'vite' is not recognized as an internal or external command
Last updated: Sep 30, 2022
Reading time·3 min

# 'vite' is not recognized as an internal or external command
The error "'vite' is not recognized as an internal or external command, operable program or batch file" occurs when we forget to install the dependencies in a vite project.
To solve the error, run npm install to install vite before running
npm run dev.

Open your shell in your project's root directory (where your package.json is)
and run the following commands.
# 👇️ if you use npm npm install npm install vite npm run dev # 👇️ if you use yarn yarn install yarn add vite yarn dev
Once you run npm install or
yarn install and
install the vite package, you will be able to issue the npm run dev command
without getting any errors.

You can also prefix any vite command with
npx to resolve
the error.
npx vite --help
# Delete your node_modules and reinstall your dependencies
If the error is not resolved, try to delete your node_modules and
package-lock.json (not
package.json) files, re-run npm install and restart your IDE.
# 👇️ (Windows) delete node_modules and package-lock.json rd /s /q "node_modules" del package-lock.json # 👇️ (macOS/Linux) delete node_modules and package-lock.json rm -rf node_modules rm -f package-lock.json # 👇️ clean npm cache npm cache clean --force # 👇️ install packages npm install npm run dev
Alternatively, you can create a new Vite project with the following command.
# 👇️ using NPM to create a new Vite project npm create vite@latest cd vite-project npm install npm run dev # 👇️ using yarn to create a new Vite project yarn create vite cd vite-project yarn install yarn dev
If the error persists, add npm to your PATH environment variable manually.
# Add npm to your PATH environment variable
To add npm to your PATH environment variable:
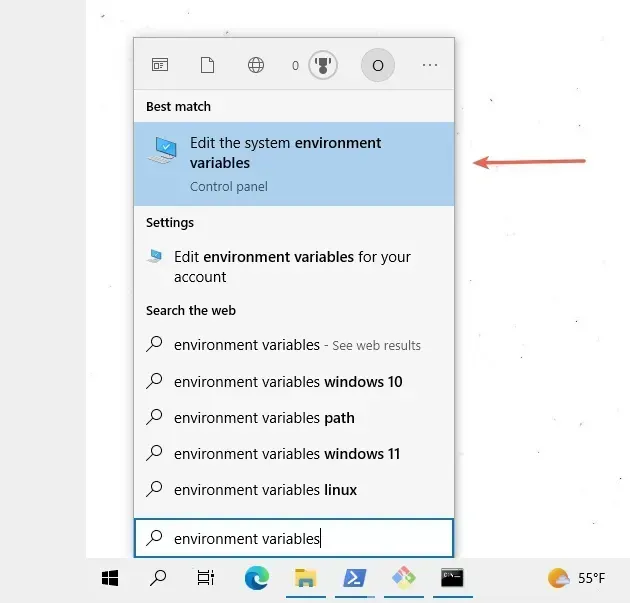
- Click on the Search bar and type "environment variables".
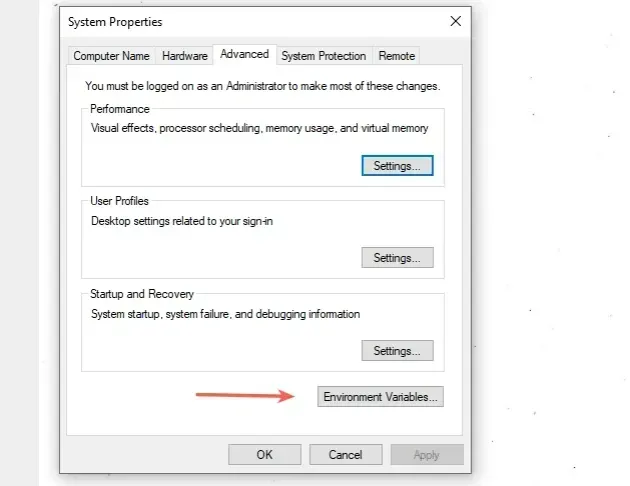
- Click on "Edit the system environment variables".

