Type 'X' is missing the following properties from type 'Y'
Last updated: Feb 29, 2024
Reading time·6 min

# Table of Contents
- Type 'X' is missing the following properties from type 'Y'
- React.js: Type is missing the following properties from type
If you get the error when using React.js, click on the second subheading.
# Type 'X' is missing the following properties from type 'Y'
The error "Type is missing the following properties from type" occurs when the type we assign to a variable is missing some of the properties the actual type of the variable expects.
To solve the error, make sure to specify all of the required properties on the object.

Here are some examples of how the error occurs.
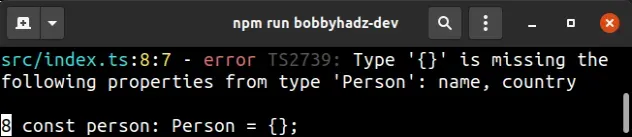
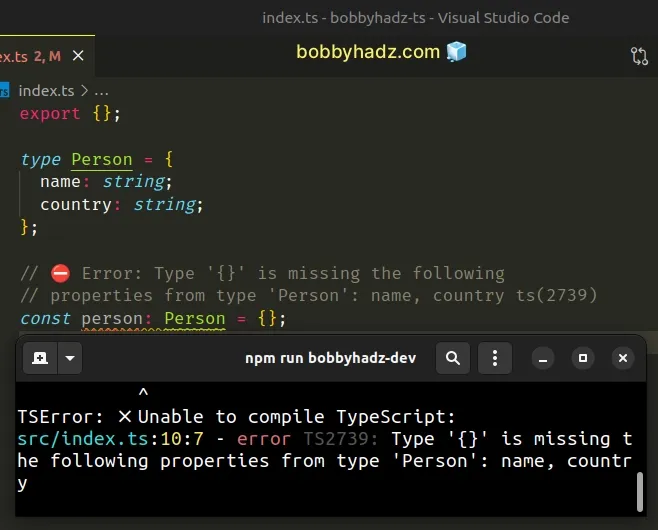
type Person = { name: string; country: string; }; // ⛔️ Error: Type '{}' is missing the following // properties from type 'Person': name, country ts(2739) const person: Person = {}; // ------------------------------------------------------ function getPerson(person: Person) { return person; } // ⛔️ Type '{}' is missing the following properties // from type 'Person': name, country ts(2345) getPerson({}); // ------------------------------------------------------ const people: Person[] = []; // ⛔️ Type '{}' is missing the following properties // from type 'Person': name, country ts(2345) people.push({}); // ------------------------------------------------------ interface Employee { id: number; name: string; } // ⛔️ Type 'Developer' is missing the following // properties from type 'Employee': id, name ts(2420) class Developer implements Employee {}

In the first example, we declared the person variable as an
empty object, but set its type to be
Person, which expects the name and country properties.
type Person = { name: string; country: string; }; // ⛔️ Error: Type '{}' is missing the following // properties from type 'Person': name, country ts(2739) const person: Person = {};
For the variable to be of type Person, it has to define all of the required
properties of the type.
# Providing initial values
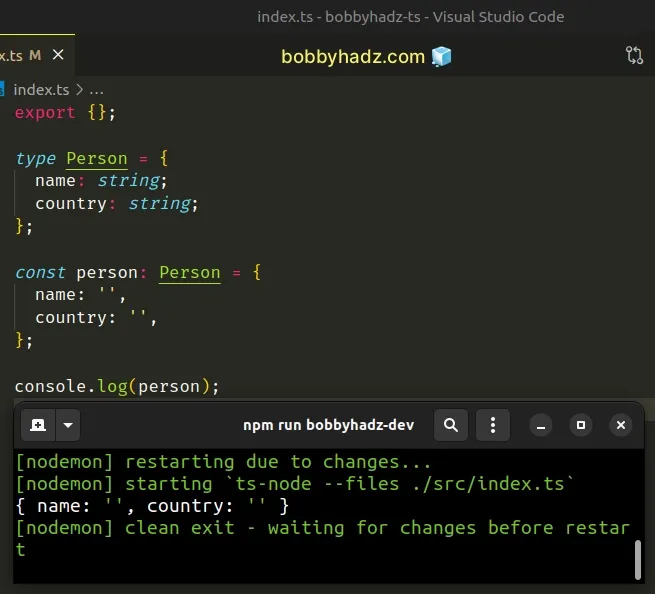
One way to solve the error is to provide initial values for the name and
country properties.
type Person = { name: string; country: string; }; const person: Person = { name: '', country: '', };

