Replace a Character at a specific Index in JavaScript
Last updated: Mar 1, 2024
Reading time·5 min

# Table of Contents
- Replace a Character at a specific Index in a String in JavaScript
- Replace multiple characters at a specific Index in a String
- Only replacing a single character at a specific index in a String
- Replace a Character at a specific Index in a String using split()
# Replace a Character at a specific Index in a String in JavaScript
To replace a character at a specific index in a string:
- Use the
String.slice()method to get the part before the character. - Use the
String.slice()method to get the part after the character. - Use the addition (+) operator to add the replacement between the two parts.
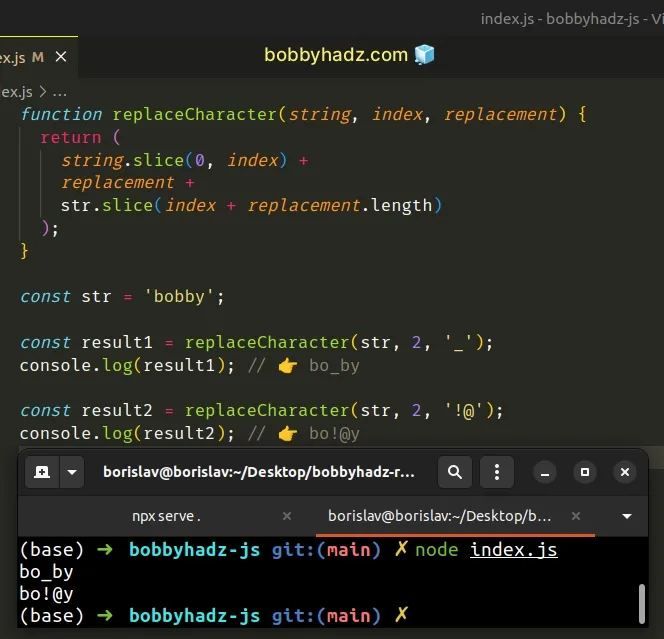
function replaceCharacter(string, index, replacement) { return ( string.slice(0, index) + replacement + str.slice(index + replacement.length) ); } const str = 'bobby'; const result1 = replaceCharacter(str, 2, '_'); console.log(result1); // 👉️ bo_by const result2 = replaceCharacter(str, 2, '!@'); console.log(result2); // 👉️ bo!@y

The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
slice() method doesn't change the original string. The method returns a new string containing a part of the original string.The first call to the
String.slice()method returned a part of the string before the character that is to be replaced.The second call to the method returned the part of the string after the character to be replaced.
const str = 'bobby'; const index = 2; const replacement = '_'; // 👇️ bo console.log(str.slice(0, index)); // 👇️ by console.log(str.slice(index + replacement.length));
In the example, we replace the character at index 2, which is a b with an
underscore _.
index argument in the second call to the String.slice() method.# Replace multiple characters at a specific Index in a String
This is useful when you need to replace multiple characters in the string.
function replaceCharacter(string, index, replacement) { return ( string.slice(0, index) + replacement + str.slice(index + replacement.length) ); } const str = 'bobby'; const index = 2; const replacement = '!@'; // 👇️ bo!@y console.log(replaceCharacter(str, index, replacement));

The start index is inclusive, so we have to add at least 1 to the index of the
character to be replaced.
# Only replacing a single character at a specific index in a String
If you only need to replace a single character in the string, you don't have to
use the length of the replacement string, you can directly add 1 to the index.
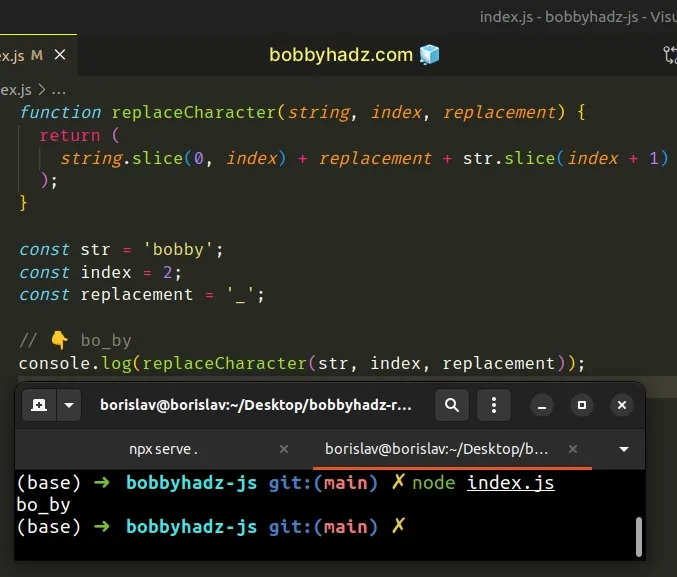
function replaceCharacter(string, index, replacement) { return ( string.slice(0, index) + replacement + str.slice(index + 1) ); } const str = 'bobby'; const index = 2; const replacement = '_'; // 👇️ bo_by console.log(replaceCharacter(str, index, replacement));

