A spread argument must either have a tuple type or be passed to a rest parameter
Last updated: Feb 28, 2024
Reading time·3 min

# A spread argument must either have a tuple type or be passed to a rest parameter
The error "A spread argument must either have a tuple type or be passed to a rest parameter" occurs when we use the spread syntax with a function that expects a fixed number of parameters.
To solve the error, use a tuple instead of an array or type the function to use a rest parameter.
Here is an example of how the error occurs.
function getObj(name: string, age: number) { return { name, age, }; } // ⛔️ Error: A spread argument must either have a tuple type or be passed to a rest parameter.ts(2556) const result = getObj(...['Bobby Hadz', 30]);
The cause of the error is that the getObj function takes 2 parameters - a
string and a number and we're calling it with the result of using the
spread syntax (...) on an array.
2 elements where the first element is a string and the second is a number.# Use a const assertion to solve the error
To get around this, you could use a const assertion to pass the array as a tuple.
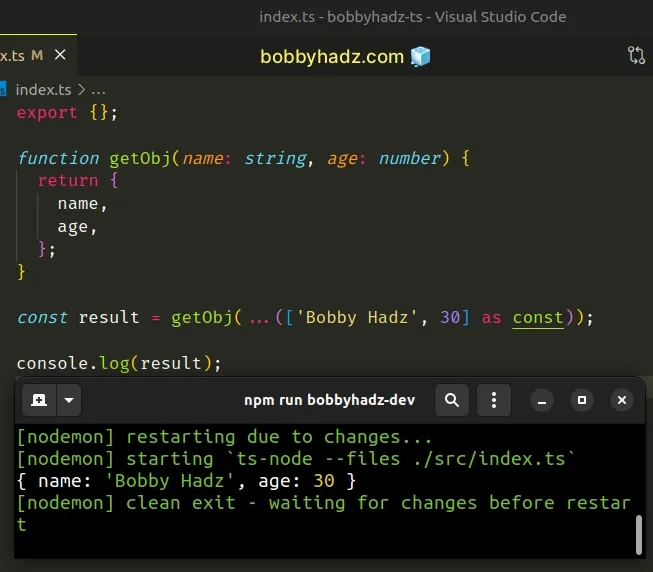
function getObj(name: string, age: number) { return { name, age, }; } const result = getObj(...(['Bobby Hadz', 30] as const));

The as const syntax converts the array to a read-only tuple.
// 👇️ const tuple: readonly ["James", 30] const tuple = ['James', 30] as const;
Now that we're using a tuple, TypeScript knows that we're unpacking an array
with only 2 elements where the first is a string and the second element is a
number.
# Type the array as a tuple to solve the error
You can also explicitly type the array as a tuple to achieve the same result.
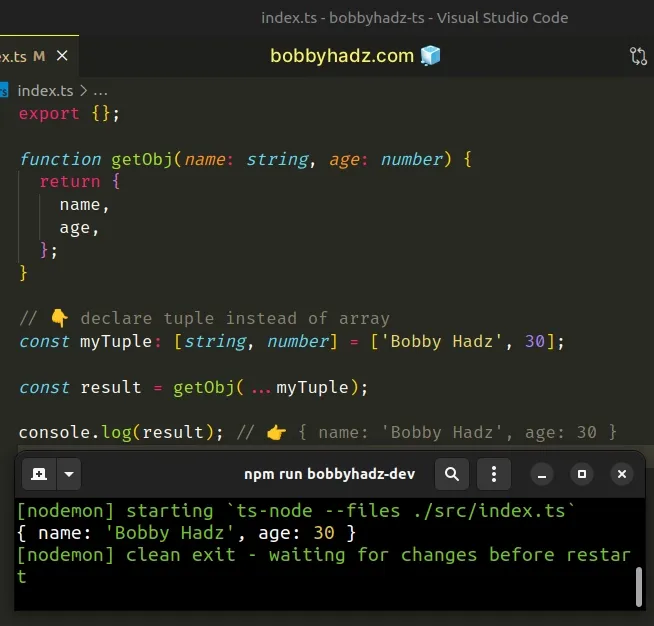
function getObj(name: string, age: number) { return { name, age, }; } // 👇️ declare tuple instead of array const myTuple: [string, number] = ['Bobby Hadz', 30]; const result = getObj(...myTuple); console.log(result); // 👉️ { name: 'Bobby Hadz', age: 30 }

We declared a tuple with 2 elements - a string and a number. This exactly matches the arguments the function expects to take, so we can use the spread syntax (...) in the function call.
# Using rest parameters to solve the error
An alternative approach is to use rest parameters in the function's definition and change the function to take an indefinite number of parameters.
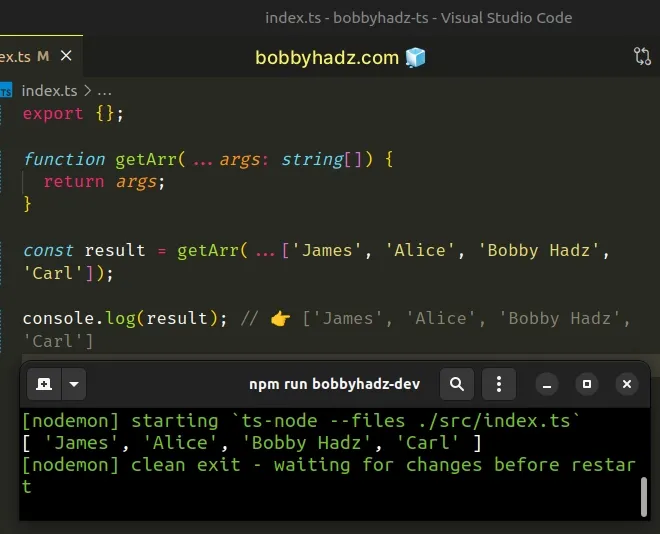
function getArr(...args: string[]) { return args; } const result = getArr(...['James', 'Alice', 'Bobby Hadz', 'Carl']); console.log(result); // 👉️ ['James', 'Alice', 'Bobby Hadz', 'Carl']

We used a rest parameter in the function's definition.
Rest parameters are used for functions that take an indefinite number of arguments.
You can imagine that the ...args syntax will group the passed-in arguments
into an array.
function getArr(...args: string[]) { console.log(args); // 👉️ ['James', 'Alice', 'Bobby Hadz', 'Carl'] return args; } const result = getArr(...['James', 'Alice', 'Bobby Hadz', 'Carl']);
The code sample uses the
rest arguments
syntax (when invoking the getArr function).
The syntax unpacks the array into comma-separated parameters in the function call.
It also uses rest parameters (when defining the function) to group all of the
passed-in arguments into an array called args.

