How to Remove the Query String from a URL in JavaScript
Last updated: Mar 4, 2024
Reading time·4 min

# Table of Contents
- Remove the Query String from a URL in JavaScript
- Remove the query string and hash from a URL in JavaScript
- Remove the query string from a URL using
split() - Remove the query string from a URL using
indexOf()
# Remove the Query String from a URL in JavaScript
To remove the query string from a URL:
- Use the
URL()constructor to create aURLobject. - Set the
searchproperty on theURLobject to an empty string. - Use the
toString()method to convert theURLobject to a string.
const url = 'https://bobbyhadz.com/books?page=10#hash'; const urlObj = new URL(url); urlObj.search = ''; const result = urlObj.toString(); // 👇️ https://bobbyhadz.com/books#hash console.log(result);

The URL()
constructor returns a newly created URL object that represents the URL it got
passed as a parameter.
You can use the search property on the URL object to access or update the query string.
const url = 'https://bobbyhadz.com/books?page=10#hash'; const urlObj = new URL(url); console.log(urlObj.search); // 👉️ ?page=10
The search property returns a string containing a ? followed by the
parameters of the URL.
You can remove the query string from the URL by setting the search property to
an empty string.
const url = 'https://bobbyhadz.com/books?page=10#hash'; const urlObj = new URL(url); urlObj.search = ''; const result = urlObj.toString(); // 👇️ https://bobbyhadz.com/books#hash console.log(result);
The URL.toString() method returns a string containing the whole URL.
If you have to do this often, define a reusable function.
function removeQueryString(url) { const urlObj = new URL(url); urlObj.search = ''; return urlObj.toString(); } const url = 'https://bobbyhadz.com/books?page=10#hash'; const result = removeQueryString(url); console.log(result); // 👉️ https://bobbyhadz.com/books#hash
The function takes a URL as a parameter and removes the query string from the URL.
# Remove the query string and hash from a URL in JavaScript
You can use the same approach to remove the hash from the URL.
Simply set the hash property on the URL object to an empty string.
const url = 'https://bobbyhadz.com/books?page=10#hash'; const urlObj = new URL(url); urlObj.search = ''; urlObj.hash = ''; const result = urlObj.toString(); // 👇️ https://bobbyhadz.com/books console.log(result);

The URL.hash
property is a string containing a # followed by the fragment identifier of the
URL
The property can be used to access or set the hash.
const url = 'https://bobbyhadz.com/books?page=10#hash'; const urlObj = new URL(url); console.log(urlObj.hash); // 👉️ #hash
Setting the hash property to an empty string removes it from the URL, just
like setting the search property removes the query string.
# Remove the query string from a URL using split()
This is a three-step process:
- Use the
split()method to split the string on a question mark. - Access the array element at index
0. - The first element is the part of the URL before the query string.
const url = 'https://bobbyhadz.com/books?page=10#hash'; const result = url.split('?')[0]; console.log(result); // 👉️ "https://bobbyhadz.com/books"

The String.split() method takes a separator and splits the string into an array on each occurrence of the provided delimiter.
The String.split() method takes the following 2 parameters:
| Name | Description |
|---|---|
separator | The pattern describing where each split should occur. |
limit | An integer used to specify a limit on the number of substrings to be included in the array. |
const url = 'https://bobbyhadz.com/books?page=10#hash'; // 👇️ ['https://bobbyhadz.com/books', 'page=10#hash'] console.log(url.split('?'));
This solution also handles the scenario where the URL doesn't contain a query string.
const url = 'https://bobbyhadz.com/books'; const result = url.split('?')[0]; console.log(result); // 👉️ "https://bobbyhadz.com/books"
If you pass a substring that is not contained in the string, the split()
method returns an array containing the entire string.
An alternative approach is to use the String.indexOf() method to get the index of the question mark.
# Remove the query string from a URL using indexOf()
This is a two-step process:
- Use the
indexOf()method to get the index of the question mark in the string. - Use the
slice()method to get the part of the string before the question mark.
const url = 'https://bobbyhadz.com/books?page=10#hash'; const result = url.slice(0, url.indexOf('?')); console.log(result); // 👉️ "https://bobbyhadz.com/books"

The String.slice() method extracts a section of a string and returns it, without modifying the original string.
The String.slice() method takes the following arguments:
| Name | Description |
|---|---|
| start index | The index of the first character to include in the returned substring |
| end index | The index of the first character to exclude from the returned substring |
indexOf method returns the index of the first occurrence of a substring in the string or -1 if the substring is not contained in the string.This is a potential edge case that you need to handle if you pick this approach.
const url = 'https://bobbyhadz.com/books'; let result = url; if (url.includes('?')) { result = url.slice(0, url.indexOf('?')); } console.log(result); // 👉️ "https://bobbyhadz.com/books"
Our if statement handles the condition where the URL doesn't contain a query
string.
# Remove the query string but preserve the hash
If you need to remove the query string but want to preserve the hash,
concatenate two calls to the slice method.
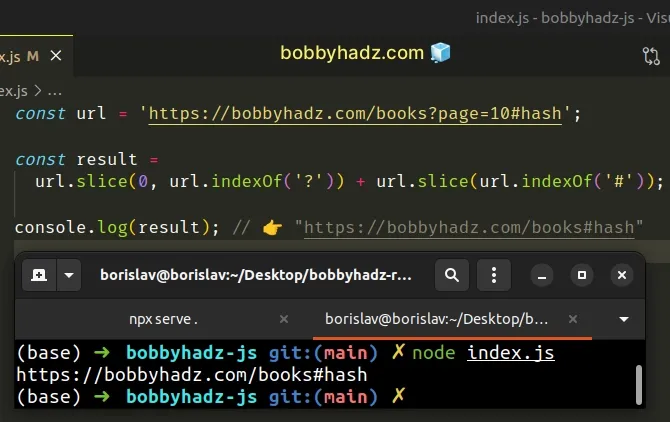
const url = 'https://bobbyhadz.com/books?page=10#hash'; const result = url.slice(0, url.indexOf('?')) + url.slice(url.indexOf('#')); console.log(result); // 👉️ "https://bobbyhadz.com/books#hash"

The first call to the slice() method gets the part of the URL before the query
string.
The second call contains the string from the hash onwards.
When only a single argument is passed to the String.slice() method, the slice
goes to the end of the string.
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:

