How to set Default Parameters in TypeScript
Last updated: Feb 27, 2024
Reading time·4 min

# Table of Contents
- Set default values for function Parameters in TypeScript
- Set default value for an Object parameter in TypeScript
# Set default values for function Parameters in TypeScript
Use an equal sign right after the parameter's name to set a default value for a function parameter.
If a value for the parameter is not provided, the argument will be replaced with the default value.
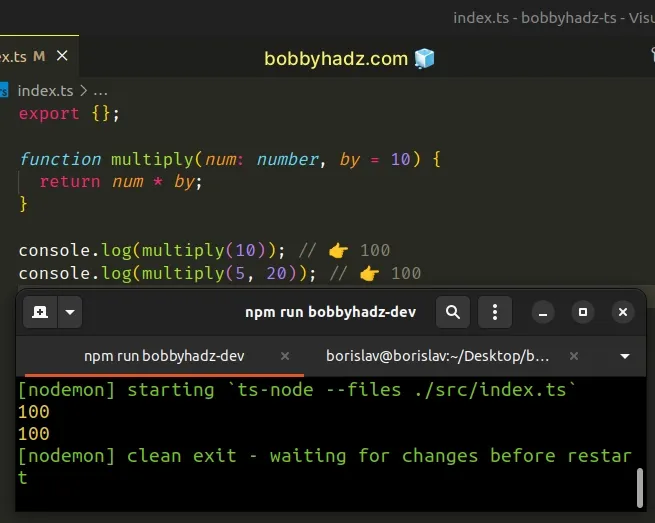
function multiply(num: number, by = 10) { return num * by; } console.log(multiply(10)); // 👉️ 100 console.log(multiply(5, 20)); // 👉️ 100

If you need to set a default value for an object parameter, click on the following subheading:
The multiply function takes 2 numbers as parameters.
# TypeScript infers the type of default parameters
We typed the num parameter as
a number and provided a default value for the by parameter.
function multiply(num: number, by = 10) { return num * by; }
by parameter because TypeScript can infer its type based on the default value.If the multiply function is invoked without a value for the by parameter or
is explicitly passed undefined, the argument will be replaced with the default
value of 10.
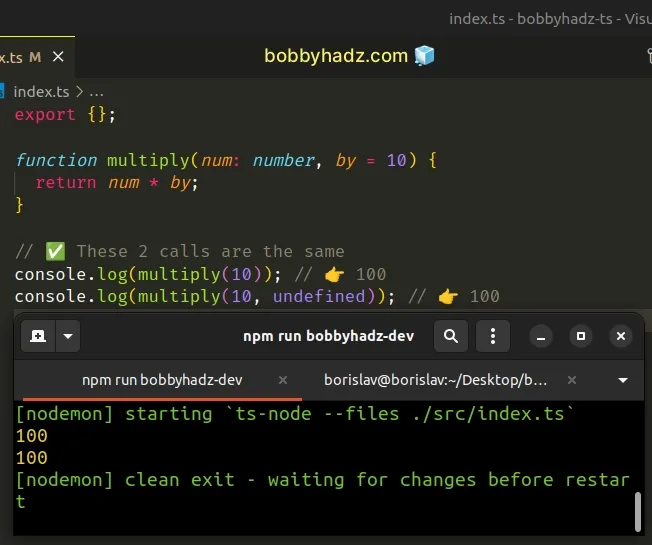
function multiply(num: number, by = 10) { return num * by; } // ✅ These 2 calls are the same console.log(multiply(10)); // 👉️ 100 console.log(multiply(10, undefined)); // 👉️ 100

Passing undefined as an argument to a function and not passing an argument at
all is the same.
# Default parameters must be specified after the required parameters
Note that default values for parameters are only allowed at the end of the parameter list, after all of the required parameters.
// ⛔️ BAD (default parameter at the start) function multiply(num = 5, by: number) { return num * by; } // ⛔️ Error: Expected 2 arguments, but got 1.ts(2554) console.log(multiply(10)); // ✅ This works console.log(multiply(undefined, 10)); // 👉️ 50
We set a default value for the num parameter but didn't set a default value
for the by parameter.
num is followed by required parameters, so TypeScript expects us to provide a value for it when calling the multiply function.# Set default value for an Object parameter in TypeScript
To set a default value for an object parameter:
- Type the object as having one or more optional properties.
- Set a default value for each of the optional properties.
- Alternatively, set the entire object as optional by setting all its properties to optional.
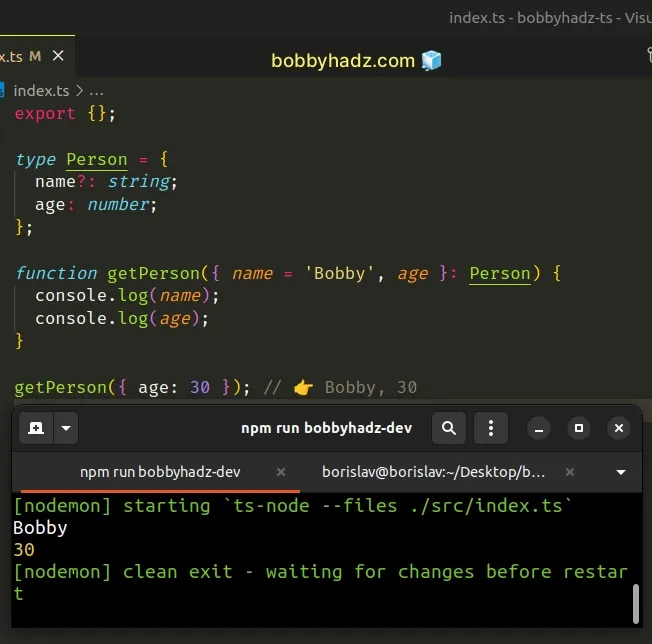
type Person = { name?: string; age: number; }; function getPerson({ name = 'Bobby', age }: Person) { console.log(name); console.log(age); } getPerson({ age: 30 }); // 👉️ Bobby, 30

