Binding element 'X' implicitly has an 'any' type [Solved]
Last updated: Feb 28, 2024
Reading time·5 min

# Table of Contents
- Binding element 'X' implicitly has an 'any' type in TypeScript
- Binding element 'X' implicitly has an 'any' type in React.js
If you got the error when using React.js, click on the second subheading.
# Binding element 'X' implicitly has an 'any' type in TypeScript
The error "Binding element implicitly has an 'any' type" occurs when we don't set the type of an object parameter in a function.
To solve the error, make sure to explicitly type the object parameter of the function.
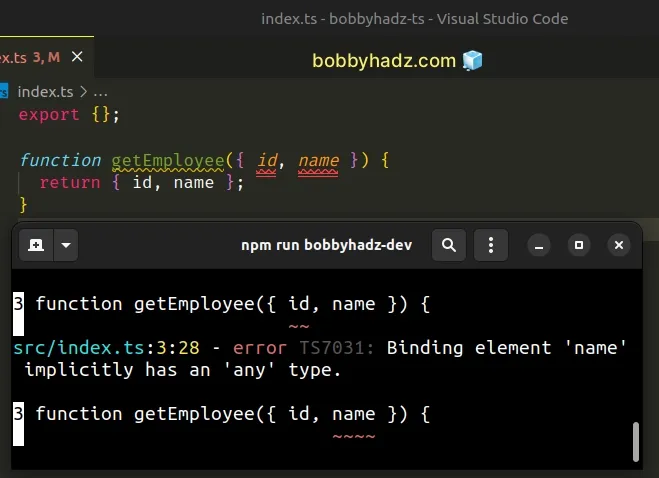
Here is an example of how the error occurs in functions and class methods.
// 👇️ With Functions 👇️ // ⛔️ Error: Binding element 'id' implicitly has an 'any' type.ts(7031) function getEmployee({ id, name }) { return { id, name }; } // 👇️ With Class methods 👇️ class Employee { id: number; name: string; // ⛔️ Error: Binding element 'name' implicitly has an 'any' type.ts(7031) constructor({ id, name }) { this.id = id; this.name = name; } }

The issue is that the functions take an object as a parameter, we destructure the object's properties, but don't type the object.
any.# Type the object parameter correctly
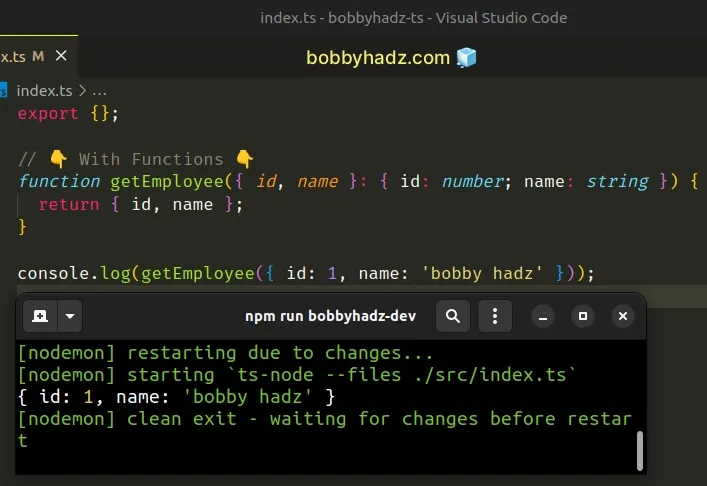
To solve the error, type the object by separating the object parameter and its type by a colon.
// 👇️ With Functions 👇️ function getEmployee({ id, name }: { id: number; name: string }) { return { id, name }; } // 👇️ With class methods 👇️ class Employee { id: number; name: string; constructor({ id, name }: { id: number; name: string }) { this.id = id; this.name = name; } }

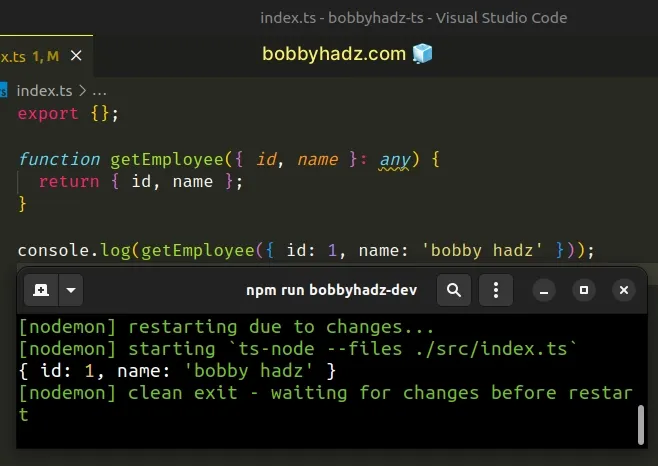
If you don't want to explicitly type the object parameter but need to suppress
the error, use the any type.
function getEmployee({ id, name }: any) { return { id, name }; } class Employee { id: number; name: string; constructor({ id, name }: any) { this.id = id; this.name = name; } }

