Replace the Last Character in a String in JavaScript
Last updated: Mar 1, 2024
Reading time·4 min

# Replace the last character in a String in JavaScript
To replace the last character in a string:
- Use the
String.slice()method to get a portion of the string up to the last character. - Use the addition (+) operator to add the replacement.
- The new string will contain the replacement character at the end.
const str = 'bobbyhadz.com'; const replaced = str.slice(0, -1) + '_'; console.log(replaced); // 👉️ bobbyhadz.co_

0 and the last character has an index of str.length - 1.The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
The String.slice() method can be passed negative indexes to count backward.
const str = 'bobbyhadz.com'; console.log(str.slice(-3)); // 👉️ com console.log(str.slice(-3, -1)); // 👉️ co console.log(str.slice(0, -1)); // 👉️ bobbyhadz.co
-1 and str.length - 1 is the same. We instruct the String.slice() method to go up to, but not including the last character in the string.We practically get a slice of the string up to, but not including the last character and use the addition (+) operator to add the replacement character.
This approach also works if you need to replace the last character in a string with multiple characters.
const str = 'bobbyhadz.com'; const replaced = str.slice(0, -1) + '!!!'; console.log(replaced); // 👉️ bobbyhadz.co!!!
slice() method doesn't change the contents of the original string. The method returns a new string containing a part of the original string.If you have to replace the last character in a string often, create a reusable function.
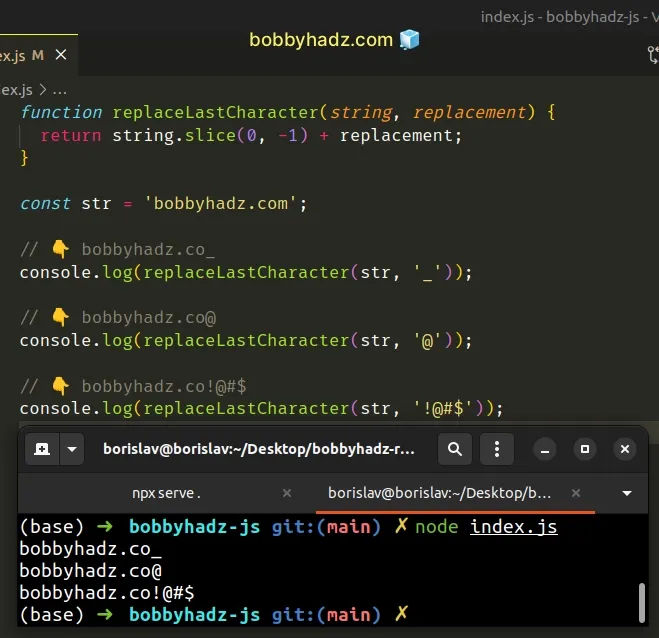
function replaceLastCharacter(string, replacement) { return string.slice(0, -1) + replacement; } const str = 'bobbyhadz.com'; // 👇️ bobbyhadz.co_ console.log(replaceLastCharacter(str, '_')); // 👇️ bobbyhadz.co@ console.log(replaceLastCharacter(str, '@')); // 👇️ bobbyhadz.co!@#$ console.log(replaceLastCharacter(str, '!@#$'));

The function takes the string and the replacement character as parameters and replaces the last character in the string.
# Replace the last character in a String using String.replace()
An alternative, but also very common approach is to use the String.replace() method.
const str = 'Hello World.'; const replaced = str.replace(/.$/, '!'); console.log(replaced); // 👉️ Hello World!

The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
The String.replace() method returns a new string with the matches of the
pattern replaced. The method doesn't change the original string.
Strings are immutable in JavaScript.
/ / mark the beginning and end of the regular expression.The period . character in our regular expression matches any single character.
The dollar sign $ character matches the end of a string.
This satisfies our requirement to match and replace the last character in the string.
If you have to replace the last character in a string often, define a reusable function.
function replaceLastCharacter(string, replacement) { return string.replace(/.$/, replacement); } const str = 'bobbyhadz.com'; // 👇️ bobbyhadz.co_ console.log(replaceLastCharacter(str, '_')); // 👇️ bobbyhadz.co@ console.log(replaceLastCharacter(str, '@')); // 👇️ bobbyhadz.co!@#$ console.log(replaceLastCharacter(str, '!@#$'));
The function takes the string and the replacement character as arguments and replaces the last character in the string.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each character special character with examples.
Alternatively, you can use the String.substring() method.
# Replace the last character in a String using String.substring()
This is a three-step process:
- Use the
String.substring()method to get a portion of the string up to the last character. - Use the addition (+) operator to add the replacement.
- The new still will contain the replacement character at the end.
const str = 'bobbyhadz.com'; const replaced = str.substring(0, str.length - 1) + '_'; console.log(replaced); // 👉️ bobbyhadz.co_

The String.substring() method returns a slice of the string from the start index to the excluding end index.
The method takes the following parameters:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
You can also extract the logic into a reusable function.
const str = 'bobbyhadz.com'; function replaceLastCharacter(string, replacement) { return str.substring(0, str.length - 1) + replacement; } // 👇️ bobbyhadz.co_ console.log(replaceLastCharacter(str, '_')); // 👇️ bobbyhadz.co@ console.log(replaceLastCharacter(str, '@')); // 👇️ bobbyhadz.co!@#$ console.log(replaceLastCharacter(str, '!@#$'));
String.substring() method in a similar way to how we used the String.slice() method to replace the last character in the string.However, notice that we didn't use a negative end index in the call to
String.substring().
There are a couple of
differences
between the String.substring() and the String.slice() methods:
- The
substring()method swaps its start and end index if the start index is greater than the end index. Theslice()method returns an empty string in this case.
const str = 'bobby'; console.log(str.substring(3, 0)); // 👉️ bob console.log(str.slice(3, 0)); // 👉️ ''
- If either of both arguments passed to
substring()are negative, they are treated as if they were0.
const str = 'bobby'; console.log(str.substring(-3)); // 👉️ bobby console.log(str.slice(-3)); // 👉️ bby
When given a negative index, the slice() method counts backward from the end
of the string to find the indexes.
Which approach you pick is a matter of personal preference. I'd use te
String.slice() method as it handles negative indices in a more predictable
manner.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

