How to merge Arrays in TypeScript
Last updated: Feb 28, 2024
Reading time·3 min

# Merge Arrays in TypeScript
Use the spread syntax to merge arrays in TypeScript. The spread syntax will unpack the values of the arrays into a new array.
The new array will have a type that reflects the types of the values in the supplied arrays.
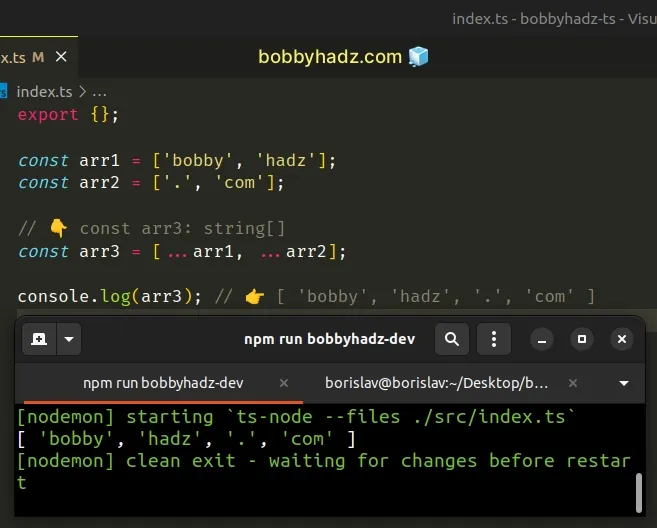
const arr1 = ['bobby', 'hadz']; const arr2 = ['.', 'com']; // 👇️ const arr3: string[] const arr3 = [...arr1, ...arr2]; console.log(arr3); // 👉️ [ 'bobby', 'hadz', '.', 'com' ]

We used the spread syntax (...) to unpack the elements of 2 arrays into a third array.
The type of the final array will reflect the type of the provided arrays.
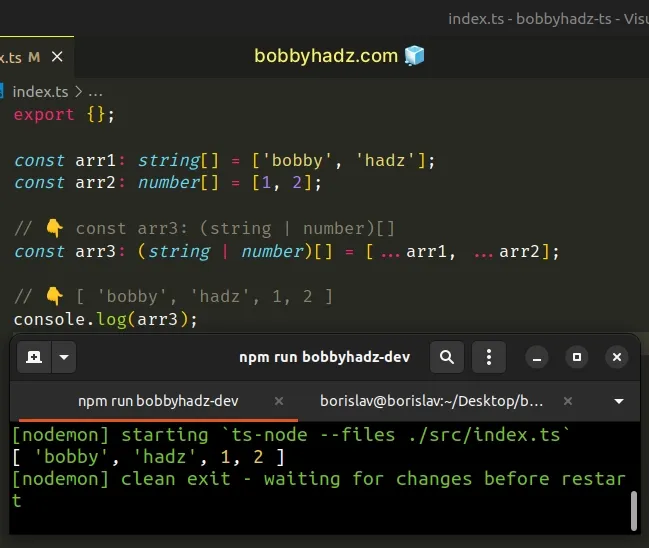
const arr1 = ['bobby', 'hadz']; const arr2 = [1, 2]; // 👇️ const arr3: (string | number)[] const arr3 = [...arr1, ...arr2]; // 👇️ [ 'bobby', 'hadz', 1, 2 ] console.log(arr3);
We used the spread syntax (...) to unpack string and numeric arrays into a third array.
The type of the third array is a union representing an array of strings and numbers.
Here is an example that explicitly types the arrays.
const arr1: string[] = ['bobby', 'hadz']; const arr2: number[] = [1, 2]; // 👇️ const arr3: (string | number)[] const arr3: (string | number)[] = [...arr1, ...arr2]; // 👇️ [ 'bobby', 'hadz', 1, 2 ] console.log(arr3);

If you try to add values of any other type than the specified type to the array, the type checker throws an error.
The syntax (string | number)[] is called a union and means that the array can
contain strings and numbers.
type[] and not [type].The [type] syntax is used to
declare a tuple containing a single
element of type type.
The type[] syntax is used to declare an array that contains zero or more
elements of type type.
When using the spread syntax, the order in which you unpack the arrays is important.
const arr1 = ['a', 'b']; const arr2 = ['c', 'd']; // 👇️ const arr3: string[] const arr3 = [...arr2, ...arr1]; // 👇️ ['c', 'd', 'a', 'b'] console.log(arr3);
This process can be repeated with as many arrays as necessary.
const arr1 = ['a', 'b']; const arr2 = ['c', 'd']; const arr3 = ['e', 'f']; // 👇️ const arr3: string[] const arr4 = [...arr1, ...arr2, ...arr3]; // 👇️ ['a', 'b', 'c,' 'd', 'e', 'f'] console.log(arr4);
I've also written a detailed article on how to create a union type from an array or object.
# Merge Arrays in TypeScript using concat()
You might also see the Array.concat() method used to merge arrays in TypeScript.
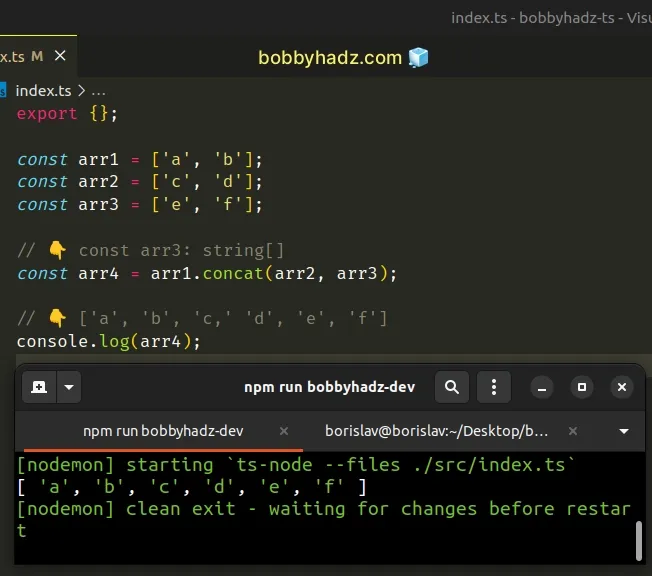
const arr1 = ['a', 'b']; const arr2 = ['c', 'd']; const arr3 = ['e', 'f']; // 👇️ const arr3: string[] const arr4 = arr1.concat(arr2, arr3); // 👇️ ['a', 'b', 'c,' 'd', 'e', 'f'] console.log(arr4);

The concat method also merges two or more arrays. The method takes one or more
arrays as parameters and merges them into the array on which it was called.
However, you should stick to using the spread syntax (...), because the typings
for the concat method in TypeScript are not as intuitive.
const arr1 = ['a', 'b']; const arr2 = [1, 2]; // ⛔️ Type 'number[]' is not assignable to // type 'ConcatArray<string>'.ts(2769) const arr3 = arr1.concat(arr2);
The code sample causes the type checker to throw an error because we called the
concat() method on an array of strings and passed it a numeric array.
concat() method.This is not the case when working with the spread syntax (...) which is much more flexible.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- How to add Elements to an Array in TypeScript
- Remove Element(s) from an Array in TypeScript
- Remove Null and Undefined from a Type in TypeScript
- How to merge Objects in TypeScript
- How to merge Enums in TypeScript
- A spread argument must either have a tuple type or be passed to a rest parameter
- Spread types may only be created from object types in TS