The person variable now correctly satisfies the Person type, so the error is
resolved.
# Setting the properties to optional
Another way to solve the error is to mark the properties that we don't want to
set on the object as optional in the Person type.
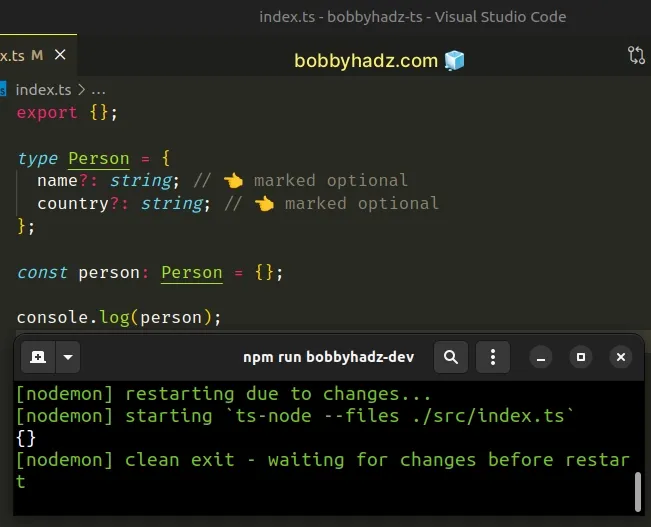
type Person = { name?: string; // 👈️ marked optional country?: string; // 👈️ marked optional }; const person: Person = {};

We used a
question mark
to set the name and country properties in the Person type to optional.
string or have an undefined value.This solves the error because the properties are no longer required, therefore they aren't missing.
# Specify all of the required properties in function calls
If you are calling a function that has an object parameter, make sure to specify all of the properties the object type requires.
type Person = { name: string; country: string; }; function getPerson(person: Person) { return person; } // ⛔️ Type '{}' is missing the following properties // from type 'Person': name, country ts(2345) getPerson({});
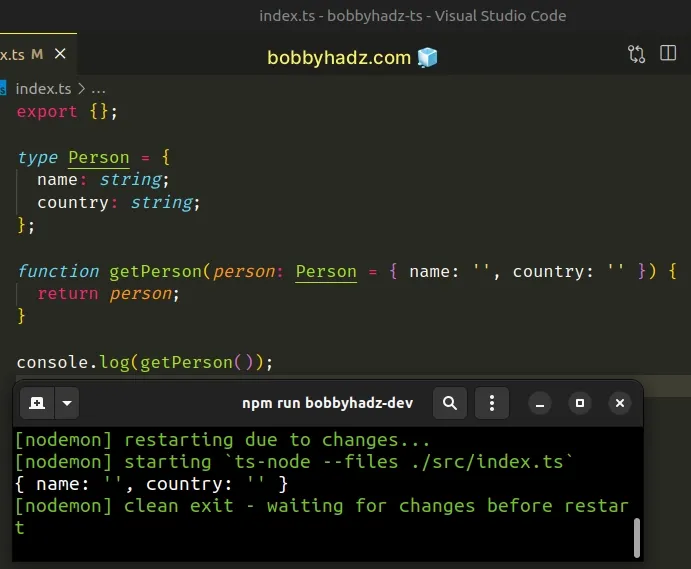
If you don't want to have to specify all of the properties of the object when calling the function, set a default parameter.
type Person = { name: string; country: string; }; function getPerson(person: Person = { name: '', country: '' }) { return person; } getPerson();

person parameter, the default object gets used.# Define all required properties and methods when implementing an interface
If you have a class that implements an interface, make sure to define all properties and methods the interface requires.
interface Employee { id: number; name: string; } // ⛔️ Type 'Developer' is missing the following // properties from type 'Employee': id, name ts(2420) class Developer implements Employee {}
The id and name properties are required, so they have to be defined in the
class.
interface Employee { id: number; name: string; } class Developer implements Employee { constructor( public id: number, public name: string, ) { this.id = id; this.name = name; } }
# Pick type and interface names that don't clash with globals
The error sometimes occurs if we define a type or an interface using a name that clashes with a globally defined interface, or one from a third-party module.
If you notice a strange error message with property and method names you don't recognize, try renaming your interface or type alias.
# React.js: Type is missing the following properties from type
The React.js error "Type is missing the following properties from type" occurs when we don't pass any props to a component, or don't pass it all of the props it requires.
To solve the error, make sure to provide all of the props that are required in the component.

