Split a String at a specific Index using JavaScript
Last updated: Mar 4, 2024
Reading time·3 min

# Table of Contents
- Split a String at a specific Index using JavaScript
- Split a String at multiple indices using JavaScript
# Split a String at a specific Index using JavaScript
To split a string at a specific index:
- Use the
slice()method to get the two parts of the string. str.slice(0, index)returns the part up to, but not including the index.str.slice(index)returns the remainder of the string.
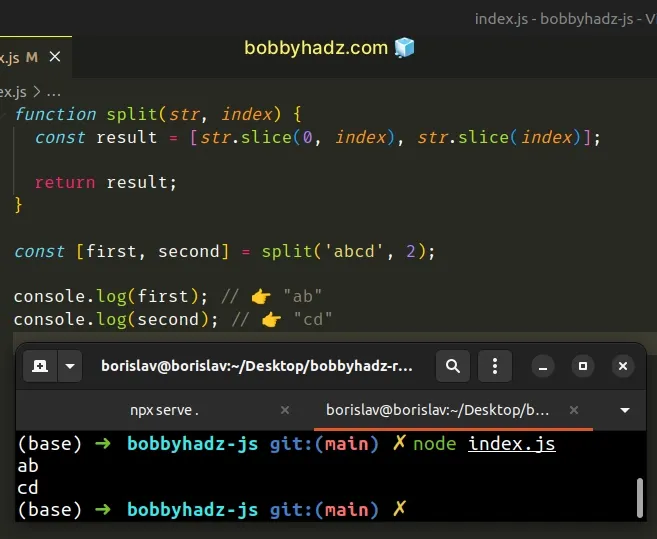
function split(str, index) { const result = [str.slice(0, index), str.slice(index)]; return result; } const [first, second] = split('abcd', 2); console.log(first); // 👉️ "ab" console.log(second); // 👉️ "cd"

The function takes a string and an index as parameters and splits the string on the given index.
The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
The first call to the slice() method gets the substring up to, but not
including the provided index.
console.log('abcd'.slice(0, 2)); // 👉️ "ab"
The second call to the slice() method gets the remainder of the string.
console.log('abcd'.slice(2)); // 👉️ "cd"
When only a single argument is passed to the String.slice() method, the slice
goes to the end of the string.
Our split function returns an array containing the two substrings.
function split(str, index) { const result = [str.slice(0, index), str.slice(index)]; return result; } const arr = split('abcd', 2); console.log(arr); // 👉️ ['ab', 'cd']
We can use destructuring assignment to assign the substrings to variables.
function split(str, index) { const result = [str.slice(0, index), str.slice(index)]; return result; } // 👇️ destructure array elements and assign them to variables const [first, second] = split('abcd', 2); console.log(first); // 👉️ "ab" console.log(second); // 👉️ "cd"
The destructuring assignment syntax enables us to assign the array elements to
the first and second variables in a single statement.
If you only have to do this once, you don't need to create a reusable function.
const str = 'abcd'; const index = 2; const first = str.slice(0, index); const second = str.slice(index); console.log(first); // 👉️ "ab" console.log(second); // 👉️ "cd"
The code sample achieves the same result but is a bit more hardcoded and simplified.
If you only have to split the string based on a provided index once or twice, it's better to avoid premature abstractions.
# Split a String at multiple indices using JavaScript
If you need to split a string at multiple indices, use this approach instead.
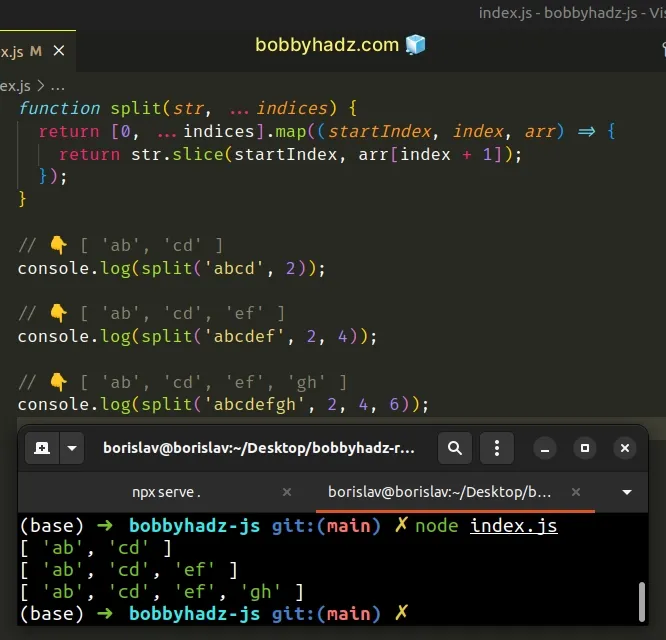
function split(str, ...indices) { return [0, ...indices].map((startIndex, index, arr) => { return str.slice(startIndex, arr[index + 1]); }); } // 👇️ [ 'ab', 'cd' ] console.log(split('abcd', 2)); // 👇️ [ 'ab', 'cd', 'ef' ] console.log(split('abcdef', 2, 4)); // 👇️ [ 'ab', 'cd', 'ef', 'gh' ] console.log(split('abcdefgh', 2, 4, 6));

The function uses the gather (...) syntax to gather the indices into an array.
The function we passed to the Array.map() method gets called with each element in the array.
The map() method returns a new array containing the values returned from the
callback function.
The function we passed to the map() method gets called with 3 arguments:
- the current array element
- the current index
- the array that's being iterated
On each iteration, we use the String.slice() method to get a slice starting at
0 or the supplied indices and going up to the next index.
If there is no end index, the slice goes to the end of the string.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Split a String on Capital Letters using JavaScript
- Split a String and get First or Last Array Element in JS
- Split on the Last Occurrence of a String in JavaScript
- Split a Number into an Array in JavaScript
- Split a String removing any Empty Elements in JavaScript
- How to Split a String by Newline in JavaScript
- How to Split a String by a Regex in JavaScript
- Split a String with multiple Separators using JavaScript
- How to Split a string by Spaces in JavaScript
- Split a String only on the First Occurrence of a Character
- Split a String by Special Characters in JavaScript
- Split a String every N characters in JavaScript

