Received: serializes to the same string Jest error [Solved]
Last updated: Mar 7, 2024
Reading time·4 min

# Received: serializes to the same string Jest error [Solved]
The Jest error "Received: serializes to the same string" occurs when you try
to compare non-primitive values using the toBe() method.
To solve the error, use the toStrictEqual() method to compare non-primitive
values or stringify the objects before the comparisons.

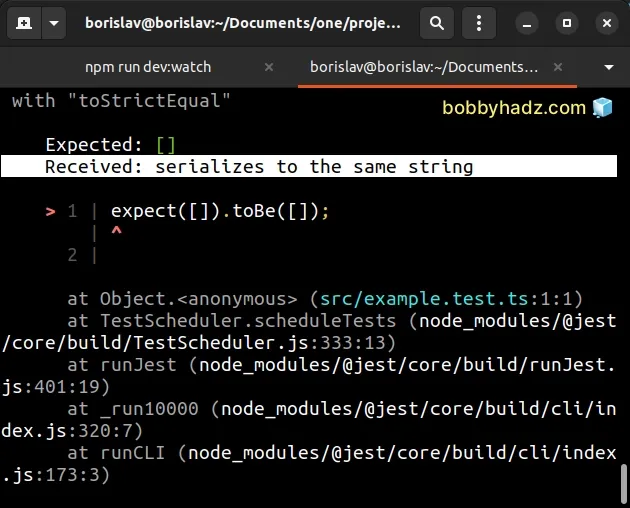
Here is an example of how the error occurs.
// ⛔️ Received: serializes to the same string // expect(received).toBe(expected) // Object.is equality // If it should pass with deep equality, replace "toBe" with "toStrictEqual" it('tests for equality', () => { expect(['a', 'b', 'c']).toBe(['a', 'b', 'c']); });
The two arrays we are trying to compare contain the same elements, however, they are stored in different locations in memory.
Arrays and objects are compared by reference and not by contents in JavaScript.
The .toBe() method should only be used to compare primitive values or check for referential identity.
The method should not be used to check if two objects have the same key-value pairs or if two arrays have the same elements.
# Using the toStrictEqual() method to solve the error
One way to solve the error is to use the toStrictEqual() method.
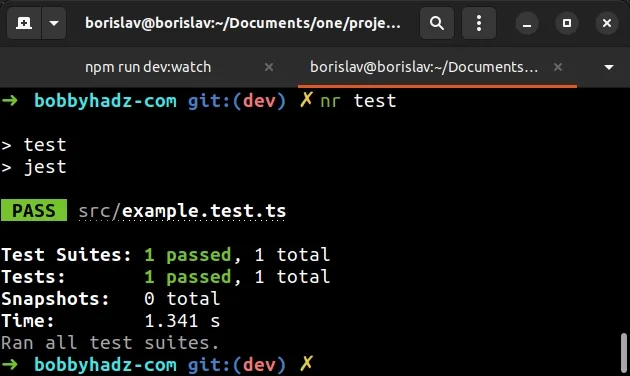
it('tests for equality', () => { expect(['a', 'b', 'c']).toStrictEqual(['a', 'b', 'c']); });
If I run my test, I can see that it passes.

The .toStrictEqual() method tests that the objects have the same structure and type.
You might also use the .toEqual() method in a similar way.
it('tests for equality', () => { expect(['a', 'b', 'c']).toEqual(['a', 'b', 'c']); });
The toEqual() method compares all properties of the objects recursively.
# Using toStrictEqual() vs toEqual()
However, they are some differences between the toStrictEqual() and toEqual()
methods.
The toStrictEqual() method is more robust because:
It checks for keys with
undefinedvalues, e.g.{a: undefined, b: 2}is not equal to{b:2}when usingtoStrictEqual().It checks for
undefinedarray elements, e.g.[1, undefined]is not equal to[1].It checks for sparseness, e.g.
[, 1]is not equal to[undefined, 1].It checks for the type of the values that are being compared. For example, a class instance with properties
aandbwill not equal an object literal with keysaandb.
Conversely, the toEqual() method:
- ignores object keys with
undefinedvalues andundefinedarray items. - it does not check for sparseness.
- it does not check for the type of values that are being compared.
# Using the JSON.stringify() method to solve the error
You can also use the JSON.stringify method to solve the error.
it('tests for equality', () => { expect(JSON.stringify(['a', 'b', 'c'])).toEqual( JSON.stringify(['a', 'b', 'c']), ); });
We used the JSON.stringify() method to convert the two arrays to JSON strings
and used the toEqual() method to compare the strings.
The toEqual() method works as expected when comparing literal values.
# Use the toBe() method to check for referential identity
If you need to check if an object or an array variable points to the exact same
location in memory, use the toBe() method.
it('tests for equality', () => { const arr = ['a', 'b', 'c']; const arr2 = arr; expect(arr).toBe(arr2); });
The test in the example passes because both arr and arr2 point to the same
exact array in memory.
# Make sure you haven't set a static property on the array or object
Here is another example of how the error occurs.
it('tests for equality', () => { const arr = ['a', 'b', 'c']; // 👇️ set array element at index -1 arr[-1] = 'z'; // ⛔️ Received: serializes to the same string expect(arr).toEqual(['a', 'b', 'c']); });
We set a -1 property on the array which caused the toEqual() method to throw
the error.
const arr = ['a']; arr[-1] = 'z'; // 👇️ [ 'a', '-1': 'z' ] console.log(arr); console.log(arr['-1']); // 👉️ 'z'
JavaScript doesn't support negative indexing, so the code sample sets a -1
property on the array that is equal to z and the comparison fails.
You should also ensure that you haven't set a static property on the array somewhere in your code.
const arr = ['a']; arr.bobby = 'hadz'; // 👇️ [ 'a', bobby: 'hadz' ] console.log(arr);
You can console.log the array or object to verify if it contains the expected
values.
If you try to compare two arrays that have the same elements, but one of the arrays has additional properties set, the error is raised.
If you use a third-party library that sets additional properties on your arrays
or objects under the hood (e.g. Graphql), try using the toEqual() method
instead of toStrictEqual().
# Checking if an object matches a subset of the properties of another object
You can also use the toMatchObject() method if you need to check if an object matches a subset of the properties of another object.
const p1 = { id: 1, name: 'bobby hadz', age: 30, country: 'Bulgaria', }; const p2 = { id: 1, name: 'bobby hadz', }; it('tests for equality', () => { expect(p1).toMatchObject(p2); });
The test passes because the p2 object is a subset of p1.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Check if Array Contains an Object in JavaScript
- Consider using the "jsdom" test environment error [Solved]
- TypeScript Jest: Cannot use import statement outside module
- How to clear or disable the Cache in Jest [4 Ways]
- Testing exceptions in Jest (Sync and Async code)
- Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called
- Jest: Exceeded timeout of 5000 ms for a test. Add a timeout value to this test
- TypeError Jest: a transform must export a
processfunction - Jest: Your test suite must contain at least one test [Fixed]
- Check multiple arguments on multiple calls for Jest mocks
- Jest: Your test suite is leaking memory. Please ensure all references are cleaned

