Split a String by Special Characters in JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Split a String by Special Characters
To split a string by special characters, call the split() method on the
string, passing it a regular expression that matches any of the special
characters.
The method will split the string on each occurrence of a special character and will return an array containing the results.
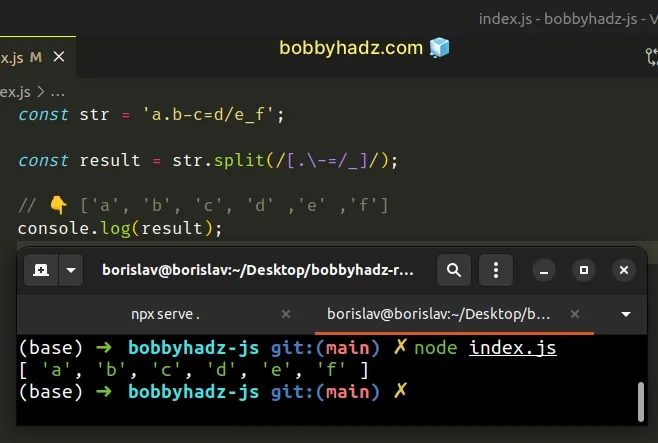
const str = 'a.b-c=d/e_f'; const result = str.split(/[.\-=/_]/); // 👇️ ['a', 'b', 'c', 'd' ,'e' ,'f'] console.log(result);

The String.split() method takes a separator and splits the string into an array on each occurrence of the provided delimiter.
The String.split() method takes the following 2 parameters:
| Name | Description |
|---|---|
separator | The pattern describing where each split should occur. |
limit | An integer used to specify a limit on the number of substrings to be included in the array. |
The only argument we passed to the split() method is a regular expression.
The forward slashes / / mark the beginning and end of the regular expression.
The square brackets [] are called a character class and match any of the
characters between the brackets.
You could adjust the characters according to your use case.
The regular expression in the example matches a dot, hyphen, equal sign, forward slash and underscore.
const str = 'a.b-c=d/e_f'; const result = str.split(/[.\-=/_]/); // 👇️ ['a', 'b', 'c', 'd' ,'e' ,'f'] console.log(result);
Some characters, e.g. hyphens, or backslashes have to be escaped because they have a special meaning in regular expressions.
const str = 'z=a-b\\c'; const result = str.split(/[=\-\\]/); // 👇️ ['z', 'a', 'b', 'c'] console.log(result);
We had to
escape the hyphen - and backslash \ with a backslash
to treat them as literal characters.
If you need to also split on a space, you can add a space between the square brackets.
const str = 'a.b c'; const result = str.split(/[. ]/); // 👇️ ['a', 'b', 'c'] console.log(result);
The regular expression splits the string on each dot or space.
If you need to split on all non-letters, use the following regular expression.
const str = 'ab.cd=ef/g'; const result = str.split(/[^a-zA-Z]/); // 👇️ [ 'ab', 'cd', 'ef', 'g' ] console.log(result);
The caret ^ symbol means "NOT the following".
So, the [^a-zA-Z] character class matches any character that is not a
lowercase or an uppercase letter.
# A regular expression that splits on all special characters
Here's an example of a regular expression that splits the string on all special characters.
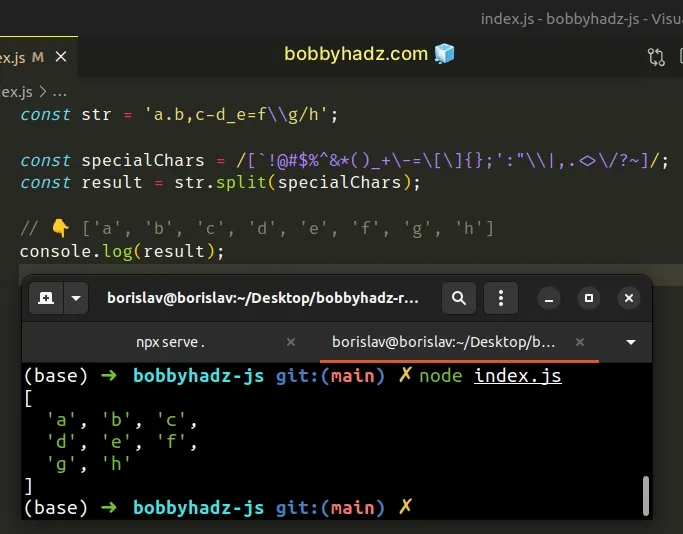
const str = 'a.b,c-d_e=f\\g/h'; const specialChars = /[`!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?~]/; const result = str.split(specialChars); // 👇️ ['a', 'b', 'c', 'd', 'e', 'f', 'g', 'h'] console.log(result);

The regular expression we used matches any special character.
You could also add a space in the square brackets if you consider a space to be a special character.
const str = 'a.b,c-d_e=f\\g h'; // 👇️ added space const specialChars = /[ `!@#$%^&*()_+\-=\[\]{};':"\\|,.<>\/?~]/; const result = str.split(specialChars); // [ // 'a', 'b', 'c', // 'd', 'e', 'f', // 'g', 'h' // ] console.log(result);
Conversely, you could also remove any of the characters between the brackets if you don't consider them to be special characters.
If you ever need help reading a regular expression, check out this regular expression cheat sheet by MDN.
It contains a table with the name and the meaning of each special character with examples.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Split a String on Capital Letters using JavaScript
- Split a String and get First or Last Array Element in JS
- Split on the Last Occurrence of a String in JavaScript
- Split a Number into an Array in JavaScript
- Split a String removing any Empty Elements in JavaScript
- Split a String at a specific Index using JavaScript
- How to Split a String by Newline in JavaScript
- How to Split a String by a Regex in JavaScript
- Split a String with multiple Separators using JavaScript
- How to Split a string by Spaces in JavaScript
- Split a String only on the First Occurrence of a Character
- Split a String every N characters in JavaScript

