[Fix] Unknown at rule @tailwindcss(unknownAtRules) warning
Last updated: May 21, 2023
Reading time·4 min

# Table of Contents
- [Fix] Unknown at rule @tailwindcss(unknownAtRules) warning
- Replace the @tailwind directive with @import directives
- Configuring the Tailwind CSS IntelliSense extension correctly
- Using the PostCSS Language Support extension to resolve the issue
# [Fix] Unknown at rule @tailwindcss(unknownAtRules) warning
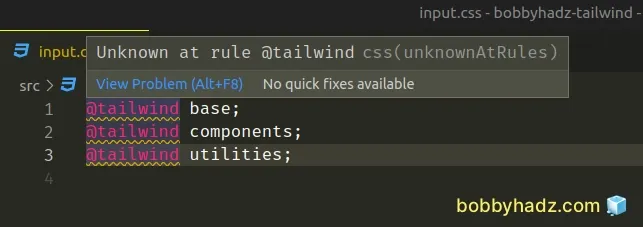
The following solution shows how to resolve the "Unknown at rule @tailwindcss(unknownAtRules)" if you use VS Code as your code editor.

- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.- Type user settings and select Preferences: Open User Settings.

You can also open the settings screen by pressing Ctrl + , on Windows and
Linux or Cmd + , on macOS.
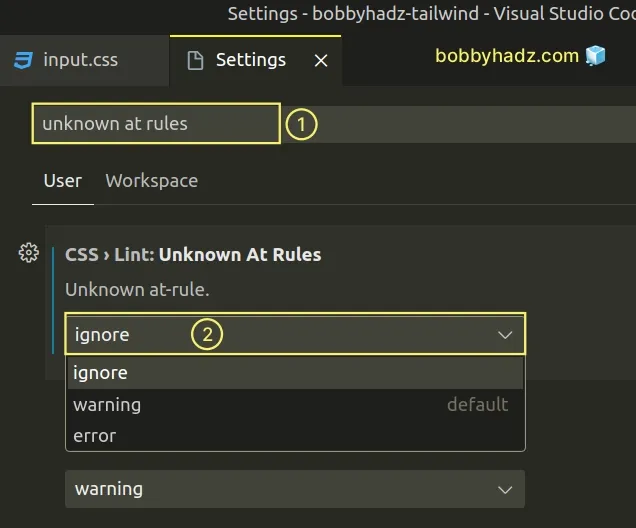
Search for unknown at rules rules.
Locate the CSS > Lint: Unknown At Rules setting and set it to ignore from the dropdown menu.

Switch back to your .css file and you won't see the warning anymore.

You can also disable the CSS > Lint: Unknown At Rules setting in your settings.json file.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

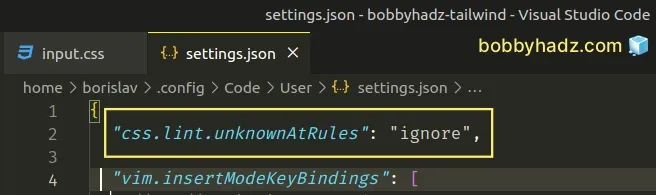
- Add the following line to your
settings.jsonfile.
"css.lint.unknownAtRules": "ignore",

Make sure to remove the tailing comma if the property comes last.
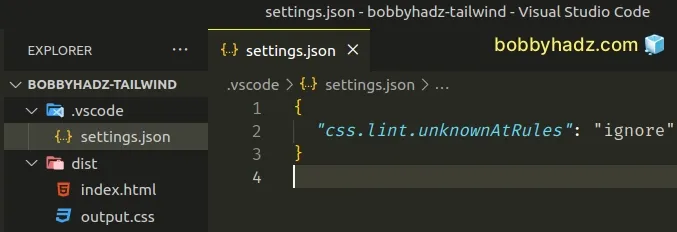
You can also disable the setting only for your current project in your
.vscode/settings.json file.
In the root directory of your project, create a
.vscodefolder.Create a
settings.jsonfile in the.vscodefolder.Add the following code to your
settings.jsonfile.
{ "css.lint.unknownAtRules": "ignore" }

Note that the settings you've added to your .vscode/settings.json file only
apply to the current project and override any global configuration.
# Replace the @tailwind directive with @import directives
You can also resolve the warning by replacing the @tailwind directives in your
.css file with @import directives.
Open your .css file and replace this:
@tailwind base; @tailwind components; @tailwind utilities;
With this:
@import 'tailwindcss/base'; @import 'tailwindcss/components'; @import 'tailwindcss/utilities';
Save the file and the issue should be resolved.
# Configuring the Tailwind CSS IntelliSense extension correctly
You can also resolve the issue by installing and configuring the Tailwind CSS IntelliSense extension in VS Code:
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or LinuxCommand+Shift+Xon macOS
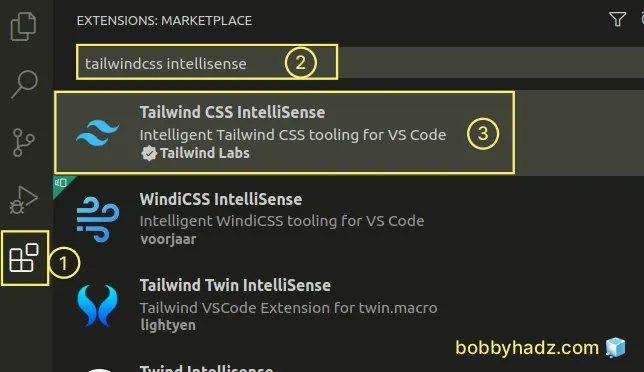
- Type tailwindcss intellisense.

