TypeScript Jest: Cannot use import statement outside module
Last updated: Feb 28, 2024
Reading time·3 min

# TypeScript Jest: Cannot use import statement outside module
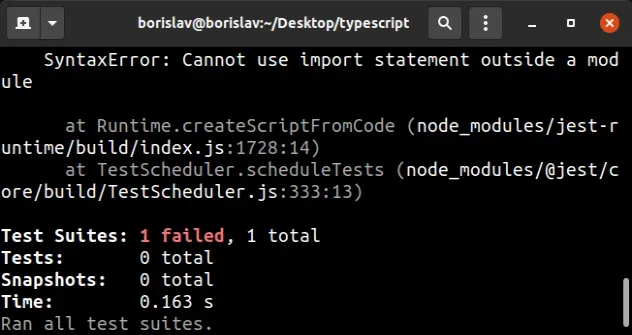
The TypeScript jest error "Cannot use import statement outside module" occurs when we misconfigure jest in a TypeScript project and run test files directly without compiling them to JavaScript first.
To solve the error, transform your test files with ts-jest before running
them.

If you got the error in TypeScript without using the Jest testing library, check out my TypeScript-specific article - Cannot use import statement outside a module in TypeScript.
# Creating a jest.config.js file
Create a jest.config.js file in the root directory of your project. The file
should look similar to the following.
module.exports = { preset: 'ts-jest', testEnvironment: 'node', transform: { '^.+\\.ts?$': 'ts-jest', }, transformIgnorePatterns: ['<rootDir>/node_modules/'], };
jest config in package.json, you have to convert this to JSON by enclosing strings in double quotes.The example configuration above should be located in the root directory of your
project (where your package.json file is).
The
transform
option ensures that your TypeScript test files are transformed with ts-jest.
By default, jest looks for test files by matching files inside of a
__tests__ directory or files with .test or .spec suffix, e.g.
example.test.ts or example.spec.ts.
This is determined by the testRegex option.
├── __tests__ │ └── component.spec.js # test │ └── anything # test ├── package.json # not test ├── foo.test.js # test ├── bar.spec.jsx # test └── component.js # not test
Here is an example package.json file.
{ "name": "example", "version": "1.0.0", "main": "build/index.js", "scripts": { "test": "jest" }, "devDependencies": { "@types/jest": "^27.4.0", "@types/node": "^17.0.21", "jest": "^27.5.1", "nodemon": "^2.0.15", "ts-jest": "^27.1.3", "ts-node": "^10.7.0", "typescript": "^4.6.2" } }
ts-jest as it takes care of transforming your TypeScript test files to JavaScript before running them.# with NPM npm i -D jest typescript npm i -D ts-jest @types/jest # with YARN yarn add --dev jest typescript yarn add --dev ts-jest @types/jest

Now, try using an import statement in your test files.
Here is a file called example.test.ts located in the src/ directory.
import { sum } from './another-file'; describe('works', () => { it('returns the expected value', () => { expect(sum(10, 10)).toBe(20); }); });
The file imports a function from a different file located in the same directory.
Here is the example code for another-file.ts - a module located in the same
directory as example.test.ts.
export function sum(a: number, b: number) { return a + b; }
You should also ensure that your tsconfig.json file is configured correctly
and includes your jest typings.
{ "compilerOptions": { // ... rest "types": ["node", "jest"], // ... rest } }
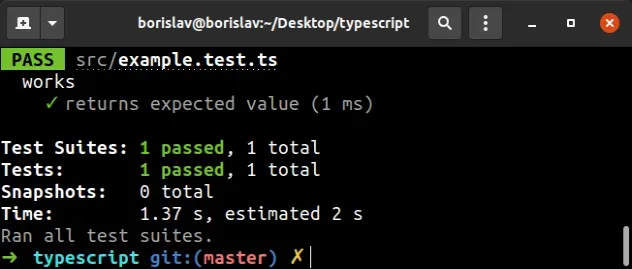
If I run my test, I can see that the error has been resolved and my test passes.

The TypeScript jest error occurs when Jest is misconfigured in a TypeScript project.
To solve the error, make sure that your TypeScript files are compiled to
JavaScript before they are run because jest on its own cannot understand
TypeScript.
If you got the error in TypeScript without using the Jest testing library, check out my TypeScript-specific article - Cannot use import statement outside a module in TypeScript.
I've also written an article on how to solve the "Cannot find name 'it', 'describe' or 'expect' error in Jest".
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