- Click on the "Environment Variables" button.

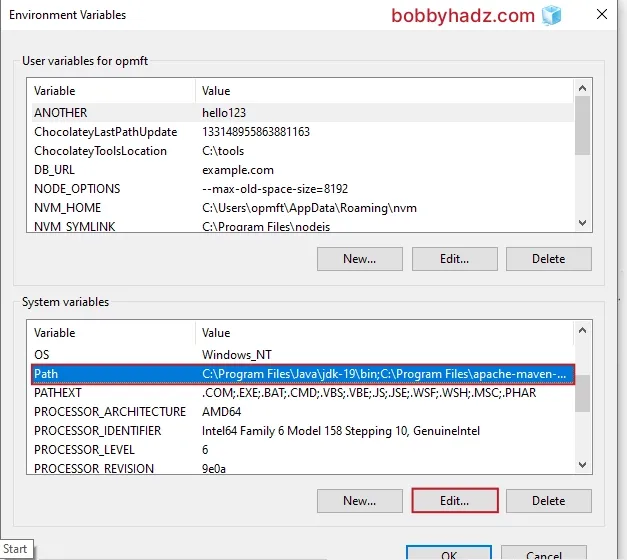
- In the "System variables" section, select the "Path" variable and click "Edit".

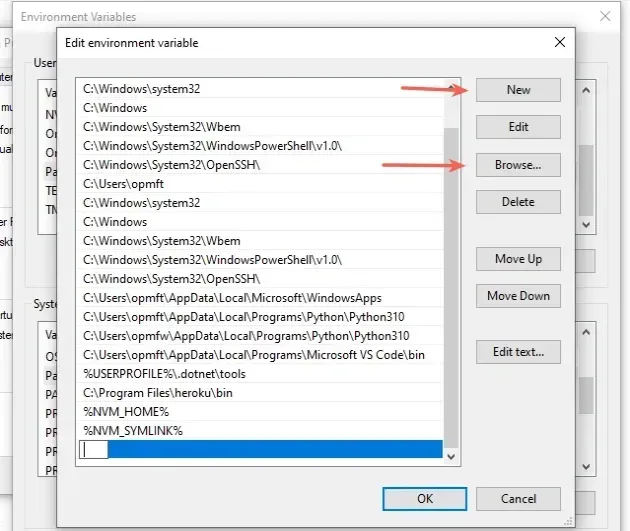
- Click on "New" and then click "Browse".

- Your
npmdirectory is most likely located under%USERPROFILE%\AppData\Roaming\npmor in other words,C:\Users\YOUR_USER\AppData\Roaming\npm.
%USERPROFILE%\AppData\Roaming\npm # 👇️ same as below (make sure to replace YOUR_USER) C:\Users\YOUR_USER\AppData\Roaming\npm
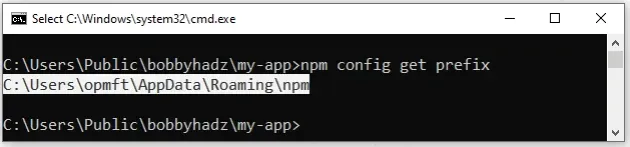
If you can't find it, run the npm config get prefix command.
npm config get prefix

Add the path to
npmand click on "OK" twice to confirm.Close your Command prompt application and then reopen it.
- Try to issue the
npm run devcommand after you've restarted your shell.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- 'nodemon' is not recognized as an internal or external command
- 'nuxt' is not recognized as an internal or external command
- 'rimraf' is not recognized as an internal or external command
- 'vue-cli-service' is not recognized as an internal or external command
- 'npm' is not recognized as an internal or external command
- npx: command not found Error in Windows, Linux, macOS [Fix]
- 'ng' is not recognized as an internal or external command
- failed to load config from vite.config.js error [Solved]

