Type Object must have a Symbol.iterator method that returns an iterator
Last updated: Feb 28, 2024
Reading time·4 min

# Table of Contents
- Type Object must have a Symbol.iterator method that returns an iterator
- Type 'undefined' must have a Symbol.iterator method that returns an iterator
If you got the error "Type 'undefined' must have a Symbol.iterator method that returns an iterator", click on the second subheading.
# Type Object must have a Symbol.iterator method that returns an iterator
The error "Type Object must have a Symbol.iterator method that returns an iterator" occurs when we try to use the spread syntax (...) to unpack an object in an array.
To solve the error, wrap your object in an array or correct your typings.
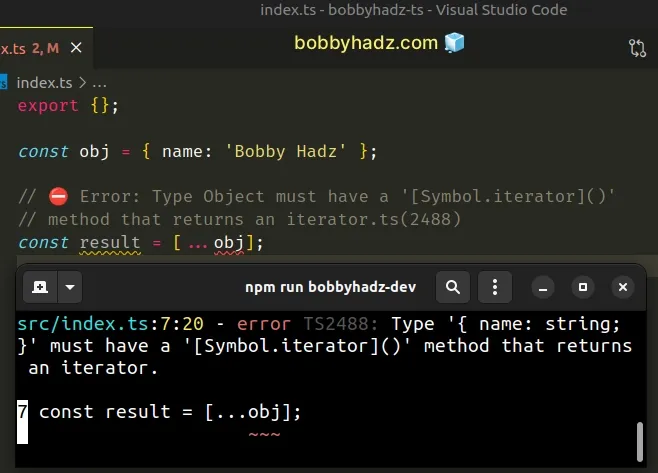
Here is an example of how the error occurs.
const obj = { name: 'Bobby Hadz' }; // ⛔️ Error: Type Object must have a '[Symbol.iterator]()' // method that returns an iterator.ts(2488) const result = [...obj];

We tried to use the spread syntax to unpack the properties of an object directly into an array.
# Wrapping the object in an array
The solution for this depends on your use case.
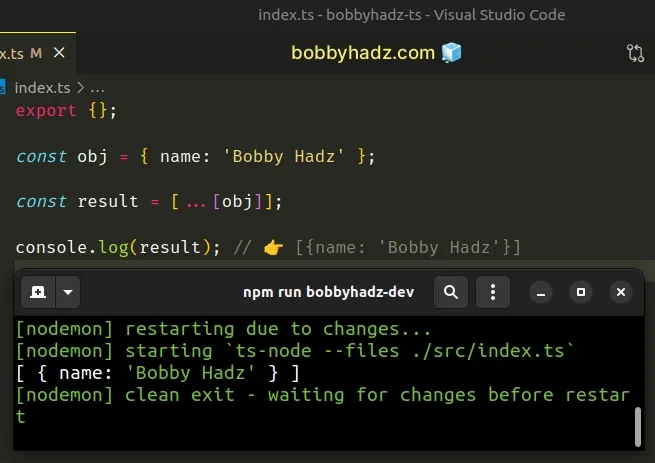
If you want to unpack the object into an array, wrap it in an array before using the spread syntax (...).
const obj = { name: 'Bobby Hadz' }; const result = [...[obj]]; console.log(result); // 👉️ [{name: 'Bobby Hadz'}]

