Jest: Your test suite must contain at least one test [Fixed]
Last updated: Mar 7, 2024
Reading time·6 min

# Table of Contents
- Jest: Your test suite must contain at least one test
- Make sure your IDE hasn't imported globals such as
describe,itortestautomatically - Make sure your test files contain at least one
test()orit()call - Make sure you haven't named non-test files test.js
- Configuring Jest to ignore certain files
# Jest: Your test suite must contain at least one test [Fixed]
The Jest error "Your test suite must contain at least one test" occurs for multiple reasons:
- Your IDE automatically imports
describe,itortestfrom another package into your test files (these variables should not be imported, they are already available). - Not having at least 1
test()orit()andexpect()in your test files. - Having a file named
test.js,*.test.jsor any file in a__tests__directory that doesn't contain a test.

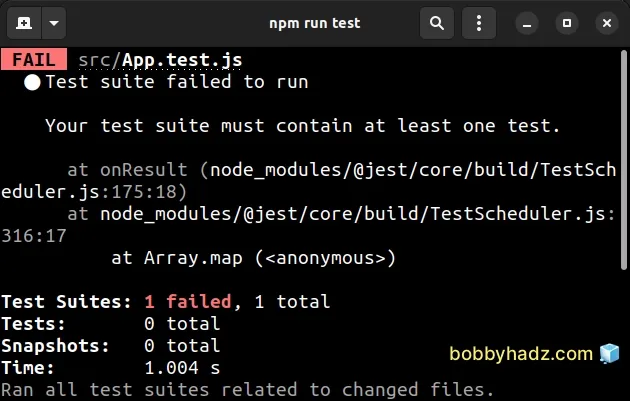
Here is the complete error message.
FAIL src/App.test.js ● Test suite failed to run Your test suite must contain at least one test.
# Make sure your IDE hasn't imported globals such as describe, it or test automatically
The first thing you should check is that your IDE hasn't automatically imported
global variables that are already available, e.g. describe, it or test.
These variables are already available in your Jest environment and should not be imported.
Your error message will contain information about which file caused the error.
FAIL src/App.test.js
For example, the message above shows that the error was raised in
src/App.test.js.
You can also install the typings for jest so that it doesn't get confused.
# with NPM npm install @types/jest --save-dev # or with YARN yarn add @types/jest --dev

# Make sure your test files contain at least one test() or it() call
Make sure your test files contain at least 1 test() or it() and at least 1
expect() call.
For example, the following code raises the error.
describe('testing App.js', () => { expect(2 + 2).toBe(4); });
If I run the npx jest command, the error is raised.
// FAIL src/App.test.js // ● Test suite failed to run // Your test suite must contain at least one test.
We have a describe() block and an expect() call, however, we don't have a
test() or an it() block.
The following tests are both valid and run without errors.
describe('testing App.js', () => { test('2 + 2 is 4', () => { expect(2 + 2).toBe(4); }); }); describe('Some describe text here', () => { it('3 + 3 is 6', () => { expect(3 + 3).toBe(6); }); });
The test() and it() functions are synonymous and can be used
interchangeably.
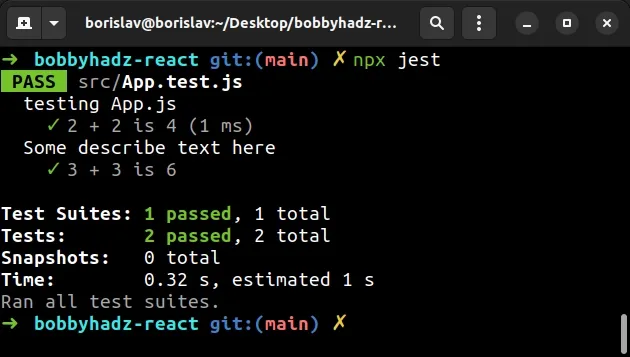
If I run the npx jest command now, both tests pass.
npx jest

Note that you don't necessarily have to use the describe() function.
test('2 + 2 is 4', () => { expect(2 + 2).toBe(4); }); it('3 + 3 is 6', () => { expect(3 + 3).toBe(6); });

As long as you have a test/it block and expect() calls, everything works as
expected.
# Make sure you haven't named non-test files test.js
By default, Jest considers the following files test files:
- Files with
.js,.jsx,.tsand.tsxextensions that are located in a__tests__directory. - Files that have a suffix of
.testor.spec(e.g.App.test.jsorApp.spec.js). - Jest will also detect files named
test.jsorspec.js.
The following files are all considered test files by Jest.
__tests__/ └── a.js └── b.js └── c.ts └── d.tsx └── test.js └── spec.js └── App.test.js └── util.test.js └── Button.test.jsx └── Header.spec.ts └── Another.spec.tsx
The error is commonly caused when you create a test.js or *.test.js file
that you didn't intend to be a test file.
The file is matched by Jest, so Jest expects the file to contain at least one
test/it block with an expect() call.
For example, if I create a test.js file.

