Property 'map' does not exist on type in TypeScript [Fixed]
Last updated: Feb 29, 2024
Reading time·4 min

# Property 'map' does not exist on type in TypeScript
The error "Property 'map' does not exist on type" occurs when we call the
map() method on a value that isn't an array.
To solve the error, make sure to only call the map() method on arrays or
correct the type of the variable on which you call the method.

Here are 2 examples of how the error occurs.
const obj = { name: 'Bobby Hadz', age: 30, }; // ⛔️ Error: Property 'map' does not exist on type // '{ name: string; age: number; }'.ts(2339) obj.map(); // ----------------------------------------------- // 👇️ it's an array but has an incorrect type const arr = [1, 2, 3] as unknown as { name: string }; // ⛔️ Error: Property 'map' does not exist on type // '{ name: string; }'.ts(2339) arr.map();

In the first example, we called the
Array.map()method on an object which caused the error.In the second example, we called the
Array.map()method on an array that is typed incorrectly.
# Calling the map() method on a value that isn't an array
In the first example, we called the Array.map() method on an object which caused the error.
To start debugging, console.log the value you're calling the Array.map
method on and make sure it's an array.
const obj = { name: 'Bobby Hadz', age: 30, }; console.log(Array.isArray(obj)); // 👉️ false console.log(Array.isArray([])); // 👉️ true

The Array.isArray() method returns true if the value is an array and false
otherwise.
# Using the Array.map() method with an object
If you need to call the map() method on an object, you need to
get an array of the object's keys
first, because the map() method can only be called on arrays.
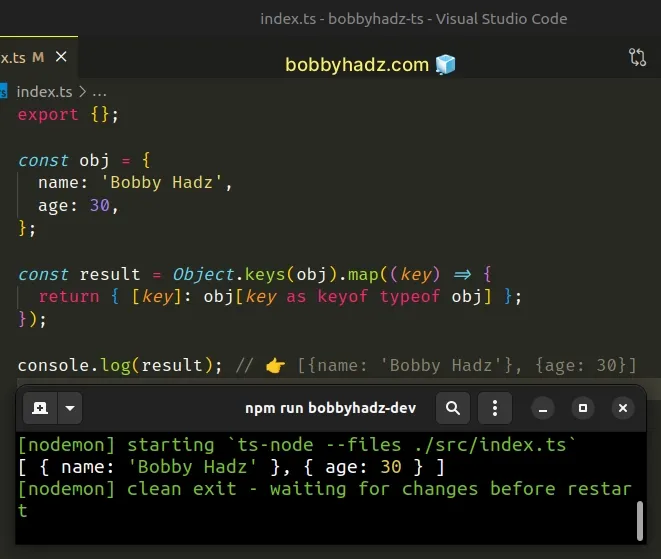
const obj = { name: 'Bobby Hadz', age: 30, }; const result = Object.keys(obj).map((key) => { return { [key]: obj[key as keyof typeof obj] }; }); console.log(result); // 👉️ [{name: 'Bobby Hadz'}, {age: 30}]

The Object.keys() method returns an array of the object's keys, on which we
can call the Array.map() method.
const obj = { name: 'Bobby Hadz', age: 30, }; console.log(Object.keys(obj)); // [ 'name', 'age' ]
# Use a type guard before calling the Array.map() method
If the value can sometimes be an object and other times an array, you have to
use a type guard when calling the
map method.
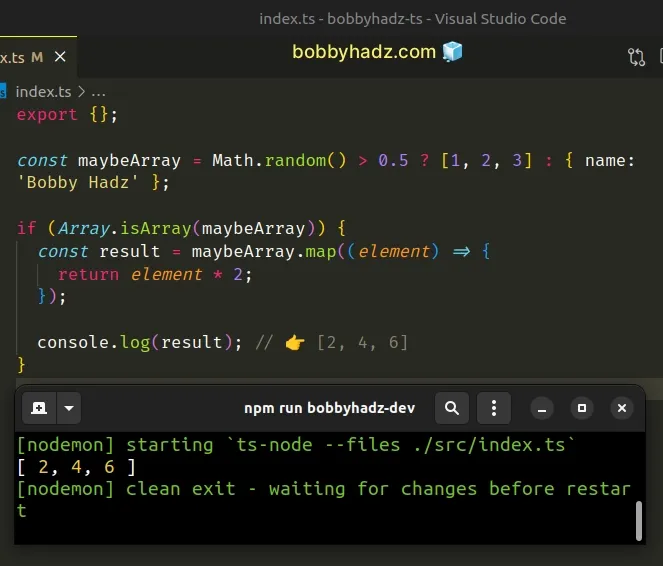
const maybeArray = Math.random() > 0.5 ? [1, 2, 3] : { name: 'Bobby Hadz' }; if (Array.isArray(maybeArray)) { const result = maybeArray.map((element) => { return element * 2; }); console.log(result); // 👉️ [2, 4, 6] }

The Array.isArray method serves as a type guard.
maybeArray variable stores an array and allows us to call the map() method.Had we tried to call the method directly on the variable, we would have gotten the error because of the possibility that the variable is not an array.
# Type the variable correctly before calling Array.map()
If the variable on which you're calling the map() method is an array, you need
to correct its type.
const arr = [1, 2, 3] as unknown as { name: string }; // ⛔️ Error: Property 'map' does not exist on type // '{ name: string; }'.ts(2339) arr.map();
The arr variable stores an array, however, it has a different type, so
TypeScript won't let us call the map() method.
// ✅ typed as an array of numbers const arr = [1, 2, 3] as number[]; arr.map((element) => { console.log(element); });
We used a type assertion to set the array's type to number[].
Most of the time, using a type assertion is not necessary as you can set the correct type when declaring the variable.
// ✅ type variable as an array of numbers const arr: number[] = [1, 2, 3]; arr.map((element) => { console.log(element); });
Here is an example of typing a variable as an array of objects.
type Employee = { id: number; name: string; }; const arr: Employee[] = [ { id: 1, name: 'Alice' }, { id: 2, name: 'Bobby' }, { id: 3, name: 'Carl' }, ]; arr.map((obj) => { console.log(obj); console.log(obj.name); });
We set the array's type to Employee[], in other words, an array of objects of
type Employee.
I've also written a detailed guide on how to declare an empty array for a typed variable.
# Use a type assertion to solve the error
If you have no control over the type of the variable and know that it's an array, use a type assertion.
const arr = [1, 2, 3] as unknown as { name: string }; const result = (arr as unknown as any[]).map((element) => { return element * 2; }); console.log(result); // 👉️ [2, 4, 6]
Type assertions are used when we have information about the type of a value that TypeScript can't know about.
arr variable will be of type any[] and not to worry about it.If this is the cause of the error in your case, it's best to figure out where the incorrect type stems from.