# Merging multiple objects
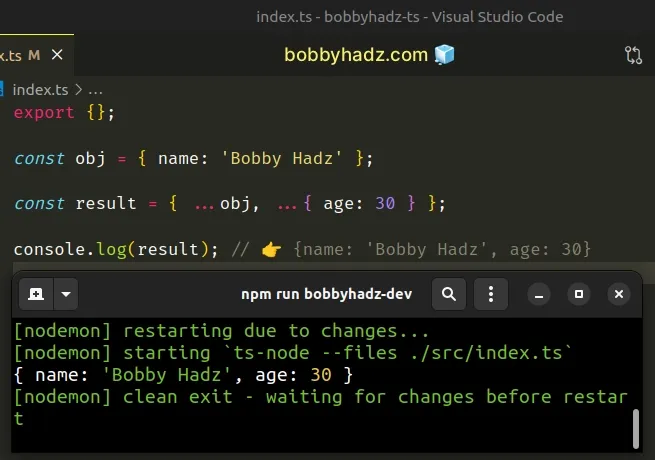
If you want to merge the properties of multiple objects, use the spread syntax with an object wrapper instead.
const obj = { name: 'Bobby Hadz' }; const result = { ...obj, ...{ age: 30 } }; console.log(result); // 👉️ {name: 'Bobby Hadz', age: 30}

# Merging multiple arrays of objects
If you are trying to unpack an array of objects into another array, your typings might be wrong.
For example, you could be typing an array of objects as an object.
Here is how you would type an object and an array of objects.
type Person = { name: string; age: number }; type ArrayOfPeople = Person[];
Here is a more visual representation of the error.
// ⛔️ Error: Type '{}' must have a '[Symbol.iterator]()' // method that returns an iterator.ts(2488) console.log([...{}]);
If your use case is to merge multiple arrays of objects into another array, you should be doing this.
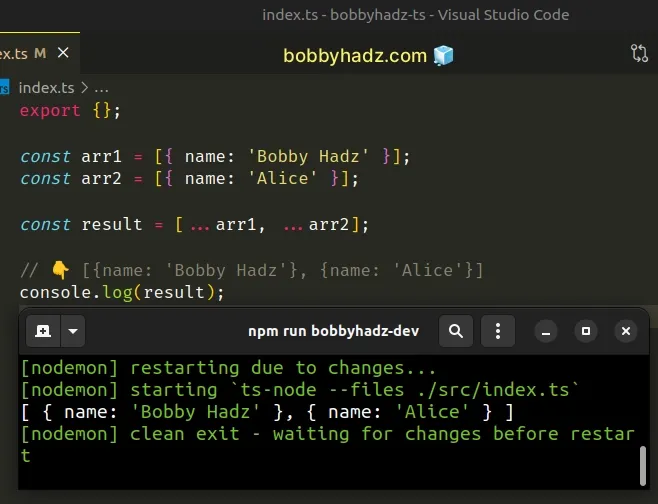
const arr1 = [{ name: 'Bobby Hadz' }]; const arr2 = [{ name: 'Alice' }]; const result = [...arr1, ...arr2]; // 👇️ [{name: 'Bobby Hadz'}, {name: 'Alice'}] console.log(result);

Now we can safely unpack the elements of the two arrays of objects into the
result array.
# Type 'undefined' must have a Symbol.iterator method that returns an iterator
The "Type 'undefined' must have a 'Symbol.iterator' method that returns an
iterator" error occurs when we try to use the spread syntax with a value that
could be undefined.
To solve the error, use a type guard to verify the value is not undefined
before using the spread syntax.
Here is an example of how the error occurs.
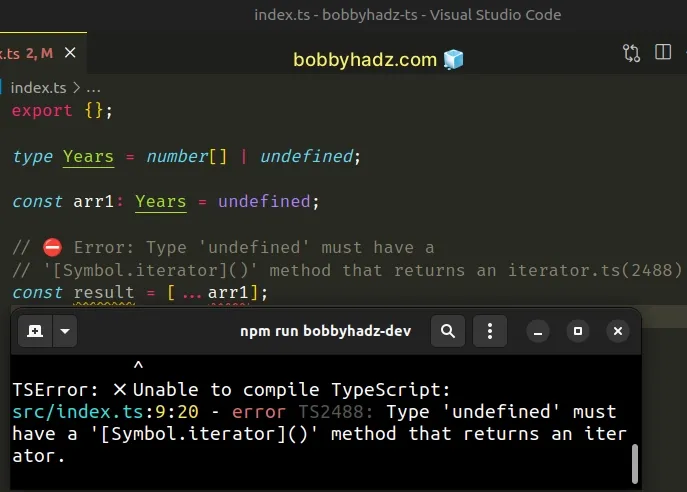
type Years = number[] | undefined; const arr1: Years = undefined; // ⛔️ Error: Type 'undefined' must have a // '[Symbol.iterator]()' method that returns an iterator.ts(2488) const result = [...arr1];