And run my tests with npx jest.
npx jest
I get the following error.
FAIL src/test.js ● Test suite failed to run Your test suite must contain at least one test.
Jest considers the file to be a test file, so it expects it to have at least 1 test.
In this case, you have 2 options:
- rename the file to something else, e.g.
another.js. - add at least 1 test to the file.
This issue is also often caused when you add non-test files with .js, .jsx,
.ts or .tsx extensions into your __tests__ or __spec__ directory.
Jest considers all files with .js, .jsx, .ts and .tsx extensions in your
__tests__ and __spec__ directories to be test files.
If you can't figure out which file causes the issue, read your error message and look for the following text:
FAIL src/test.js
The message above shows that the src/test.js file caused the issue.
# Configuring Jest to ignore certain files
If you have a non-test file that is being detected by Jest and renaming it is not an option, you can configure Jest to ignore it.
Create a jest.config.js file in the root directory of your project (where your
package.json file is).
Set the testMatch property in your Jest config file.
module.exports = { // The glob patterns Jest uses to detect test files testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.)+(spec|test).[jt]s?(x)" ] }
The global patterns in the testMatch array are used by Jest to detect test
files.
The setting above is the default value for the testMatch array.
The first entry matches files with .js, .jsx, .ts, .tsx extensions
located in a __tests__ directory anywhere in your project.
The second entry matches files that end with test or spec with the 4
aforementioned extensions.
These files may or may not have a prefix before test or spec, e.g.
test.js and App.test.js are both matched.
The glob patterns in the array are applied in the order they are specified.
For example, if I want to exclude a file named util.test.js from being matched
by jest, I would use the following pattern.
module.exports = { // The glob patterns Jest uses to detect test files testMatch: [ '**/__tests__/**/*.[jt]s?(x)', '**/?(*.)+(spec|test).[jt]s?(x)', '!**/util.test.js', ], };
Now Jest wouldn't consider a file named util.test.js as a test file.
Notice that the line is added as the last entry.
If I moved the line to the front, it wouldn't work.
module.exports = { // The glob patterns Jest uses to detect test files testMatch: [ '!**/util.test.js', '**/__tests__/**/*.[jt]s?(x)', '**/?(*.)+(spec|test).[jt]s?(x)', ], };
If I run my tests, Jest still matches the util.test.js file.
FAIL src/util.test.js ● Test suite failed to run Your test suite must contain at least one test.
This is because the negated entry ! is overwritten by the last entry that
matches *.test.js files.
The glob patterns are applied in the order in which they are specified in the
testMatch array.
Entries that are added later have higher precedence and override the previous entries.
Suppose, you have a file called utils.js that is located in a __tests__
directory and you want to configure Jest to ignore the file.
__tests__/ └── utils.js
You can use the following pattern to ignore the file.
module.exports = { // The glob patterns Jest uses to detect test files testMatch: [ '**/__tests__/**/*.[jt]s?(x)', '**/?(*.)+(spec|test).[jt]s?(x)', '!**/utils.js', ], };
The pattern uses a ! negated match to match a utils.js file located in any
directory.
Make sure to add the pattern as the last entry in the testMatch array, so it
doesn't get overwritten by the previous wider patterns.
Jest uses the micromatch repository for glob matching.
If you want to read more on how you can configure Jest to ignore certain files, check out the examples in the following repo.
# Conclusion
To solve the Jest error "Your test suite must contain at least one test", make sure:
- Your code editor hasn't automatically imported
describe,it,testor other globals into your test file. - You have at least one
test()orit()andexpect()in your test files. - You don't have a file named
*.test.jsortest.jsthat doesn't contain any tests.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Received: serializes to the same string Jest error [Solved]
- TypeScript Jest: Cannot use import statement outside module
- How to clear or disable the Cache in Jest [4 Ways]
- Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called
- Jest: Exceeded timeout of 5000 ms for a test. Add a timeout value to this test
- Testing exceptions in Jest (Sync and Async code)
- Jest: Your test suite is leaking memory. Please ensure all references are cleaned

