How to correctly check for Null in TypeScript
Last updated: Jan 21, 2023
Reading time·4 min

# Correctly check for Null in TypeScript
To check for null in TypeScript, use a comparison to check if the value is
equal or is not equal to null, e.g. if (myValue === null) {} or
if (myValue !== null) {}.
If the condition is met, the if block will run.
type Color = string | null; const color: Color = null; // ✅ Check if null if (color === null) { console.log('value is equal to null'); } else { console.log('value is NOT equal to null'); } // ✅ Check if NOT equal to null if (color !== null) { console.log('value is NOT equal to null'); }

The first if statement checks if the color variable stores a null value.
The second example shows how to check if the variable is NOT null.
# Check for null or undefined implicitly in TypeScript
You might also see examples that use the loose equality (==) and loose
inequality (!==) operators to check for null.
type Color = string | null; const color: Color = null; // ✅ Check if a value is equal to null or undefined if (color == null) { console.log('value is equal to null or undefined'); } // ✅ Check if a value is NOT equal to null or undefined if (color != null) { console.log('value is NOT equal to null or undefined'); }

The first if statement uses the loose equals (==) operator instead of strict
equals (===), and checks if the variable is equal to null or undefined.
This checks for both null and undefined because when using loose equals
(==), null is equal to undefined.
console.log(null == undefined); // 👉️ true
# The if statement serves as a type guard
The if statements above serve as a
type guard in TypeScript.
type Person = { name: string | null; }; const person: Person = { name: null, }; if (person.name !== null) { // ✅ TypeScript knows person.name is string // 👇️ (property) name: string console.log(person.name); console.log(person.name.toLowerCase()); }

The name property on the Person type can either be a string or null.
In the if statement, we check if the property is not null.
string and allows us to use string-specific methods like toLowerCase().If we try to call the toLowerCase() method directly, without checking if the
property is not null, we'd get an error.
type Person = { name: string | null; }; const person: Person = { name: null, }; // ⛔️ Error: 'person.name' is possibly 'null'. console.log(person.name.toLowerCase());
You could also use a type guard to check if the property is a string, which
would be the more direct approach in this scenario.
type Person = { name: string | null; }; const person: Person = { name: null, }; if (typeof person.name === 'string') { // ✅ TypeScript knows person.name is string // 👇️ (property) name: string console.log(person.name); console.log(person.name.toLowerCase()); }
# Check for null using the optional chaining (?.) operator in TypeScript
You can also check if a variable is null or undefined by using the optional
chaining (?.) operator.
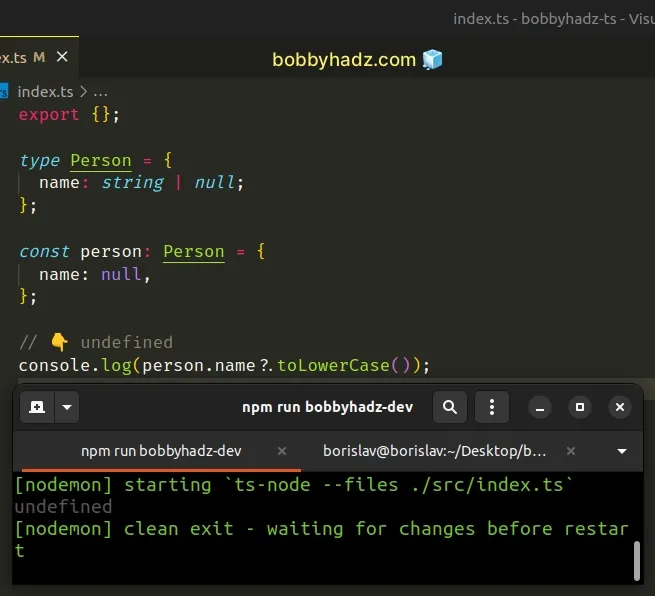
type Person = { name: string | null; }; const person: Person = { name: null, }; // 👇️ undefined console.log(person.name?.toLowerCase());

The optional chaining (?.) operator
short-circuits and returns undefined if the value to the left is nullish
(null or undefined).
This is why TypeScript allows us to check if the toLowerCase() method exists
on the person.name property, even though it could be null.
If the variable is not null or undefined, the optional chaining (?.)
operator returns the result of the operation.
type Person = string | null; const person: Person = 'bobby hadz'; const result = person.toUpperCase(); console.log(result); // 👉️ BOBBY HADZ
You could also use this approach to check if a deeply nested property exists on an object.
type Person = { name?: { first?: string | null; }; }; const person: Person = {}; // 👇️ undefined console.log(person?.name?.first?.toLowerCase());
If the reference is equal to null or undefined, the optional chaining
operator will short-circuit and return undefined and no error is thrown.
I've also written a tutorial on how to set a default value if null or undefined in TS.
# Don't use the typeof operator to check for null
The type of null is "object" in JavaScript, so you shouldn't use the
typeof operator to check for null.
type Person = string | null; const person: Person = null; console.log(typeof person); // 👉️ "object"
It is an old bug that has not been fixed because it would cause breaking changes
but the type of null is an "object" in JavaScript and TypeScript.
On the other hand, the type of undefined is "undefined", so the operator
works when checking for undefined.
type Person = string | undefined; const person: Person = undefined; if (typeof person === 'undefined') { // 👇️ this runs console.log('The variable is undefined'); }
The typeof operator returns a string that indicates the type of a value.
console.log(typeof undefined); // 👉️ "undefined" console.log(typeof null); // 👉️ "object" console.log(typeof 'bobbyhadz'); // 👉️ "string"
Here is an example that checks if a variable is not undefined or null
explicitly.
type Person = string | undefined | null; const person: Person = 'bobbyhadz.com'; if (typeof person !== 'undefined' && person !== null) { // 👇️ this runs console.log('succes'); }
Notice that we only used the typeof operator to check for undefined but we
used an explicit comparison with null.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Remove Null and Undefined from a Type in TypeScript
- Object is possibly 'null' error in TypeScript [Solved]
- Exclamation Mark (non-null assertion) operator in TypeScript
- This comparison appears to be unintentional because the types 'X' and 'Y' have no overlap
- 'this' implicitly has type 'any' error in TypeScript
- Type 'X' has no properties in common with type 'Y' in TS