The arr1 variable could possibly have an undefined value.
This error often happens when you have properties marked as optional by using a question mark.
When a value is optional, it could be equal to undefined.
I've written a detailed guide on how to make an optional property required.
# Providing a fallback of an empty array
Since we can't use the
spread syntax (...)
with undefined values, we can provide a fallback of an empty array.
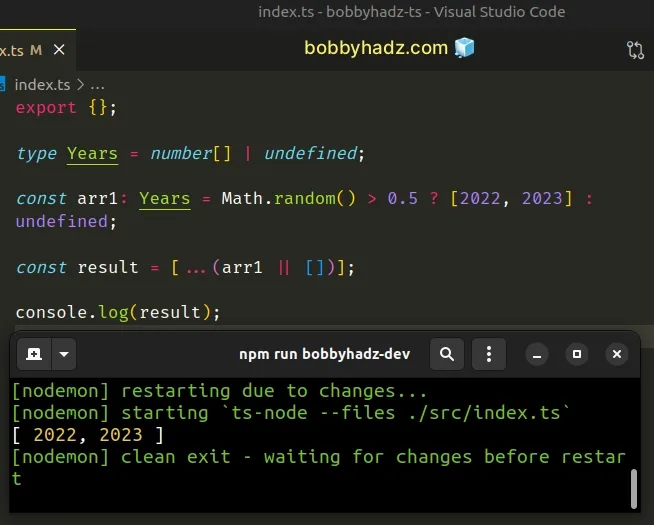
type Years = number[] | undefined; const arr1: Years = Math.random() > 0.5 ? [2022, 2023] : undefined; const result = [...(arr1 || [])]; console.log(result);

arr1 variable stores an undefined value.Now we are guaranteed to be using the spread syntax with an array, so TypeScript is happy.
# Using the ternary operator to solve the error
You can also use the ternary operator to achieve the same result.
type Years = number[] | undefined; const arr1: Years = Math.random() > 0.5 ? [2022, 2023] : undefined; const result = [...(arr1 !== undefined ? arr1 : [])]; console.log(result);
We used the ternary operator to check if arr1 doesn't store an undefined
value.
If it does not, we spread the arr1 array, otherwise, we provide a fallback of
an empty array.
The difference between using the logical OR (||) operator and this ternary is
that the ternary is more explicit and directly checks for undefined.
# Using the logical OR (||) operator to solve the error
The logical OR (||) operator returns the value to the right if the value to the left is falsy.
You can also provide a default value when initializing the variable.
type Years = number[] | undefined; const arr1: Years = undefined || []; // 👈️ default value empty arr const result = [...arr1]; console.log(result);
We provided a default value of an empty array when initializing the arr1
variable.
This way TypeScript is sure that the variable will store an array and it can be
safely unpacked into the result array.
# Using the nullish coalescing (??) operator to solve the error
You can also use the nullish coalescing (??) operator to solve the error.
type Years = number[] | undefined; const arr1: Years = undefined ?? []; // 👈️ default value empty arr const result = [...arr1]; console.log(result);
If the value to the left of the
nullish coalescing operator (??)
is equal to null or undefined, the value to the right is returned,
otherwise, the value to the left of the operator is returned.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to declare an Array of Objects in TypeScript
- Declare an Empty Array for a typed Variable in TypeScript
- How to initialize a typed Empty Object in TypeScript
- Make an optional property Required in TypeScript
- A spread argument must either have a tuple type or be passed to a rest parameter
- Type 'undefined' is not assignable to type in TypeScript

