Conversion of type 'X' to type 'Y' may be a mistake in TS
Last updated: Feb 28, 2024
Reading time·3 min

# Conversion of type 'X' to type 'Y' may be a mistake in TS
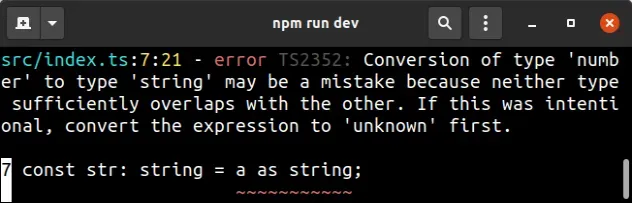
The error "Conversion of type 'X' to type 'Y' may be a mistake because neither type sufficiently overlaps with the other" occurs when we use a type assertion with incompatible types.
To solve the error, widen the type to unknown first, e.g.
myVar as unknown as MyType.

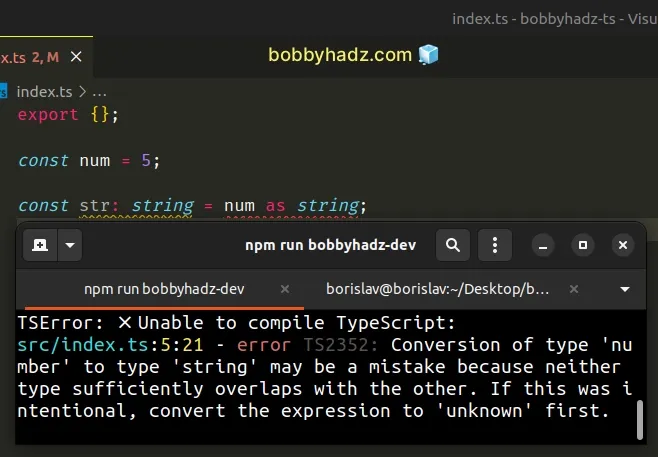
Here is an example of how the error occurs.
const num = 5; // ⛔️ Error: Conversion of type 'number' to type 'string' // may be a mistake because neither type sufficiently overlaps // with the other. If this was intentional, convert the //expression to 'unknown' first.ts(2352) const str: string = num as string;

The cause of the error is that the num variable stores a value of type
number, so we aren't allowed to use a
type assertion
with an incompatible type such as string.
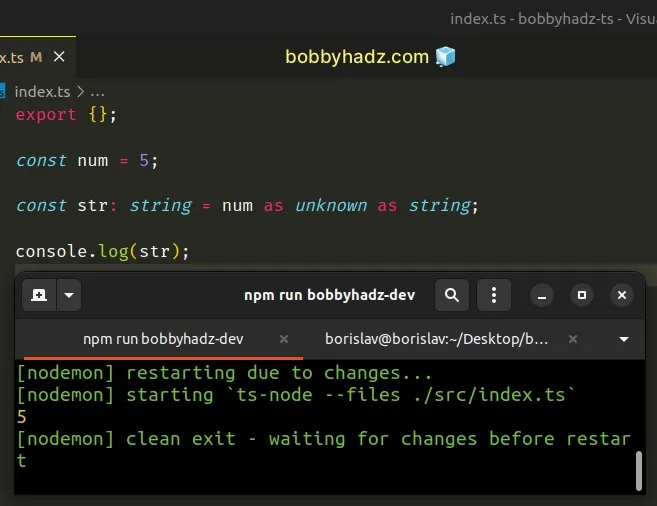
# Widen the type to unknown to solve the error
To solve the error, widen the number's type to unknown first and then narrow
it down to string.
const num = 5; const str: string = num as unknown as string;

We widened the type of the num variable to
unknown. The unknown type is
the type-safe counterpart of any.
unknown type.We had to widen the type to unknown first because values of type number and
not assignable to values of type string and vice versa.
For example, if the TypeScript compiler thinks that the num variable might be
of type number or string, it would allow us to use a type assertion
directly.
// 👇️ const numOrStr: "bobbyhadz" | 100 const numOrStr = Math.random() > 0.5 ? 'bobbyhadz' : 100; // ✅ Works fine const str: string = numOrStr as string;

The numOrStr variable might be a string or a number but we are still able to
use a type assertion with the string type because the types string and
string | number overlap.
numOrStr variable fromstring | number to string which is allowed because there is some overlap.Similarly, if you have a more specific value with a literal type, you are able to use a type assertion to widen its type.
// 👇️ const num: 42 const num = 42; // 👇️ const result: number const result = num as number;
The num variable has a literal type
of 42.
number, because there is an overlap between the types (42 is a number).However, if there is no overlap between the types, we have to widen the type to
unknown before we can use a type assertion to an incompatible type.
const num = 42; // 👇️ const result: string const result = num as unknown as string;
Type assertions are used when we have information about the type of a value that TypeScript can't know about.
There are many valid use cases for widening a value's type to unknown, so we
can use a type assertion with an incompatible type, e.g. incorrect typings of
third-party modules.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- This comparison appears to be unintentional because the types 'X' and 'Y' have no overlap
- Allow only specific string values with TypeScript type
- Convert a Number to a String in TypeScript
- Convert a String to a Number in TypeScript
- Convert a String to a Boolean and vice versa in TypeScript
- How to Convert an Object to an Array in TypeScript
- How to convert an Object to a JSON string in Typescript
- Type 'X' has no properties in common with type 'Y' in TS

