Type 'undefined' is not assignable to type in TypeScript
Last updated: Feb 27, 2024
Reading time·5 min

# Type 'undefined' is not assignable to type in TypeScript
The "Type 'undefined' is not assignable to type" error occurs when a possibly
undefined value is assigned to something that expects a different type.
To solve the error, use the non-null assertion operator or a type guard to verify the value is of the specific type before the assignment.
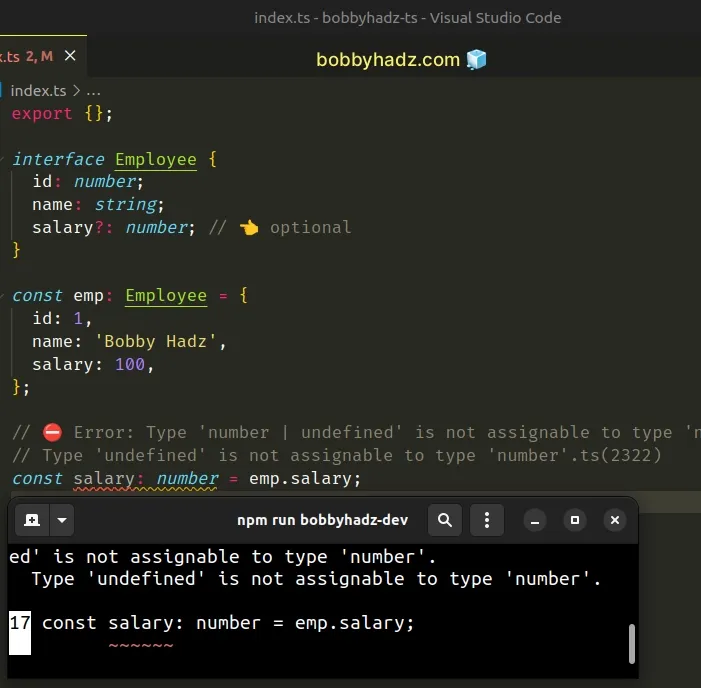
Here is an example of how the error occurs.
interface Employee { id: number; name: string; salary?: number; // 👈️ optional } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // ⛔️ Error: Type 'number | undefined' is not assignable to type 'number'. // Type 'undefined' is not assignable to type 'number'.ts(2322) const salary: number = emp.salary;

The salary property is marked as
optional
in the Employee interface.
number or an undefined value.The salary variable is typed as a number, so it only expects to get assigned
a value that is a number.
emp.salary property might have a value of undefined which is not compatible with the type of the salary variable which only expects a number.# Using the non-null assertion operator to solve the error
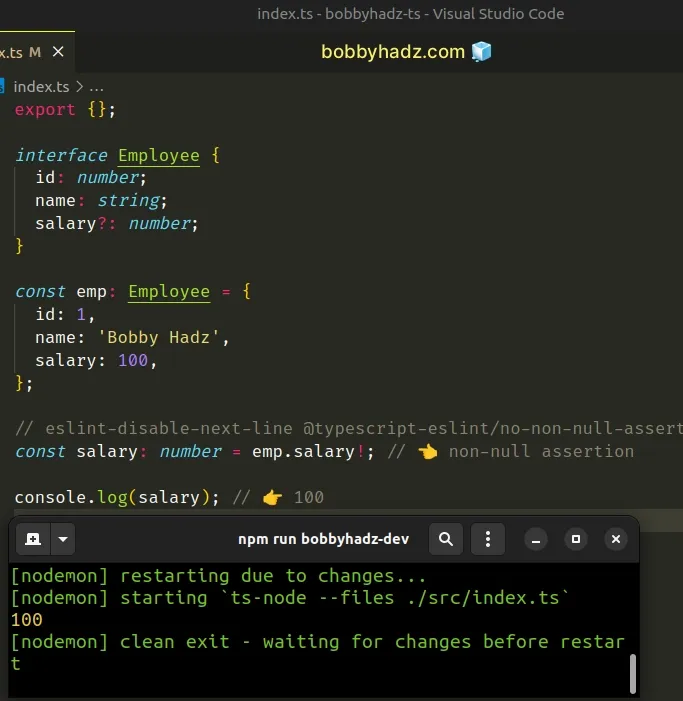
One way to solve the error is to use the non-null assertion operator.
interface Employee { id: number; name: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // eslint-disable-next-line @typescript-eslint/no-non-null-assertion const salary: number = emp.salary!; // 👈️ non-null assertion console.log(salary); // 👉️ 100