- Click on the Install button.
Make sure you have the correct Tailwind CSS IntelliSense extension installed and enabled.
You can also install it by using the Command Palette:
Press
Ctrl+P(orCommand+Pon macOS).Paste the following command and press
Enter.
ext install bradlc.vscode-tailwindcss
Once the extension is installed, you have to configure it correctly to resolve the issue.
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

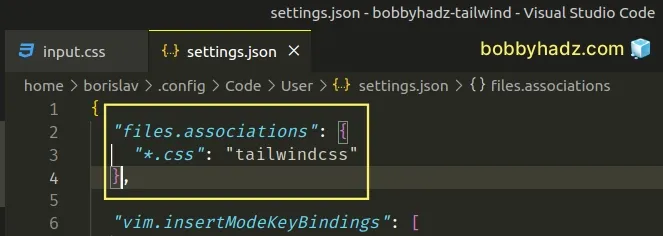
- Add the following property to your
settings.jsonfile.
"files.associations": { "*.css": "tailwindcss" },

Make sure to remove the trailing comma if the property comes last.
Once you set the property, the warning will no longer be shown.
You can also add the following property to your settings.json file.
"editor.quickSuggestions": { "strings": true }
By default VS Code doesn't trigger completions when editing string content
(e.g. JSX attribute values).
Setting editor.quickSuggestions.strings to true enables autocomplete for
string properties.
# Using the PostCSS Language Support extension to resolve the issue
You can also use the PostCSS Language Support VS Code extension to resolve the issue.
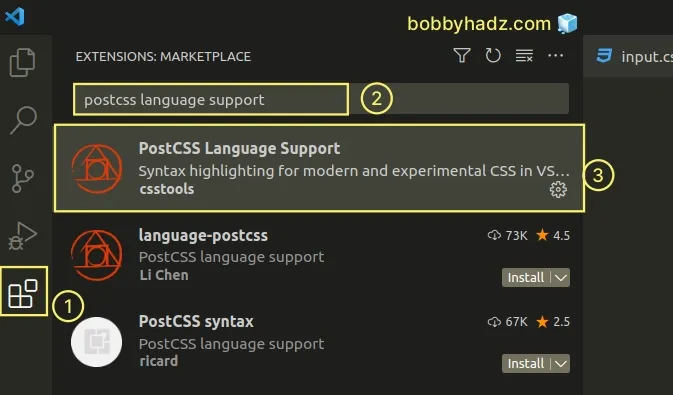
- Click on Extensions in the left sidebar.
- You can also open the Extensions menu by pressing:
Ctrl+Shift+Xon Windows or LinuxCommand+Shift+Xon macOS
- Type postcss language support.

- Click on the Install button.
Make sure you have the correct Tailwind CSS IntelliSense extension installed and enabled.
You can also install it by using the Command Palette:
Press
Ctrl+P(orCommand+Pon macOS).Paste the following command and press
Enter.
ext install csstools.postcss
Switch to your .css file and the warnings should be resolved.
If you also want to use the extension with .scss files:
- Press
Ctrl+Shift+P(orCommand+Shift+Pon macOS).
F1 to open the Command Palette.Type user settings json.
Click on Preferences: Open User Settings (JSON)

- Add the following property to your
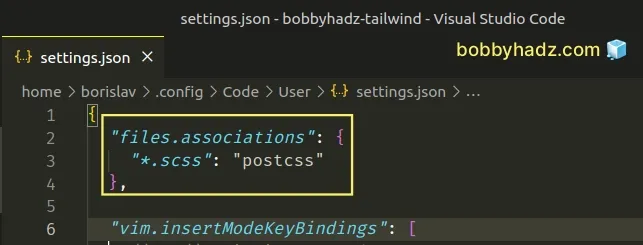
settings.jsonfile.
"files.associations": { "*.scss": "postcss" },

Make sure to remove the trailing comma if the property comes last.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Tailwind CSS classes not working in Vanilla or React project
- Tailwind CSS extending colors not working [Solutions]
- Cannot find module 'tailwindcss' error [Solved]
- How to Change Text color on Mouseover in JavaScript
- Add a class to the Clicked Element using JavaScript
- Check if Element was Clicked using JavaScript
- Hide element when clicked outside using JavaScript