Here is an example of how the error occurs.
type BoxProps = { name: string; age: number; country: string; }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ⛔️ Error: Type '{}' is missing the following properties from type 'BoxProps': name, age, country ts(2739) */} <Box /> </div> ); }; export default App;
Notice that the Box component expects to take 3 props (defined in the
BoxProps type), however when we use the Box component in App, we don't
provide the required props.
The error also occurs if you provide only some of the required props to a component.
type BoxProps = { name: string; age: number; country: string; }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ⛔️ Error: Type '{ name: string; }' is missing the following properties from type 'BoxProps': age, country ts(2739) */} <Box name="Tom" /> </div> ); }; export default App;
name prop to the Box component, however it also requires the age and country properties, which caused the error.# Pass all of the required props to the component
To solve the error, we have to make sure to pass all of the required props when using the component.
type BoxProps = { name: string; age: number; country: string; }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ All props passed */} <Box name="Tom" age={30} country="Germany" /> </div> ); }; export default App;
# Mark the unnecessary props as optional
If you don't want to have to pass some of the props to the component, mark them as optional in the type.
type BoxProps = { name: string; age?: number; // 👈️ mark as optional country?: string; // 👈️ mark as optional }; const Box = (props: BoxProps) => { return ( <div> <p>{props.name}</p> <p>{props.age}</p> <p>{props.country}</p> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ All props passed */} <Box name="Tom" /> </div> ); }; export default App;
We marked the age and country properties as optional, so we aren't required
to pass them to the component every time.
undefined.# Using default props in components
You can also use default values when defining the props object of a component.
type BoxProps = { name?: string; // 👈️ mark optional language: string; country?: string; // 👈️ mark optional }; const Box = ({name = 'James Doe', language, country = 'Germany'}: BoxProps) => { return ( <div> <div>{name}</div> <div>{language}</div> <div>{country}</div> </div> ); }; const App = () => { return ( <div className="App"> {/* ✅ Didn't have to pass name and country props */} <Box language="TypeScript" /> </div> ); }; export default App;
Notice that we marked the name and country properties as optional in the
BoxProps type.
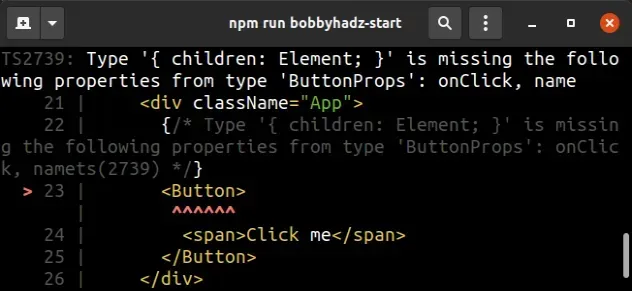
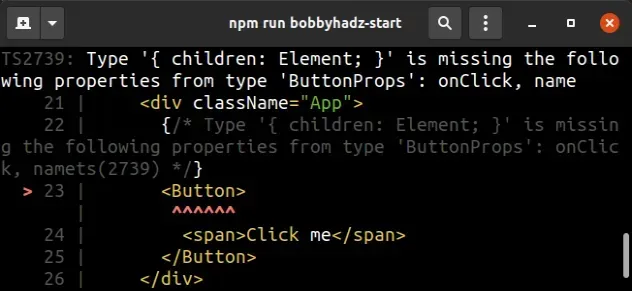
Box component, so if we don't explicitly provide values for the name and country props, the default values will be used.The name of the component that caused the error will most likely be underlined in your error message.

Make sure to pass all of the required props to the underlined component.
In this case, you would have to add the properties and types to the component's type alias or interface.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