The exclamation mark is the non-null assertion operator in TypeScript.
null and undefined from a type without doing any explicit type-checking.When you use this approach, you basically tell TypeScript that this value will
never be null or undefined.
# Using a type assertion to solve the error
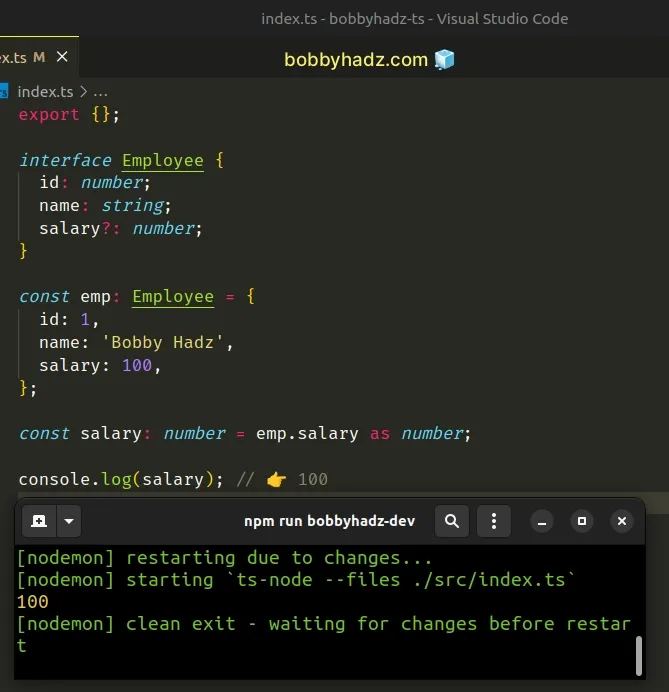
This approach is very similar to using a type assertion.
interface Employee { id: number; name: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const salary: number = emp.salary as number; console.log(salary); // 👉️ 100

Type assertions are used when we have information about the type of a value that TypeScript can't know about.
We effectively tell TypeScript that emp.salary will be a number and not to
worry about it.
# Using a union type to solve the error
You could set the type of the salary variable to be number | undefined,
which could solve the error depending on your use case.
interface Employee { id: number; name: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; // 👇️ types now match const salary: number | undefined = emp.salary; console.log(salary); // 👉️ 100

The type of the salary variable now matches the type of the emp.salary
property, so no error is thrown.
# Using a type guard to solve the error
An alternative approach is to use a type guard.
interface Employee { id: number; name: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const salary: number = emp.salary !== undefined ? emp.salary : 0; console.log(salary); // 👉️ 100

We used the
ternary operator to
check if the salary property is not equal to undefined.
If the property is not equal to undefined, it gets assigned to the salary
variable, otherwise we use the number 0 as a fallback.
salary variable will always get assigned a number, even if emp.salary is undefined.# Using the nullish coalescing operator (??) to solve the error
You could also use the nullish coalescing operator (??) to solve the error.
interface Employee { id: number; name: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const salary: number = emp.salary ?? 0; console.log(salary); // 👉️ 100

The nullish coalescing operator (??) enables us to specify a fallback for when a
value is null or undefined.
If emp.salary is null or undefined, we set the salary variable to 0.
# Using the logical OR (||) operator to solve the error
You can also use the logical OR (||) operator in a similar way.
interface Employee { id: number; name: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const salary: number = emp.salary || 0; console.log(salary); // 👉️ 100

The logical OR (||) operator returns the value to the right if the value to the left is falsy.
This is different than the nullish coalescing operator (??) because nullish
coalescing only checks for null and undefined.
The logical OR (||) operator would return the value to the right if the value to
the left is any of the following: null, undefined, false, 0, "" (empty
string), NaN (not a number).
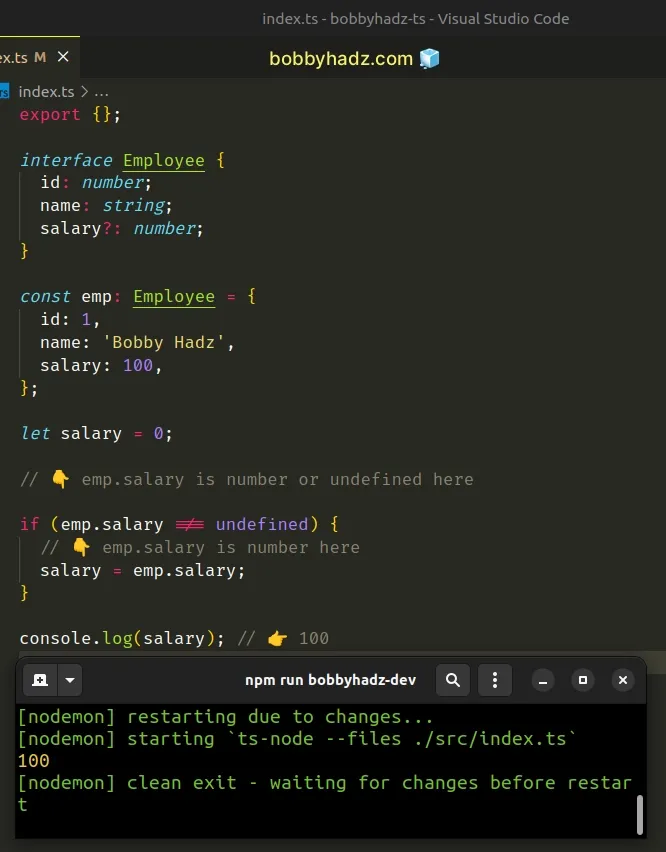
# Using an if statement to solve the error
Even a simple if statement that serves as a type guard can be used to solve
the error.
interface Employee { id: number; name: string; salary?: number; } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; let salary = 0; // 👇️ emp.salary is number or undefined here if (emp.salary !== undefined) { // 👇️ emp.salary is number here salary = emp.salary; } console.log(salary); // 👉️ 100

