Destructuring Object parameters in TypeScript functions
Last updated: Feb 27, 2024
Reading time·3 min

# Destructuring Object parameters in TypeScript functions
When destructuring object parameters in a function, separate the destructured parameters and the type for the specific properties with a colon
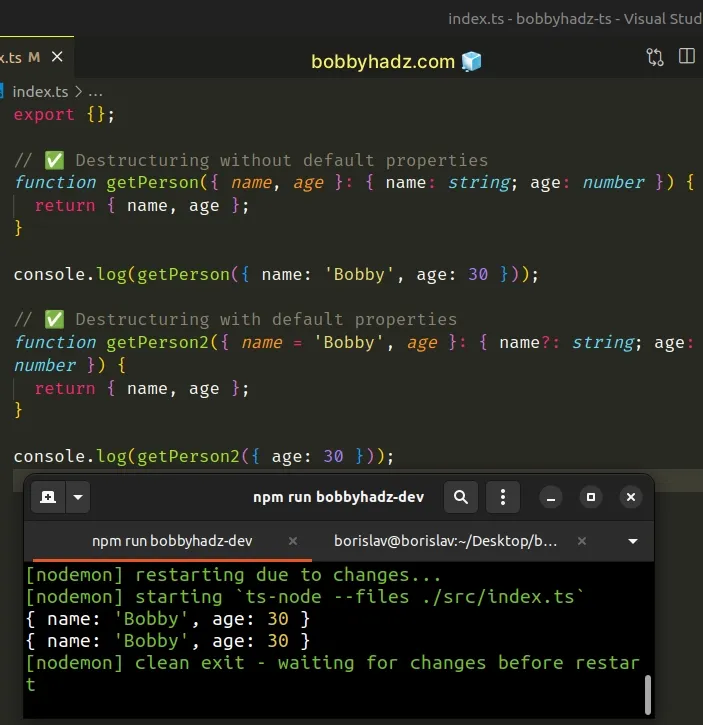
// ✅ Destructuring without default properties function getPerson({ name, age }: { name: string; age: number }) { return { name, age }; } console.log(getPerson({ name: 'Bobby', age: 30 })); // ✅ Destructuring with default properties function getPerson2( { name = 'Bobby', age }: { name?: string; age: number } ) { return { name, age }; } console.log(getPerson2({ age: 30 }));

Unfortunately, when destructuring parameters in TypeScript functions, we have to repeat the properties when typing them.
The first example shows how to destructure the name and age properties of an
object parameter.
function getPerson({ name, age }: { name: string; age: number }) { return { name, age }; } console.log(getPerson({ name: 'Bobby', age: 30 }));
We didn't provide default values for the properties in the first example and both of the properties are required because they weren't marked as optional using a question mark.
# Destructuring Object parameters with default values
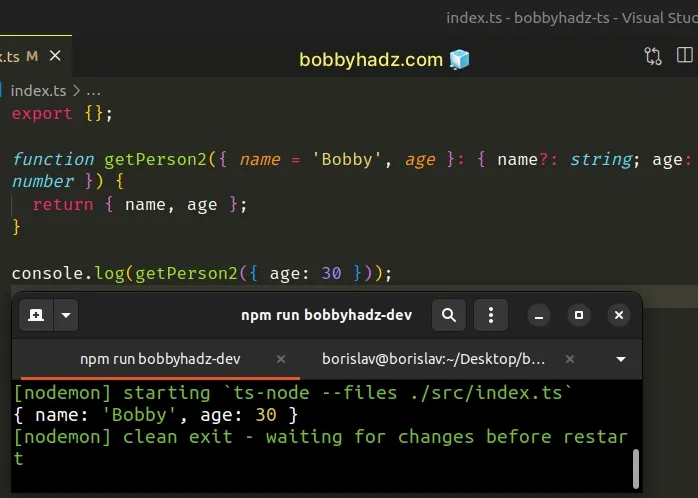
The second example shows how to destructure two properties from an object and set a default value for one of the properties.
function getPerson2( { name = 'Bobby', age }: { name?: string; age: number } ) { return { name, age }; } console.log(getPerson2({ age: 30 }));

We set a default value for the name property when destructuring it. Note that
we used a question mark to mark the property as optional.
If you have default values for all of the object's properties, set a default value for the entire object instead.
function getPerson( { name, age }: { name: string; age: number } = { name: 'Bobby Hadz', age: 30, }, ) { return { name, age }; } console.log(getPerson()); // 👉️ { name: 'Bobby Hadz', age: 30 }
This is better than setting a default value for each property when destructuring because you'd still have to pass an empty object to the function.
function getPerson({ name = 'Bobby Hadz', age = 30, }: { name?: string; age?: number; }) { return { name, age }; } // ✅ Works console.log(getPerson({})); // 👉️ {name: 'Tom', age: 30} // ⛔️ Error: Expected 1 arguments, but got 0.ts(2554) console.log(getPerson());
Even though we provided default values for all of the object's properties when destructuring, we are still required to pass an empty object because the object itself is required.
# Using a Type Alias or an Interface
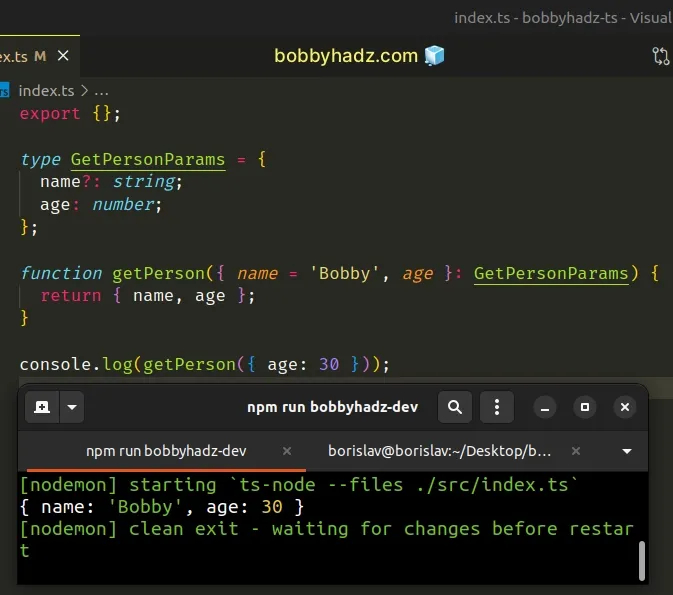
If your function declaration gets too busy, use a type alias.
type GetPersonParams = { name?: string; age: number; }; function getPerson({ name = 'Bobby', age }: GetPersonParams) { return { name, age }; } console.log(getPerson({ age: 30 }));

This is a bit easier to read, as we can clearly see that the name property has
a default value and the function expects an object of type GetPersonParams.
# Using destructuring inside of a function's body
Alternatively, you can use destructuring inside of the function's body.
type GetPersonParams = { name: string; age: number; }; function getPerson(obj: GetPersonParams) { const { name, age } = obj; return { name, age }; } console.log(getPerson({ name: 'Bobby', age: 30 }));
Which approach you pick is a matter of personal preference. You can set default values when destructuring inside of the function's body as well.
type GetPersonParams = { name?: string; age: number; }; function getPerson(obj: GetPersonParams) { const { name = 'Bobby Hadz', age } = obj; return { name, age }; } // 👇️ {name: 'Bobby Hadz', age: 30} console.log(getPerson({ age: 30 }));
If you need to pass a function as a parameter, check out the following article.