# Default parameters are optional
The getPerson function takes an object as a parameter, and the object has an
optional property name.
If the name property is not provided when calling the getPerson function, we
default it to "Bobby".
Note that it's very important to use the question mark to set the name
property as
optional.
If the property is not set as optional, TypeScript will expect you to pass it every time you call the function.
type Person = { name: string; // 👈️ forgot to set to optional age: number; }; function getPerson({ name = 'Bobby', age }: Person) { console.log(name); console.log(age); } // ⛔️ Argument of type '{ age: number; }' is not assignable to parameter of type 'Person'. // ⛔️ Property 'name' is missing in type '{ age: number; }' but required in type 'Person'. getPerson({ age: 30 }); // 👉️ Bobby, 30
Even though we set a default value for the name property in the function's
signature, we didn't mark it as optional, so the default value has no effect.
Note that you don't explicitly have to mark non-object parameters as optional.
// 👇 not set to optional function multiply(num: number, by = 10) { return num * by; } console.log(multiply(10)); // 👉️ 100
# Setting a default value for an entire object parameter
You can also set a default value for an entire object parameter.
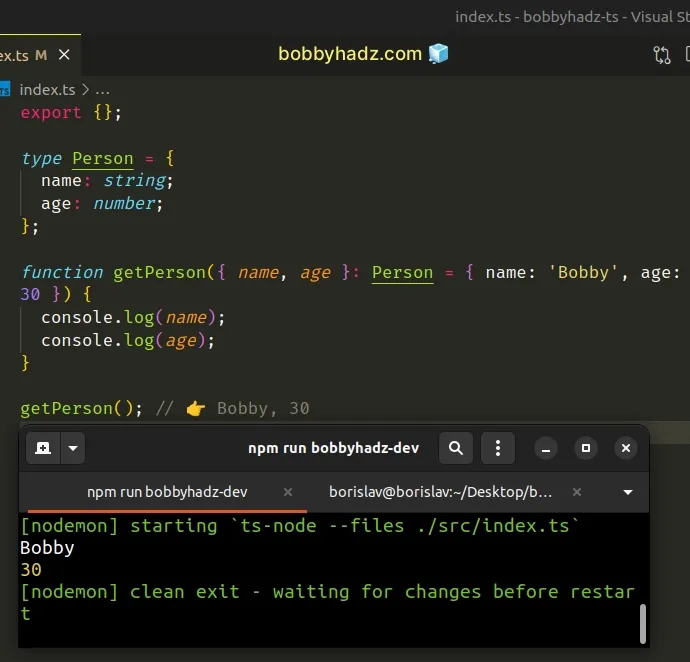
type Person = { name: string; age: number; }; function getPerson({ name, age }: Person = { name: 'Bobby', age: 30 }) { console.log(name); console.log(age); } getPerson(); // 👉️ Bobby, 30

The function can be invoked without providing an object at all.
This is different than setting a default value for each property because you would still have to provide an empty object when calling the function.
type Person = { name?: string; age?: number; }; function getPerson({ name = 'Bobby', age = 30 }: Person) { console.log(name); console.log(age); } // ⛔️ Error: Expected 1 arguments, but got 0.ts(2554) getPerson(); // ✅ OK getPerson({});
Even though all properties on the object parameter are optional and we've set default values, we still need to pass an empty object when calling the function.
# Making an entire object optional without setting default values
If you want to make the entire object optional without setting any default values, make sure to set all of the object's properties to optional.
// ✅ Make object optional WITHOUT defaults type Person = { name?: string; age?: number; }; function getPerson({ name, age }: Person = {}) { console.log(name); console.log(age); } getPerson(); // 👉️ undefined, undefined
Notice that the name and age properties are set to optional and we've
provided a default value for the entire object.
If your function declaration looks busy, extract the parameters into a type or destructure them inside of the function's body.
// ✅ Setting default values inside of the function's body function getPerson(obj: { name?: string; age: number }) { const { name = 'Bobby', age } = obj; console.log(name); console.log(age); } getPerson({ age: 30 }); // 👉️ Bobby, 30
Which approach you pick is a matter of personal preference.
You can either set default values for a property when destructuring in the function's parameter list or in the function's body.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

