Replace Multiple Characters in a String using JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Replace Multiple Characters in a String
Use the replace() method to replace multiple characters in a string, e.g.
str.replace(/[._-]/g, ' ').
The first parameter the method takes is a regular expression that can match multiple characters.
The method returns a new string with the matches replaced by the provided replacement.
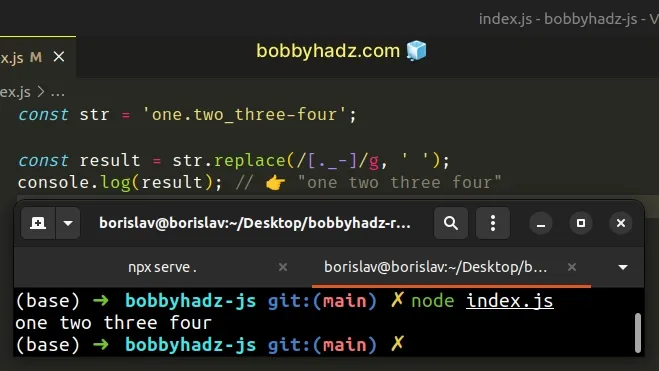
const str = 'one.two_three-four'; const result = str.replace(/[._-]/g, ' '); console.log(result); // 👉️ "one two three four"

The String.replace() method returns a new string with one, some, or all matches of a regular expression replaced with the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
The first argument we passed to the replace() method is a regular expression.
The forward slashes / / mark the beginning and end of the regex.
[] are called a character class and match any of the characters between the brackets.const str = 'one.two_three-four'; const result = str.replace(/[._-]/g, ' '); console.log(result); // 👉️ "one two three four"
In the first example, we match a dot, an underscore and a hyphen.
You can adjust the regular expression according to your use case by updating the characters between the square brackets and the replacement string.
Here is an example that replaces spaces, question marks and dots with an underscore.
const str = 'one two?three.four'; const result = str.replace(/[\s?\.]/g, '_'); console.log(result); // 👉️ "one_two_three_four"
g (global) flag because we want to match all occurrences of these characters in the string and not just the first occurrence.The String.replace() method returns a new string with the matches of the
pattern replaced. The method doesn't change the original string.
Strings are immutable in JavaScript.
# Replace Multiple Characters in a String using replaceAll
Alternatively, you can use the String.replaceAll() method by chaining multiple
calls.
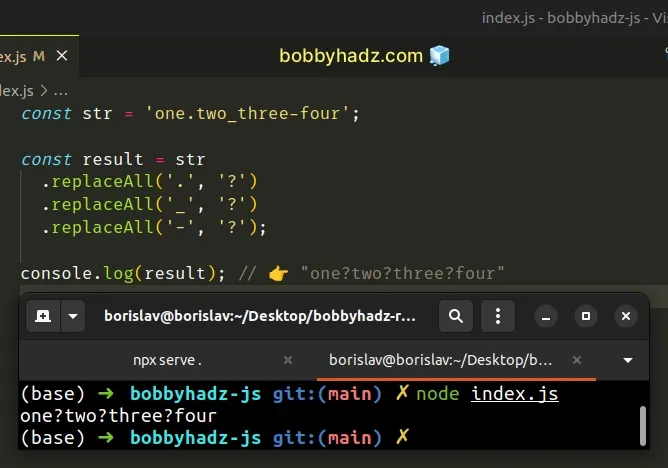
const str = 'one.two_three-four'; const result = str .replaceAll('.', '?') .replaceAll('_', '?') .replaceAll('-', '?'); console.log(result); // 👉️ "one?two?three?four"

The String.replaceAll() method returns a new string with all matches of a pattern replaced by the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
You can chain multiple calls to the replaceAll() methods because the method
returns the string.
This approach is a bit more verbose than using a regular expression with a character class.
However, it allows us to avoid using a regular expression if we have specific characters we want to replace.
The difference in performance is most likely negligible unless you're working with a string that's tens of thousands of characters long.
# Replace Multiple Characters in a String using a pipe | character
An alternative approach you might see is using a pipe | character, which
serves as an or in regular expressions.
Here's an example that replaces each whitespace, underscore or exclamation mark with a question mark.
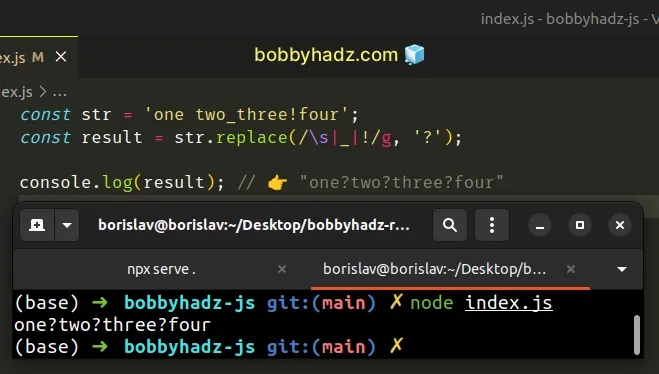
const str = 'one two_three!four'; const result = str.replace(/\s|_|!/g, '?'); console.log(result); // 👉️ "one?two?three?four"

The \s special character matches spaces, tabs and newlines.
The pipe | allows us to match either one of the characters in the regex.
Which approach you pick is a matter of personal preference.
I'd go with using a character class [] with the replace() method if the team
I'm on is comfortable using regular expressions.
Otherwise, I'd probably chain calls to the replaceAll() method.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