We used the let keyword to initialize the salary variable to 0.
In the if statement, we check if the emp.salary property is not equal to
undefined and assign the salary variable to the corresponding value.
The "Type 'undefined' is not assignable to type" error occurs when a possibly
undefined value is assigned to something that expects a different type.
interface Employee { id: number; name: string; isProgrammer?: boolean; // 👈️ optional } const emp: Employee = { id: 1, name: 'Bobby Hadz', isProgrammer: true, }; // ⛔️ Error: Type 'boolean | undefined' is not assignable to type 'boolean'. const isProgrammer: boolean = emp.isProgrammer;
The isProgrammer property has a type of boolean or undefined and the
isProgrammer variable can only ever store a boolean value.
The divergence of the types is what causes the error.
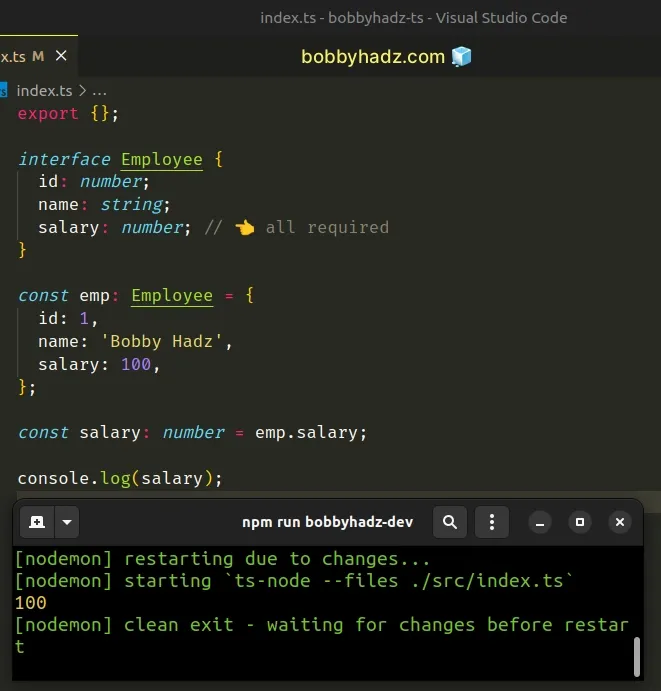
# Using a compatible type to solve the error
You can also update the type to solve the error.
interface Employee { id: number; name: string; salary: number; // 👈️ all required } const emp: Employee = { id: 1, name: 'Bobby Hadz', salary: 100, }; const salary: number = emp.salary;

The salary property in the Employee interface is no longer
marked as optional, so the
salary variable can have a type of number without any issues.
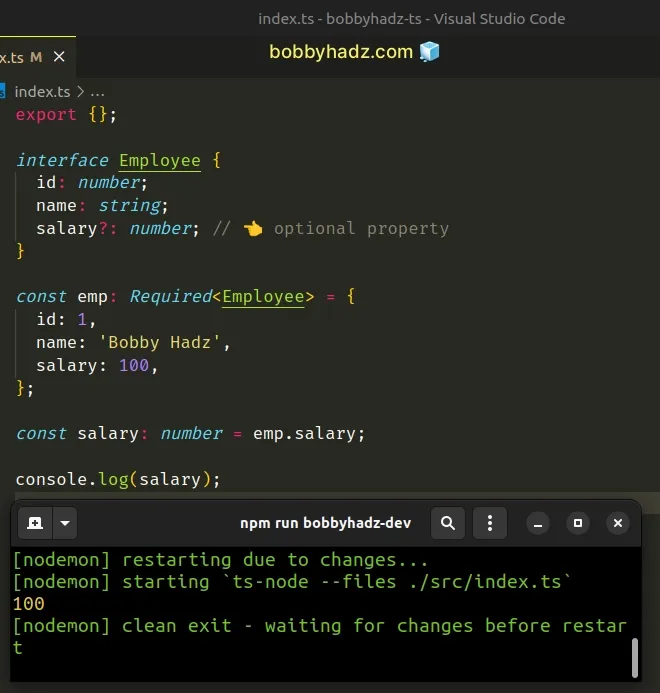
If you don't have access to the definition of the type, use the Required
utility type to mark all properties on the
type as required.
interface Employee { id: number; name: string; salary?: number; // 👈️ optional property } const emp: Required<Employee> = { id: 1, name: 'Bobby Hadz', salary: 100, }; const salary: number = emp.salary;

The salary property is optional, however, we wrapped the Employee type with
the Required utility type, making all its properties required.
Now the salary property can no longer have a value of undefined.
# Conclusion
The solution to the "Type 'undefined' is not assignable to type" error is to make sure that the types of the values on the left-hand and right-hand sides are compatible.
The error occurs if one value could be undefined and the other cannot.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

