TypeError: replace is not a function in JavaScript
Last updated: Mar 2, 2024
Reading time·3 min

# TypeError: replace is not a function in JavaScript
The "TypeError: replace is not a function" error occurs when we call the
replace() method on a value that is not of type string.
To solve the error, convert the value to a string, or check if the value is of
type string before calling the replace() method.

Here is an example of how the error occurs.
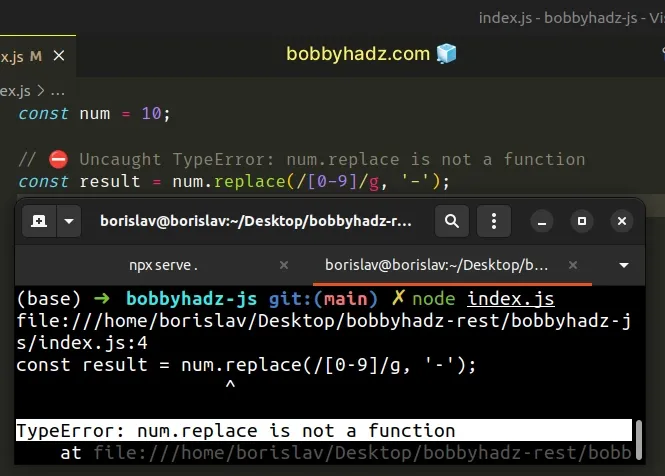
const num = 10; // ⛔️ Uncaught TypeError: num.replace is not a function const result = num.replace(/[0-9]/g, '-')

We called the String.replace() method on a number so the error occurred.
# Convert the value to a String before calling replace()
To solve the error, convert the number to a string before calling the
replace() method.
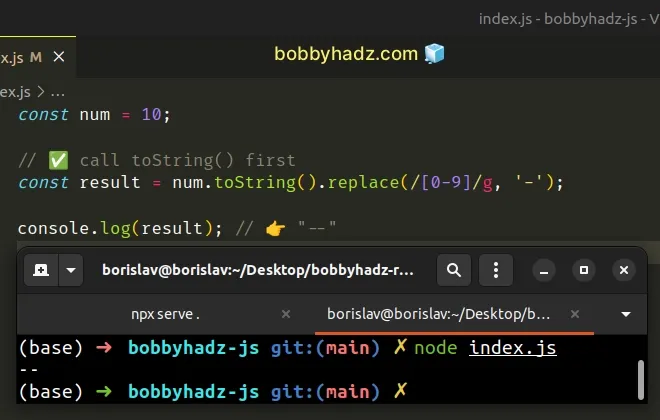
const num = 10; // ✅ call toString() first const result = num.toString().replace(/[0-9]/g, '-'); console.log(result); // 👉️ "--"

We used the toString() method to convert the number to a string before calling
replace().
You can also use the String() constructor to convert the value to a string.
const num = 10; const result = String(num).replace(/[0-9]/g, '-'); console.log(result); // 👉️ "--"
The String() constructor returns the string representation of the provided
object.
# Check if the value is a string before calling replace()
Alternatively, you can conditionally check if the value is a string before
calling the replace() method.
const num = 12345; const result = typeof num === 'string' ? num.replace(/[0-9]/g, '-') : ''; console.log(result); // 👉️ ""

We used the ternary operator to
check if the num variable stores a string.
If it does, the value to the left of the comma is returned, otherwise the value to the right is returned.
You can also use a simple if statement to check if the value is of type
string.
const num = 12345; let result = ''; if (typeof num === 'string') { result = num.replace(/[0-9]/g, '-'); } console.log(result); // 👉️ ""
replace method, otherwise, we return an empty string to be consistent.If the error persists, console.log the value you're calling the replace
method on and use the typeof operator to check its type.
If the value is an object, there's a very good chance that you are forgetting to
access a specific property, on which you need to call the replace() method.
const obj = { name: 'bobby', }; const result = obj.name.replace(/bo/, 'abc'); console.log(result); // 👉️ abcbby
The object has a name property of type string, so we had to access the
property before we were able to use the String.replace() method.
The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
The String.replace() method returns a new string with the matches of the
pattern replaced. The method doesn't change the original string.
Strings are immutable in JavaScript.
const num = 42; const result = String(num).replace('4', 'four'); console.log(result); // 👉️ 'four2'

