How to Escape Quotes in a String using JavaScript
Last updated: Mar 2, 2024
Reading time·4 min

# Table of Contents
- Escape Quotes in a String in JavaScript
- Escaping double quotes in a String
- Escaping quotes in a String with String.replaceAll()
- Alternating quotes to avoid using backslashes
- Using backticks instead of backslashes
- Showing the escape characters in a string
- Avoiding inline event handlers in HTML code
# Escape Quotes in a String in JavaScript
To escape a single or double quote in a string, use a backslash \ character
before each single or double quote in the contents of the string, e.g.
'that\'s it'.
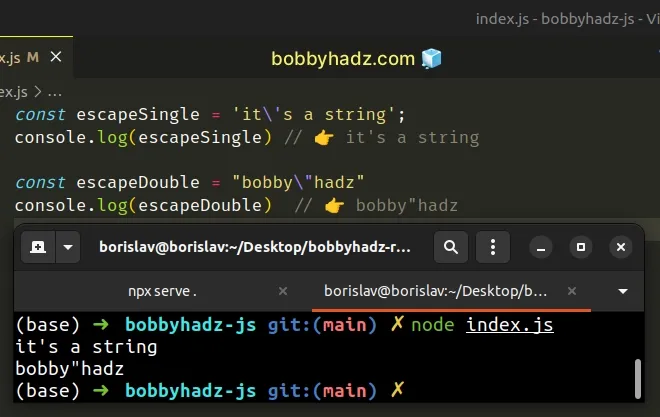
const escapeSingle = 'it\'s a string'; console.log(escapeSingle) // 👉️ it's a string const escapeDouble = "bobby\"hadz" console.log(escapeDouble) // 👉️ bobby"hadz

If you use a single quote in a string that is wrapped in single quotes, you would terminate the string prematurely.
However, this is not the case when you use a backslash to escape the single quote.
# Escaping double quotes in a String
You can use the same approach to escape a double quote in a string.
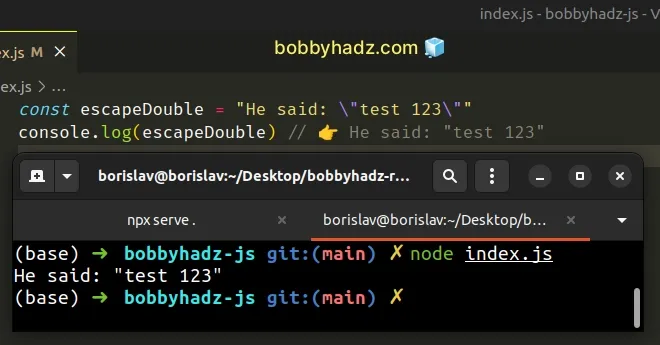
const escapeDouble = "He said: \"test 123\"" console.log(escapeDouble) // 👉️ He said: "test 123"

We use a backslash \ character to escape each double quote in the string.
# Escaping quotes in a String with String.replaceAll()
You can also use the String.replaceAll() method to escape the quotes in a
string.
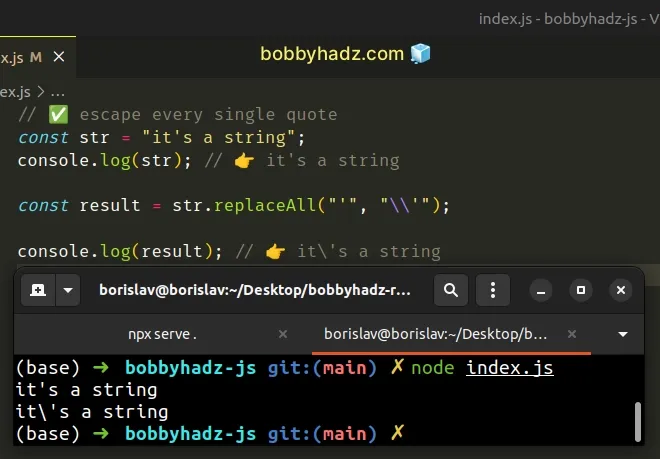
// ✅ escape every single quote const str = "it's a string"; console.log(str); // 👉️ it's a string const result = str.replaceAll("'", "\\'"); console.log(result); // 👉️ it\'s a string

The String.replaceAll() method returns a new string with all matches of a pattern replaced by the provided replacement.
The method takes the following parameters:
| Name | Description |
|---|---|
| pattern | The pattern to look for in the string. Can be a string or a regular expression. |
| replacement | A string used to replace the substring match by the supplied pattern. |
The code sample escapes every single quote in a string.
// ✅ escape every single quote const str = "it's a string"; console.log(str); // 👉️ it's a string const result = str.replaceAll("'", "\\'"); console.log(result); // 👉️ it\'s a string
The same approach can be used to escape double quotes in a string.
// ✅ escape every double quote const str = 'it"s a string'; console.log(str); // 👉️ it"s a string const result = str.replaceAll('"', '\\"'); console.log(result); // 👉️ it\"s a string
The String.replaceAll() method returns a new string with the matches of the
pattern replaced. The method doesn't change the original string.
Strings are immutable in JavaScript.
# Alternating quotes to avoid using backslashes
Escaping a quote can be avoided by changing the outer quotes of the string.
const withSingle = "it's a string"; console.log(withSingle) // 👉️ it's a string const withDouble = 'He said: "test 123"' console.log(withDouble) // 👉️ He said: "test 123"

We alternate between double and single quotes, so we don't have to escape them.
# Using backticks instead of backslashes
Note that you can also use backticks when defining a variable that stores a
string. This allows you to use both single and double quotes in the string
without having to escape them.
const withBoth = `it's a "test 123"`; console.log(withBoth) // 👉️ it's a "test 123"

backticks so we don't have to escape the single and double quotes in its contents.To add a backslash \ character to a string, add two backslashes next to one
another.
The first backslash escapes the second, so the second is taken literally.
const addBackslash = "He said: \\\"test 123\\\"" console.log(addBackslash) // 👉️ He said: \"test 123\"
We have 3 backslashes next to one another. The first backslash escapes the second, so it is interpreted literally by JavaScript. The third backslash is used to escape the double quotes.
Here's a more realistic example, where we only add a backslash to the string.
const addBackslash = "BMW \\1996\\" console.log(addBackslash) // 👉️ BMW \1996\
# Showing the escape characters in a string
If you need to show the escape characters in a string, use the
JSON.stringify() method.
const addBackslash = 'BMW \\1996\\'; console.log(addBackslash); // 👉️ BMW \1996\ const withEscapeChars = JSON.stringify(addBackslash); console.log(withEscapeChars); // 👉️ "BMW \\1996\\"
The JSON.stringify method converts a JavaScript value to a JSON string.
When a value is converted to a JSON string, its output contains the escape characters.
# Avoiding inline event handlers in HTML code
If you get the error when using inline event handlers in HTML code, the best solution is to rewrite your code to use JavaScript and not use an inline event handler.
Here is an example.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> </head> <body> <div id="box">bobbyhadz.com</div> <script type="module" src="index.js"></script> </body> </html>
And here is the related JavaScript code.
const box = document.getElementById('box'); function handleClick() { box.style.background = 'lime'; } box.addEventListener('click', handleClick); box.innerHTML = ` <div id="box"> <p title="example">bobbyhadz.com</p> <p>Hello world</p> </div> `;
You can select the DOM element using the document.getElementById() method or
the querySelector method.
Then you can add an event listener to the element or update its inner HTML markup.
Notice that we used backticks when setting the innerHTML property.
This enables us to use both single and double quotes when constructing the HTML markup.

