Cannot find module (AWS Lambda Error) [Solved]
- AWS Lambda Task timed out error [Solved]