The any type effectively turns off type checking and should be used sparingly.
When typing an object parameter in TypeScript, always make sure to separate the parameter definition and the type with a colon. For example, this is not a valid syntax.
// ⛔️ Binding element 'number' implicitly has an 'any' type. function getEmployee({ id: number, name: string }) { return { id, name }; }
id property and giving it a name of number.And destructuring the name property from the object and giving it a name of
string.
Instead, the types should be defined separately.
function getEmployee({ id, name }: { id: number; name: string }) { return { id, name }; }
If your function definition gets too busy, extract the object type into a type alias or an interface.
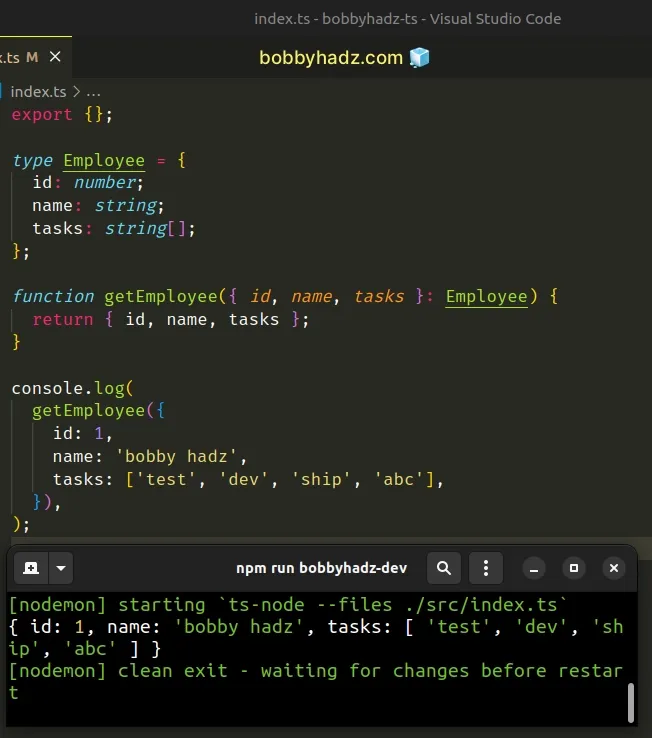
type Employee = { id: number; name: string; tasks: string[]; }; function getEmployee({ id, name, tasks }: Employee) { return { id, name, tasks }; }

This is a bit easier to read, especially when the object your function takes contains many properties.
# Binding element 'X' implicitly has an 'any' type in React.js
The error "Binding element implicitly has an 'any' type" occurs when we define a function, e.g. a React component that takes an object as a parameter without setting a type for the object.
To solve the error, make sure to explicitly type the object parameter of the function.
Here is an example of how the error occurs.
// ⛔️ Error: Binding element 'children' implicitly has an 'any' type.ts(7031) const Button = ({children, ...props}) => { const {onClick, name} = props; return ( <div> <h1>Hello {name}</h1> <button onClick={onClick}>{children}</button> </div> ); };
Button component takes an object parameter (the props) and tries to destructure properties from it, but we haven't set the type of the object.To solve the error, use the React.FunctionComponent type and type the object
parameter.
type ButtonProps = { onClick(): void; name: string; children: React.ReactNode; }; const Button: React.FunctionComponent<ButtonProps> = ({children, ...props}) => { const {onClick, name} = props; return ( <div> <h1>Hello {name}</h1> <button onClick={onClick}>{children}</button> </div> ); }; function App() { return ( <div className="App"> <Button name="James" onClick={() => console.log('Button clicked')}> <span>Click me</span> </Button> </div> ); } export default App;
The Button component in the example takes an object that has the children,
onClick and name properties.
any.Note that the type of the children property is set to ReactNode.
# Typing the object directly
An alternative approach is to directly type the object.
type ButtonProps = { onClick(): void; name: string; children: React.ReactNode; }; // 👇️ Type function parameter inline const Button = ({children, ...props}: ButtonProps) => { const {onClick, name} = props; return ( <div> <h1>Hello {name}</h1> <button onClick={onClick}>{children}</button> </div> ); }; function App() { return ( <div className="App"> <Button name="James" onClick={() => console.log('Button clicked')}> <span>Click me</span> </Button> </div> ); } export default App;
Notice that we didn't use the FunctionComponent type in the example.
FunctionComponent to type a component is that the FunctionComponent type sets the return type of the function to ReactElement | null and we didn't explicitly do that in the function above.This should be your preferred approach if you're trying to type a function that takes an object as a parameter, but is not a React component.
function example({name, age}: {name: string; age: number}) { return {name, age}; }
Notice that we separate the object parameter and its type with a colon. The following is not valid syntax.
// ⛔️ Binding element implicitly has an 'any' type.ts(7031) function example({name: string, age: number}) { return {name, age}; }
We destructure the name property from the object parameter and give it a name
of string.
Then, we destructure the age property and give it the name of number.
If your function definition looks busy, use a type alias or an interface.
type Person = { name: string; age: number; }; function example({name, age}: Person) { return {name, age}; }
This is a bit easier to read, especially when you have object parameters with many properties.
# Disabling type checking
If you don't know the type of an object's property and want to disable type
checking for it, set its type to any.
type Person = { name: string; age: number; veryComplicated: any; // 👈️ disable type checking for property }; // ⛔️ Binding element implicitly has an 'any' type.ts(7031) function example({name, age, veryComplicated}: Person) { return {name, age, veryComplicated}; }
When we set the type of a property to any, it effectively turns off
type-checking for the specific property.
The same approach can be used to disable type checking for the entire object parameter.
// 👇️ set object to any function example({name, age, veryComplicated}: any) { return {name, age, veryComplicated}; }
This is not advisable and any should be used sparingly because it turns off
all type checking for the specific value.
I've written a detailed guide on how to pass an object as props to a component in React TypeScript.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Create React App with TypeScript - Complete Guide
- Declare functions returning Object or Array in TypeScript
- How to initialize a typed Empty Object in TypeScript
- Destructuring Object parameters in TypeScript functions
- Declare and Type a nested Object in TypeScript
- 'this' implicitly has type 'any' error in TypeScript [Fixed]

