How to clear or disable the Cache in Jest [4 Ways]
Last updated: Mar 7, 2024
Reading time·4 min

# Table of Contents
- How to clear the Cache in Jest
- Clear the Jest Cache by adding a script to your
package.jsonfile - Using the
jest.resetModules()helper method - Disabling the Cache in Jest
# How to clear the Cache in Jest
Use the --clearCache to clear the cache in Jest, e.g.
npx jest --clearCache.
When the --clearCache option is set, the command deletes the Jest cache
directory and exits without running your tests.
npx jest --clearCache

If you have jest installed globally, you can also run the command directly.
jest --clearCache
If you get the error "jest: command not found", use npx jest --clearCache or
install jest globally.
npm install -g jest jest --clearCache

The --clearCache option:
- Deletes the Jest cache directory.
- Exits without running your tests.
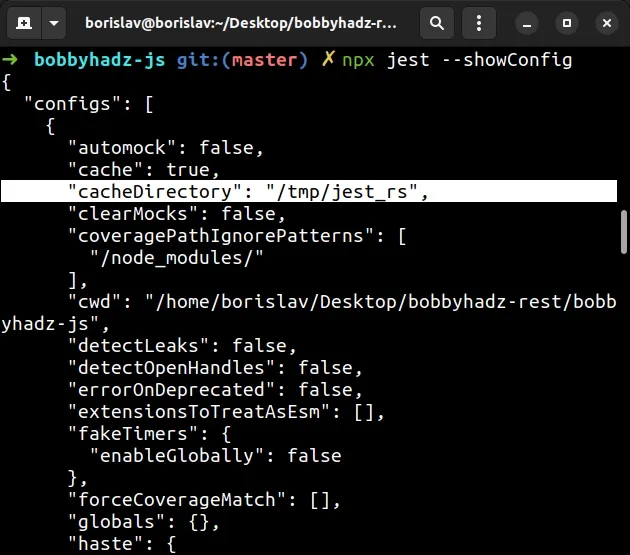
The default cache directory can be found by using the --showConfig option.
npx jest --showConfig

The output from the command is a quite large object, however, you should be able
to see the cacheDirectory key toward the top.
The screenshot shows that my Jest cache directory is /tmp/jest_rs.
This will likely be different in your case.
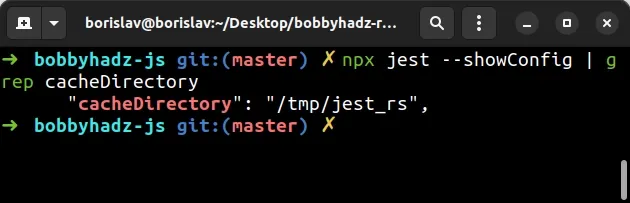
If you have grep installed, you can also pipe the output of the command to
grep to only get the value of the cacheDirectory key.
npx jest --showConfig | grep cacheDirectory

You can also clear the Jest cache by deleting your cache directory.
For example, if you are on macOS or Linux, you would issue the following command.
# for macOS and Linux rm -rf /tmp/jest_rs

Make sure to specify the correct path to your cache directory.
If you are on Windows, you would use the rd command in CMD.
rd /s /q "path\to\cache\directory"
Make sure to specify the path to your cache directory as shown in the
npx jest --showConfig command.
# Clear the Jest Cache by adding a script to your package.json file
Alternatively, you can add a clear-jest-cache script to your package.json
file to not have to remember the command you have to issue to clear your Jest
cache.
- Open your terminal in your project's root directory (where your
package.jsonfile is) and make sure you have jest installed as a development dependency.
# with NPM npm install jest --save-dev # or with YARN yarn add jest --dev

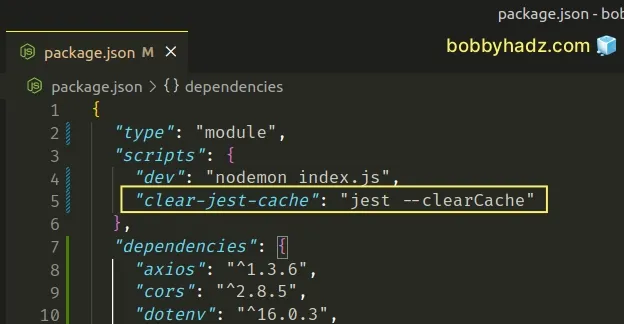
- Add the following script to the
scriptsobject in yourpackage.jsonfile.
{ "scripts": { "clear-jest-cache": "jest --clearCache" }, "dependencies": {}, "devDependencies": {} }

Now you can issue the npm run clear-jest-cache command to clear your Jest
cache.
npm run clear-jest-cache

If you use yarn, use the yarn clear-jest-cache command instead.
yarn clear-jest-cache

# Using the jest.resetModules() helper method
Jest also has a jest.resetModules helper method that enables you to reset the cache of all required modules.
For example, you could run the method in a beforeEach() hook to reset the
cache before each test.
beforeEach(() => { jest.resetModules(); });
The helper method is usually used to isolate modules where the local state might conflict between tests.
# Disabling the Cache in Jest
If you need to disable the cache, set the --no-cache parameter when issuing
the jest command.
Note that the cache should only be disabled if you constantly run into caching issuing when using Jest.
If you disable the cache, Jest will be about two times slower on average.
npx jest --no-cache

If you have Jest globally installed, you can run the command directly.
jest --no-cache
If you get the error:
- 'jest: command not found'
- or 'jest is not recognized as an internal or external command'
Use npx jest instead of jest.
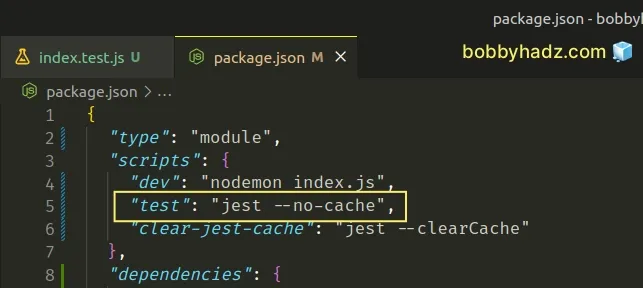
You can also add the --no-cache flag to your test script in package.json.
{ "scripts": { "test": "jest --no-cache" }, "dependencies": {}, "devDependencies": {} }

Now you can issue the npm run test command to run your test with caching
disabled.
npm run test

If you use yarn, use the following command instead.
yarn test

You can read more about the --no-cache flag in
this section of the Jest docs.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Received: serializes to the same string Jest error [Solved]
- Consider using the "jsdom" test environment error [Solved]
- Jest: Cannot read properties of undefined (reading 'testEnvironmentOptions')
- Error: Test environment jest-environment-jsdom cannot be found
- Testing exceptions in Jest (Sync and Async code)
- Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called
- Jest: Exceeded timeout of 5000 ms for a test. Add a timeout value to this test
- TypeError Jest: a transform must export a
processfunction - Jest: Your test suite must contain at least one test [Fixed]
- Check multiple arguments on multiple calls for Jest mocks
- How to reset Mock functions and Spies in Jest