This approach also works if you need to replace a single character with multiple characters, starting at a specific index.
function replaceCharacter(string, index, replacement) { return string.slice(0, index) + replacement + str.slice(index + 1); } const str = 'bobby'; const index = 2; const replacement = '___'; // 👇️ bo___by console.log(replaceCharacter(str, index, replacement));
We replaced the character in the string at index 2 with multiple characters.
# Getting the index of a substring in a string
If you need to get the index of a substring in a string, use the
String.indexOf() method.
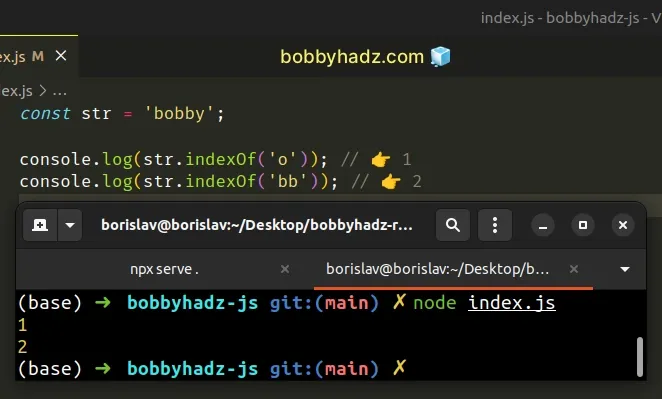
const str = 'bobby'; console.log(str.indexOf('o')); // 👉️ 1 console.log(str.indexOf('bb')); // 👉️ 2

The String.indexOf() method returns the index of the first occurrence of a substring in a string.
If the substring is not contained in the string, the method returns -1.
# Using the length of the replacement string to determine the start index
If you need to replace multiple characters in the string with multiple characters, use the length of the replacement string to determine the first character of the second slice.
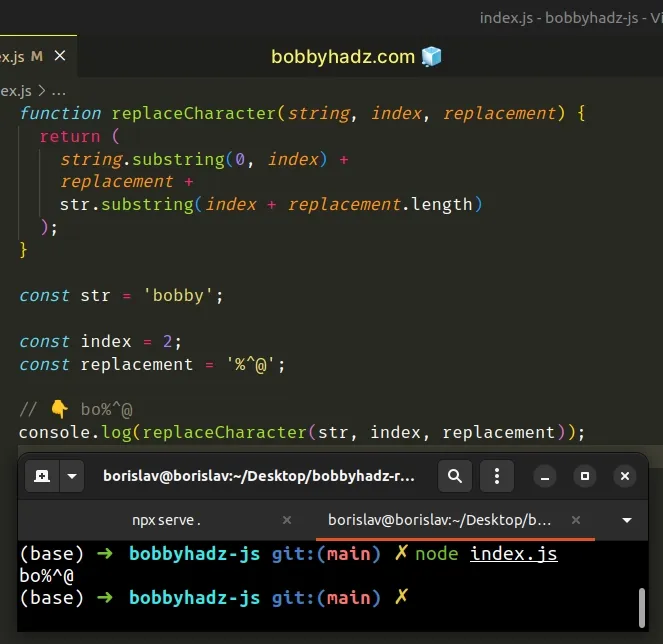
function replaceCharacter(string, index, replacement) { return ( string.substring(0, index) + replacement + str.substring(index + replacement.length) ); } const str = 'bobby'; const index = 2; const replacement = '%^@'; // 👇️ bo%^@ console.log(replaceCharacter(str, index, replacement));

The start index n the second call of the String.substring() method is used by
adding the index of the character to be replaced to the length of the
replacement string.
This means that we are excluding exactly as many characters from the original string as we provide in our replacement string.
Alternatively, you can use the String.split() and Array.join() methods.
# Replace a Character at a specific Index in a String using split()
This is a three-step process:
- Use the
String.split()method to split the string into an array of characters. - Replace the character at the given index with the replacement character.
- Use the
Array.join()method to join the array without a separator.
function replaceCharacter(string, index, replacement) { const arr = string.split(''); arr[index] = replacement; return arr.join(''); } // 👇️ _obby console.log(replaceCharacter('bobby', 0, '_')); // 👇️ b_bby console.log(replaceCharacter('bobby', 1, '_')); // 👇️ b!@bby console.log(replaceCharacter('bobby', 1, '!@'));
We first used the String.split() method to split the string into an array.
const str = 'bobby'; const arr = str.split(''); console.log(arr); // 👉️ [ 'b', 'o', 'b', 'b', 'y' ]
The String.split() method takes a separator and splits the string into an array on each occurrence of the provided delimiter.
The String.split() method takes the following 2 parameters:
| Name | Description |
|---|---|
separator | The pattern describing where each split should occur. |
limit | An integer used to specify a limit on the number of substrings to be included in the array. |
The next step is to use bracket notation to replace the character at the specified index.
const str = 'bobby'; const arr = str.split(''); console.log(arr); // 👉️ [ 'b', 'o', 'b', 'b', 'y' ] arr[0] = '_'; console.log(arr); // 👉️ [ '_', 'o', 'b', 'b', 'y' ]
The last step is to use the Array.join() method to join the array's elements
into a string without a separator.
const str = 'bobby'; const arr = str.split(''); console.log(arr); // 👉️ [ 'b', 'o', 'b', 'b', 'y' ] arr[0] = '_'; console.log(arr); // 👉️ [ '_', 'o', 'b', 'b', 'y' ] const result = arr.join(''); console.log(result); // 👉️ _obby
The Array.join() method concatenates all of the elements in an array using a separator.
The only argument the Array.join() method takes is a separator - the string
used to separate the elements of the array.
If the separator argument is set to an empty string, the array elements are
joined without any characters in between them.
This approach is suitable when you need to replace a single character in a string at a specific index with one or more characters.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Replace/Remove characters that Don't match Regex in JS
- Replace the First Occurrence of Character in String in JS
- Replace the Last Character in a String in JavaScript
- Replace Last Occurrence of Character in String in JavaScript
- Replace Multiple Characters in a String using JavaScript
- TypeError: replace is not a function in JavaScript

